CSS 右浮动

在网页设计中,CSS右浮动是一种常见的布局技术,可以让元素向右浮动,使得页面布局更加灵活和美观。通过设置元素的float属性为right,可以让元素向右浮动,使得其他元素可以环绕在其周围。在本文中,我们将详细介绍CSS右浮动的用法和示例代码。
基本用法
首先,我们来看一个基本的CSS右浮动示例。在下面的示例中,我们创建了一个div元素,并设置其float属性为right,使其向右浮动。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS右浮动示例</title>
<style>
.float-right {
float: right;
width: 200px;
height: 200px;
background-color: lightblue;
margin: 10px;
}
</style>
</head>
<body>
<div class="float-right">右浮动元素</div>
<p>这是一个普通的段萨,右浮动元素环绕在其周围。</p>
</body>
</html>
Output:

在上面的示例中,我们创建了一个div元素,并设置其float属性为right,使其向右浮动。可以看到,段落元素环绕在右浮动元素的周围。
清除浮动
在使用CSS右浮动时,经常会遇到浮动元素造成父元素高度塌陷的问题。为了解决这个问题,我们可以使用清除浮动的方法。下面是一个清除浮动的示例代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>清除浮动示例</title>
<style>
.float-left {
float: left;
width: 200px;
height: 200px;
background-color: lightblue;
margin: 10px;
}
.clearfix::after {
content: "";
display: block;
clear: both;
}
</style>
</head>
<body>
<div class="float-left">左浮动元素</div>
<div class="float-left">左浮动元素</div>
<div class="clearfix"></div>
</body>
</html>
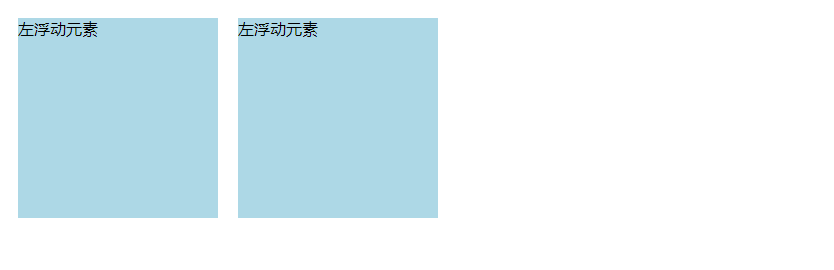
Output:

在上面的示例中,我们创建了两个左浮动的div元素,并在它们后面添加了一个空的div元素,并设置其clearfix类来清除浮动。这样可以避免父元素高度塌陷的问题。
右浮动与文本
CSS右浮动不仅可以应用于块级元素,还可以应用于文本。下面是一个将文本向右浮动的示例代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>文本右浮动示例</title>
<style>
.float-right {
float: right;
}
</style>
</head>
<body>
<p>这是一段普通的文本,<span class="float-right">右浮动文本</span>右浮动文本环绕在其周围。</p>
</body>
</html>
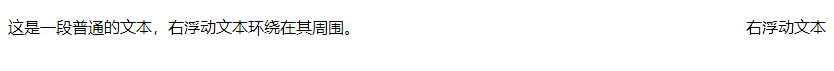
Output:

在上面的示例中,我们将一个span元素设置为右浮动,使得文本环绕在其周围。
右浮动与图片
除了文本,CSS右浮动还可以应用于图片元素。下面是一个将图片向右浮动的示例代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图片右浮动示例</title>
<style>
.float-right {
float: right;
margin: 10px;
}
</style>
</head>
<body>
<img src="https://www.geek-docs.com/image.jpg" alt="Geek Docs" class="float-right">
<p>这是一张图片,右浮动图片环绕在其周围。</p>
</body>
</html>
Output:

在上面的示例中,我们将一张图片设置为右浮动,使得文本环绕在其周围。
右浮动与列表
CSS右浮动还可以应用于列表元素,使得列表项环绕在浮动元素周围。下面是一个将列表项向右浮动的示例代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>列表右浮动示例</title>
<style>
.float-right {
float: right;
margin: 10px;
}
</style>
</head>
<body>
<ul class="float-right">
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ul>
<p>这是一个普通的段萨,右浮动列表项环绕在其周围。</p>
</body>
</html>
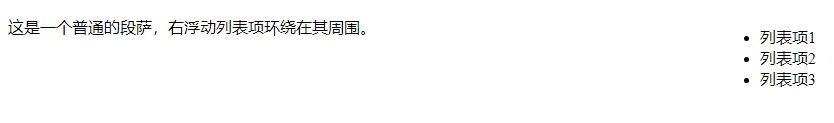
Output:

在上面的示例中,我们将一个无序列表设置为右浮动,使得列表项环绕在其周围。
右浮动与表格
最后,我们来看一个将表格向右浮动的示例代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格右浮动示例</title>
<style>
.float-right {
float: right;
margin: 10px;
}
</style>
</head>
<body>
<table class="float-right">
<tr>
<td>表格单元格1</td>
<td>表格单元格2</td>
</tr>
<tr>
<td>表格单元格3</td>
<td>表格单元格4</td>
</tr>
</table>
<p>这是一个普通的段萨,右浮动表格环绕在其周围。</p>
</body>
</html>
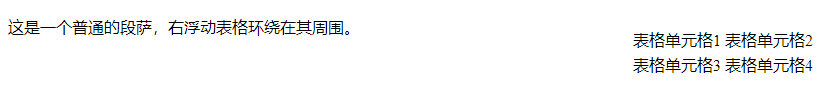
Output:

在上面的示例中,我们将一个表格设置为右浮动,使得表格环绕在其周围。
 极客教程
极客教程