CSS 背景渐变

在网页设计中,背景渐变是一种常见的效果,可以让页面看起来更加美观和吸引人。通过CSS的背景渐变属性,我们可以实现各种不同类型的渐变效果,如线性渐变、径向渐变等。本文将详细介绍CSS中背景渐变的用法和示例代码。
线性渐变
线性渐变是指从一个方向向另一个方向渐变的效果。在CSS中,我们可以使用linear-gradient()函数来实现线性渐变。下面是一个简单的线性渐变示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Linear Gradient Example</title>
<style>
.linear-gradient {
width: 200px;
height: 200px;
background: linear-gradient(to right, #ffcccc, #cc99ff);
}
</style>
</head>
<body>
<div class="linear-gradient"></div>
</body>
</html>
Output:

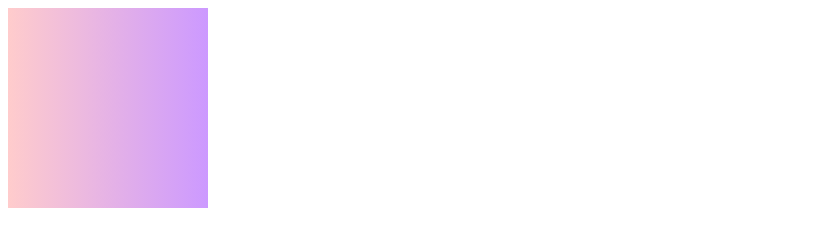
在上面的示例代码中,我们定义了一个宽高为200px的div元素,并设置了背景为从左到右渐变的线性渐变效果,起始颜色为#ffcccc,结束颜色为#cc99ff。运行代码后,可以看到div元素的背景呈现出了线性渐变的效果。
径向渐变
径向渐变是指从一个中心点向四周渐变的效果。在CSS中,我们可以使用radial-gradient()函数来实现径向渐变。下面是一个简单的径向渐变示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Radial Gradient Example</title>
<style>
.radial-gradient {
width: 200px;
height: 200px;
background: radial-gradient(circle, #ffcccc, #cc99ff);
}
</style>
</head>
<body>
<div class="radial-gradient"></div>
</body>
</html>
Output:

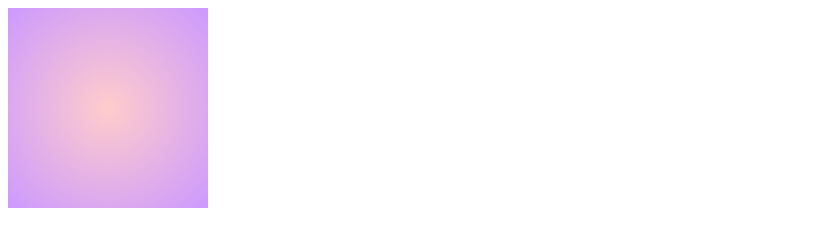
在上面的示例代码中,我们定义了一个宽高为200px的div元素,并设置了背景为以圆形中心向四周渐变的径向渐变效果,起始颜色为#ffcccc,结束颜色为#cc99ff。运行代码后,可以看到div元素的背景呈现出了径向渐变的效果。
渐变方向
在线性渐变和径向渐变中,我们可以通过设置不同的方向来实现不同的渐变效果。下面是一个示例代码,演示了不同方向的线性渐变效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Gradient Direction Example</title>
<style>
.gradient-direction {
width: 200px;
height: 200px;
background: linear-gradient(to right, #ffcccc, #cc99ff);
}
.gradient-direction.top {
background: linear-gradient(to top, #ffcccc, #cc99ff);
}
.gradient-direction.bottom {
background: linear-gradient(to bottom, #ffcccc, #cc99ff);
}
.gradient-direction.left {
background: linear-gradient(to left, #ffcccc, #cc99ff);
}
</style>
</head>
<body>
<div class="gradient-direction"></div>
<div class="gradient-direction top"></div>
<div class="gradient-direction bottom"></div>
<div class="gradient-direction left"></div>
</body>
</html>
Output:

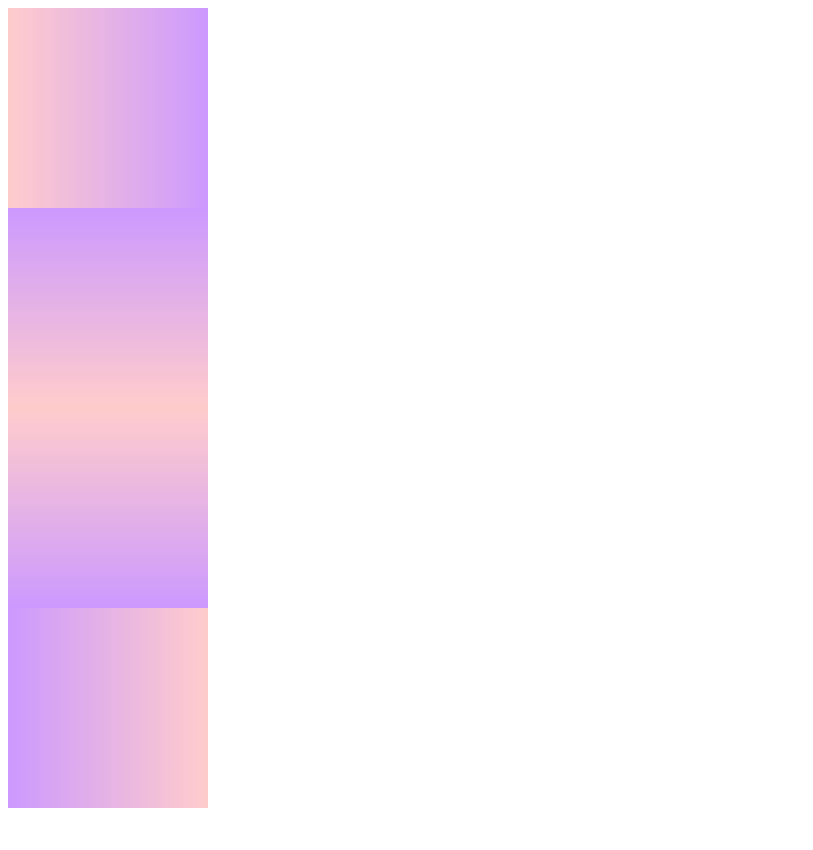
在上面的示例代码中,我们定义了一个宽高为200px的div元素,并设置了不同方向的线性渐变效果,分别为从右到左、从上到下、从下到上、从左到右。通过设置不同的方向,可以实现不同的渐变效果。
渐变色停
在渐变中,我们可以设置多个颜色点,来实现更加丰富的渐变效果。下面是一个示例代码,演示了设置多个颜色点的线性渐变效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Gradient Color Stops Example</title>
<style>
.gradient-color-stops {
width: 200px;
height: 200px;
background: linear-gradient(to right, #ffcccc, #cc99ff, #99ccff);
}
</style>
</head>
<body>
<div class="gradient-color-stops"></div>
</body>
</html>
Output:

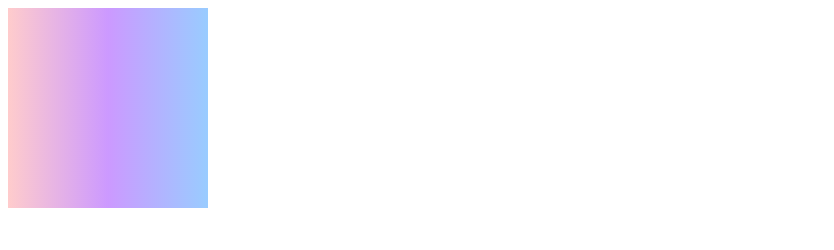
在上面的示例代码中,我们定义了一个宽高为200px的div元素,并设置了三个颜色点的线性渐变效果,分别为#ffcccc、#cc99ff、#99ccff。通过设置多个颜色点,可以实现更加丰富多彩的渐变效果。
渐变角度
在线性渐变中,我们可以通过设置角度来控制渐变的方向。下面是一个示例代码,演示了设置不同角度的线性渐变效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Gradient Angle Example</title>
<style>
.gradient-angle {
width: 200px;
height: 200px;
background: linear-gradient(45deg, #ffcccc, #cc99ff);
}
</style>
</head>
<body>
<div class="gradient-angle"></div>
</body>
</html>
Output:

在上面的示例代码中,我们定义了一个宽高为200px的div元素,并设置了45度角的线性渐变效果,起始颜色为#ffcccc,结束颜色为#cc99ff。通过设置不同的角度,可以实现不同方向的渐变效果。
渐变大小
在径向渐变中,我们可以通过设置大小来控制渐变的范围。下面是一个示例代码,演示了设置不同大小的径向渐变效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Gradient Size Example</title>
<style>
.gradient-size {
width: 200px;
height: 200px;
background: radial-gradient(circle, #ffcccc, #cc99ff);
}
.gradient-size.ellipse {
background: radial-gradient(ellipse, #ffcccc, #cc99ff);
}
</style>
</head>
<body>
<div class="gradient-size"></div>
<div class="gradient-size ellipse"></div>
</body>
</html>
Output:

在上面的示例代码中,我们定义了一个宽高为200px的div元素,并设置了圆形和椭圆形的径向渐变效果,起始颜色为#ffcccc,结束颜色为#cc99ff。通过设置不同的大小,可以实现不同范围的渐变效果。
渐变重复
在渐变中,我们可以通过设置repeating-linear-gradient()和repeating-radial-gradient()函数来实现重复的渐变效果。下面是一个示例代码,演示了重复线性渐变和径向渐变效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Repeating Gradient Example</title>
<style>
.repeating-linear-gradient {
width: 200px;
height: 200px;
background: repeating-linear-gradient(to right, #ffcccc, #cc99ff 20px);
}
.repeating-radial-gradient {
width: 200px;
height: 200px;
background: repeating-radial-gradient(circle, #ffcccc, #cc99ff 20px);
}
</style>
</head>
<body>
<div class="repeating-linear-gradient"></div>
<div class="repeating-radial-gradient"></div>
</body>
</html>
Output:

在上面的示例代码中,我们分别定义了一个宽高为200px的div元素,并设置了重复的线性渐变和径向渐变效果,每隔20px重复一次。通过设置重复渐变,可以实现更加有趣和独特的效果。
渐变透明度
在渐变中,我们可以通过设置颜色的透明度来实现渐变的透明效果。下面是一个示例代码,演示了设置透明度的线性渐变效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Gradient Opacity Example</title>
<style>
.gradient-opacity {
width: 200px;
height: 200px;
background: linear-gradient(to right, rgba(255, 204, 204, 0.5), rgba(204, 153, 255, 0.5));
}
</style>
</head>
<body>
<div class="gradient-opacity"></div>
</body>
</html>
Output:

在上面的示例代码中,我们定义了一个宽高为200px的div元素,并设置了带有透明度的线性渐变效果,起始颜色为rgba(255, 204, 204, 0.5),结束颜色为rgba(204, 153, 255, 0.5)。通过设置透明度,可以实现渐变的透明效果。
渐变角度和大小结合
在径向渐变中,我们可以结合设置角度和大小来实现更加丰富的效果。下面是一个示例代码,演示了结合设置角度和大小的径向渐变效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Gradient Angle and Size Example</title>
<style>
.gradient-angle-size {
width: 200px;
height: 200px;
background: radial-gradient(45deg, circle, #ffcccc, #cc99ff);
}
</style>
</head>
<body>
<div class="gradient-angle-size"></div>
</body>
</html>
在上面的示例代码中,我们定义了一个宽高为200px的div元素,并结合设置45度角和圆形大小的径向渐变效果,起始颜色为#ffcccc,结束颜色为#cc99ff。通过结合设置角度和大小,可以实现更加丰富多彩的渐变效果。
渐变颜色
在渐变中,我们可以使用不同的颜色来实现各种炫彩的效果。下面是一个示例代码,演示了使用多种颜色的线性渐变效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Gradient Colors Example</title>
<style>
.gradient-colors {
width: 200px;
height: 200px;
background: linear-gradient(to right, #ffcccc, #cc99ff, #99ccff, #ffcc99);
}
</style>
</head>
<body>
<div class="gradient-colors"></div>
</body>
</html>
Output:

在上面的示例代码中,我们定义了一个宽高为200px的div元素,并设置了四种颜色的线性渐变效果,分别为#ffcccc、#cc99ff、#99ccff、#ffcc99。通过使用不同的颜色,可以实现各种炫彩的渐变效果。
渐变重复和透明度结合
在渐变中,我们可以结合设置重复和透明度来实现更加复杂的效果。下面是一个示例代码,演示了结合设置重复和透明度的线性渐变效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Repeating Gradient and Opacity Example</title>
<style>
.repeating-gradient-opacity {
width: 200px;
height: 200px;
background: repeating-linear-gradient(to right, rgba(255, 204, 204, 0.5), rgba(204, 153, 255, 0.5) 20px);
}
</style>
</head>
<body>
<div class="repeating-gradient-opacity"></div>
</body>
</html>
Output:

在上面的示例代码中,我们定义了一个宽高为200px的div元素,并结合设置重复和透明度的线性渐变效果,每隔20px重复一次,起始颜色为rgba(255, 204, 204, 0.5),结束颜色为rgba(204, 153, 255, 0.5)。通过结合设置重复和透明度,可以实现更加复杂的渐变效果。
 极客教程
极客教程