CSS 文字溢出的处理方法

在网页设计中,经常会遇到文字内容过长导致溢出的情况。为了解决这个问题,我们可以使用CSS来控制文字的溢出效果。本文将详细介绍CSS中文字溢出的处理方法,包括截断、省略号、换行等效果。
1. 文字截断
文字截断是指当文字内容超出指定容器的宽度或高度时,将多余的部分截断显示。我们可以使用text-overflow: ellipsis属性来实现文字截断并显示省略号。
示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Text Truncation</title>
<style>
.truncate {
width: 200px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
</head>
<body>
<div class="truncate">This is a long text that will be truncated if it exceeds the container width.</div>
</body>
</html>
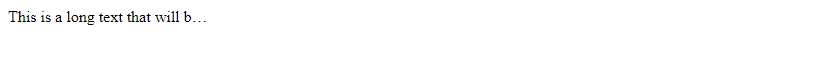
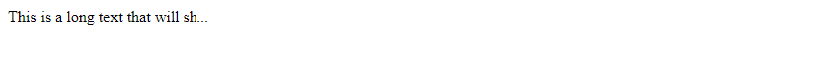
Output:

运行结果:文字内容超出容器宽度时,会显示省略号。
2. 文字换行
有时候我们希望文字内容在遇到换行符时自动换行,而不是溢出到下一行。我们可以使用word-wrap: break-word属性来实现文字换行。
示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Word Wrapping</title>
<style>
.wrap {
width: 200px;
word-wrap: break-word;
}
</style>
</head>
<body>
<div class="wrap">This is a long text that will wrap to the next line if it exceeds the container width.</div>
</body>
</html>
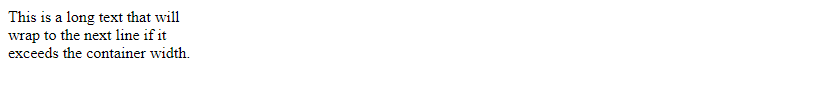
Output:

运行结果:文字内容超出容器宽度时,会自动换行到下一行。
3. 文字溢出隐藏
有时候我们希望文字内容超出容器时不显示,而是隐藏起来。我们可以使用overflow: hidden属性来实现文字溢出隐藏。
示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Text Overflow Hidden</title>
<style>
.hidden {
width: 200px;
overflow: hidden;
}
</style>
</head>
<body>
<div class="hidden">This is a long text that will be hidden if it exceeds the container width.</div>
</body>
</html>
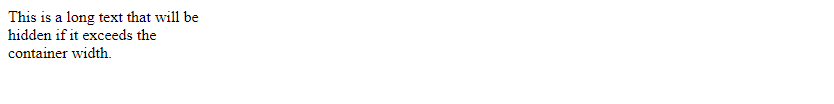
Output:

运行结果:文字内容超出容器宽度时,会被隐藏起来。
4. 文字溢出显示省略号
除了文字截断显示省略号外,我们还可以使用overflow: hidden和text-overflow: ellipsis属性来实现文字溢出时显示省略号。
示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Text Overflow Ellipsis</title>
<style>
.ellipsis {
width: 200px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
</head>
<body>
<div class="ellipsis">This is a long text that will show ellipsis if it exceeds the container width.</div>
</body>
</html>
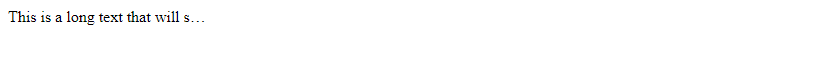
Output:

运行结果:文字内容超出容器宽度时,会显示省略号。
5. 文字溢出显示自定义省略号
有时候我们希望自定义省略号的样式,可以使用::after伪元素来实现。
示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Custom Ellipsis</title>
<style>
.custom-ellipsis {
width: 200px;
white-space: nowrap;
overflow: hidden;
position: relative;
}
.custom-ellipsis::after {
content: '...';
position: absolute;
right: 0;
bottom: 0;
background: white;
}
</style>
</head>
<body>
<div class="custom-ellipsis">This is a long text that will show custom ellipsis if it exceeds the container width.</div>
</body>
</html>
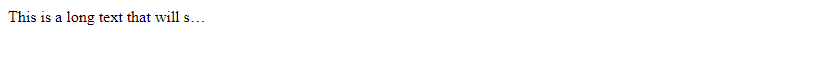
Output:

运行结果:文字内容超出容器宽度时,会显示自定义的省略号。
6. 文字溢出显示提示信息
有时候我们希望当文字内容溢出时,显示提示信息,可以使用title属性来实现。
示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Text Overflow Tooltip</title>
<style>
.tooltip {
width: 200px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
</head>
<body>
<div class="tooltip" title="This is a long text that will show tooltip if it exceeds the container width.">This is a long text that will show tooltip if it exceeds the container width.</div>
</body>
</html>
Output:

运行结果:文字内容超出容器宽度时,鼠标悬停在文字上会显示提示信息。
7. 文字溢出显示滚动条
有时候我们希望文字内容溢出时显示滚动条,可以使用overflow: auto属性来实现。
示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Text Overflow Scroll</title>
<style>
.scroll {
width: 200px;
white-space: nowrap;
overflow: auto;
}
</style>
</head>
<body>
<div class="scroll">This is a long text that will show scrollbar if it exceeds the container width.</div>
</body>
</html>
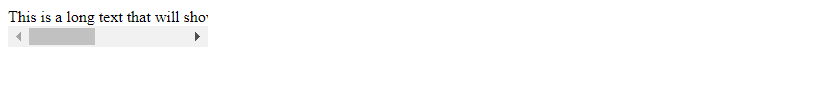
Output:

运行结果:文字内容超出容器宽度时,会显示滚动条。
8. 文字溢出显示多行省略号
有时候我们希望文字内容超出容器高度时显示多行省略号,可以使用-webkit-line-clamp属性来实现。
示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Multi-line Ellipsis</title>
<style>
.multi-line-ellipsis {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3; /* Number of lines to show */
overflow: hidden;
}
</style>
</head>
<body>
<div class="multi-line-ellipsis">This is a long text that will show multi-line ellipsis if it exceeds the container height. This is a long text that will show multi-line ellipsis if it exceeds the container height. This is a long text that will show multi-line ellipsis if it exceeds the container height.</div>
</body>
</html>
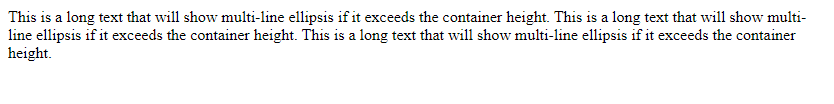
Output:

运行结果:文字内容超出容器高度时,会显示多行省略号。
9. 文字溢出显示渐变效果
有时候我们希望文字内容溢出时显示渐变效果,可以使用linear-gradient来实现。
示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Text Overflow Gradient</title>
<style>
.gradient {
width: 200px;
white-space: nowrap;
overflow: hidden;
background: linear-gradient(to right, rgba(255, 255, 255, 0), white 50%);
}
</style>
</head>
<body>
<div class="gradient">This is a long text that will show gradient effect if it exceeds the container width.</div>
</body>
</html>
Output:

运行结果:文字内容超出容器宽度时,会显示渐变效果。
10. 文字溢出显示动画效果
有时候我们希望文字内容溢出时显示动画效果,可以使用CSS动画来实现。
示例代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Text Overflow Animation</title>
<style>
@keyframes slide {
0% { transform: translateX(0); }
100% { transform: translateX(-100%); }
}
.animation {
width: 200px;
white-space: nowrap;
overflow: hidden;
animation: slide 5s linear infinite;
}
</style>
</head>
<body>
<div class="animation">This is a long text that will show animation effect if it exceeds the container width.</div>
</body>
</html>
Output:

运行结果:文字内容超出容器宽度时,会显示动画效果。
以上就是关于CSS文字溢出的详细介绍和示例代码。通过合理运用CSS属性,我们可以实现各种不同的文字溢出效果,使网页内容更加美观和易读。
 极客教程
极客教程