CSS 渐变色从上到下

在网页设计中,渐变色是一种常用的美化元素的方式。通过CSS的渐变色属性,我们可以实现从上到下的渐变效果,让页面看起来更加吸引人。本文将详细介绍如何使用CSS实现渐变色从上到下的效果,并提供多个示例代码供参考。
线性渐变
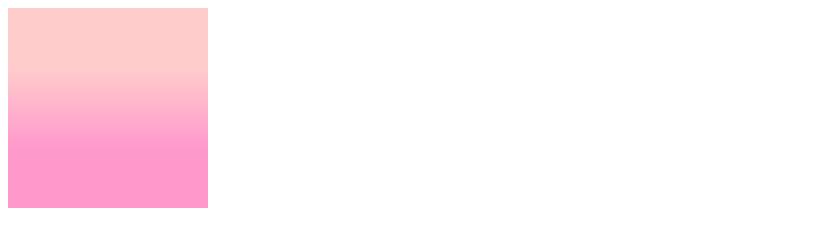
线性渐变是一种从一个方向到另一个方向渐变的效果。在CSS中,我们可以使用linear-gradient属性来实现线性渐变。下面是一个简单的示例代码,实现了从上到下的渐变效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Linear Gradient</title>
<style>
.gradient {
width: 200px;
height: 200px;
background: linear-gradient(to bottom, #ffcccc, #ff99cc);
}
</style>
</head>
<body>
<div class="gradient"></div>
</body>
</html>
代码运行结果:

在上面的示例代码中,我们定义了一个宽高为200px的div元素,并设置了背景色为从#ffcccc到#ff99cc的线性渐变色,方向为从上到下。运行代码后,我们可以看到div元素的背景色呈现出从上到下的渐变效果。
从上到下的渐变色方向
在CSS中,我们可以通过to关键字来指定渐变色的方向。常用的方向包括to top、to bottom、to left、to right等。下面是一个示例代码,实现了从上到下的渐变效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Gradient Direction</title>
<style>
.gradient-top {
width: 200px;
height: 200px;
background: linear-gradient(to bottom, #ffcccc, #ff99cc);
}
.gradient-bottom {
width: 200px;
height: 200px;
background: linear-gradient(to top, #ffcccc, #ff99cc);
}
</style>
</head>
<body>
<div class="gradient-top"></div>
<div class="gradient-bottom"></div>
</body>
</html>
代码运行结果:

在上面的示例代码中,我们定义了两个div元素,分别实现了从上到下和从下到上的渐变效果。通过设置linear-gradient属性的方向参数,我们可以轻松实现不同方向的渐变效果。
多色渐变
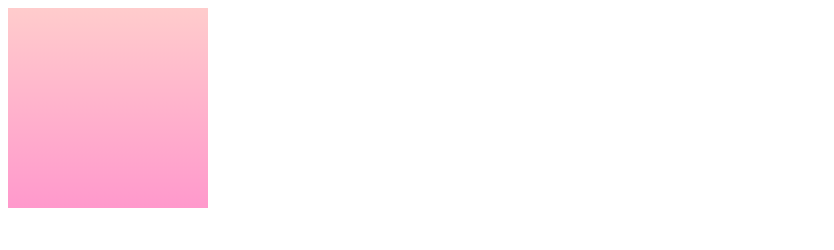
除了两种颜色的渐变,我们还可以实现多种颜色的渐变效果。在CSS中,我们可以通过在linear-gradient属性中添加多个颜色值来实现多色渐变。下面是一个示例代码,实现了从上到下的三色渐变效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Multi-color Gradient</title>
<style>
.gradient-multi {
width: 200px;
height: 200px;
background: linear-gradient(to bottom, #ffcccc, #ff99cc, #ff66cc);
}
</style>
</head>
<body>
<div class="gradient-multi"></div>
</body>
</html>
代码运行结果:

在上面的示例代码中,我们定义了一个宽高为200px的div元素,并设置了背景色为从#ffcccc到#ff99cc再到#ff66cc的三色渐变效果,方向为从上到下。运行代码后,我们可以看到div元素的背景色呈现出从上到下的三色渐变效果。
渐变色角度
除了使用to关键字指定方向外,我们还可以通过指定角度来实现不同方向的渐变效果。在CSS中,我们可以通过角度值来控制渐变色的方向。下面是一个示例代码,实现了从上到下的45度角度渐变效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Gradient Angle</title>
<style>
.gradient-angle {
width: 200px;
height: 200px;
background: linear-gradient(45deg, #ffcccc, #ff99cc);
}
</style>
</head>
<body>
<div class="gradient-angle"></div>
</body>
</html>
代码运行结果:

在上面的示例代码中,我们定义了一个宽高为200px的div元素,并设置了背景色为从#ffcccc到#ff99cc的45度角度渐变效果。运行代码后,我们可以看到div元素的背景色呈现出从上到下的45度角度渐变效果。
透明度渐变
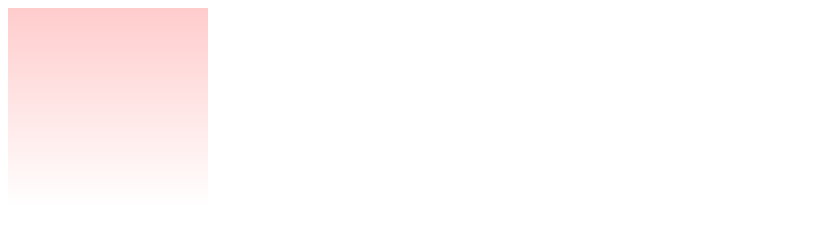
除了颜色的渐变,我们还可以实现透明度的渐变效果。在CSS中,我们可以通过在颜色值后面添加透明度值来实现透明度渐变。下面是一个示例代码,实现了从上到下的透明度渐变效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Opacity Gradient</title>
<style>
.gradient-opacity {
width: 200px;
height: 200px;
background: linear-gradient(to bottom, rgba(255, 204, 204, 1), rgba(255, 153, 204, 0));
}
</style>
</head>
<body>
<div class="gradient-opacity"></div>
</body>
</html>
代码运行结果:

在上面的示例代码中,我们定义了一个宽高为200px的div元素,并设置了背景色为从不透明到透明的渐变效果,方向为从上到下。通过设置rgba颜色值的透明度参数,我们可以实现透明度的渐变效果。
渐变色停止点
在渐变色中,我们还可以通过设置停止点来控制颜色的过渡效果。在CSS中,我们可以通过color-stop来设置渐变色的停止点。下面是一个示例代码,实现了从上到下的渐变效果,并设置了两个停止点:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Gradient Color Stops</title>
<style>
.gradient-stops {
width: 200px;
height: 200px;
background: linear-gradient(to bottom, #ffcccc 30%, #ff99cc 70%);
}
</style>
</head>
<body>
<div class="gradient-stops"></div>
</body>
</html>
代码运行结果:

在上面的示例代码中,我们定义了一个宽高为200px的div元素,并设置了背景色为从#ffcccc到#ff99cc的渐变效果,同时设置了30%和70%的停止点。运行代码后,我们可以看到div元素的背景色呈现出从上到下的渐变效果,并在30%和70%处有颜色的过渡效果。
渐变色重复
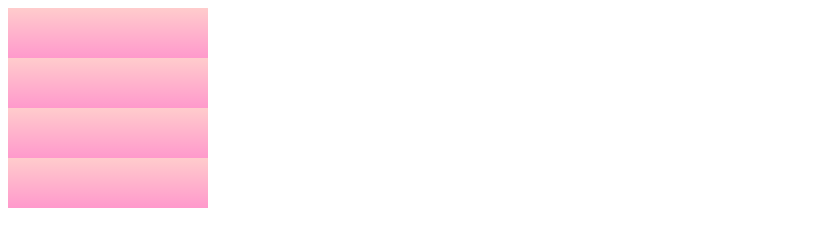
在CSS中,我们还可以通过repeating-linear-gradient属性来实现渐变色的重复效果。下面是一个示例代码,实现了从上到下的重复渐变效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Repeating Gradient</title>
<style>
.gradient-repeat {
width: 200px;
height: 200px;
background: repeating-linear-gradient(to bottom, #ffcccc, #ff99cc 50px);
}
</style>
</head>
<body>
<div class="gradient-repeat"></div>
</body>
</html>
代码运行结果:

在上面的示例代码中,我们定义了一个宽高为200px的div元素,并设置了背景色为从#ffcccc到#ff99cc的重复渐变效果,每50px重复一次。运行代码后,我们可以看到div元素的背景色呈现出从上到下的重复渐变效果。
渐变色动画
最后,我们还可以通过CSS动画来实现渐变色的动态效果。在CSS中,我们可以使用@keyframes和animation属性来实现动画效果。下面是一个示例代码,实现了从上到下的渐变色动画效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Gradient Animation</title>
<style>
@keyframes gradientAnimation {
0% { background: linear-gradient(to bottom, #ffcccc, #ff99cc); }
50% { background: linear-gradient(to bottom, #ff99cc, #ff66cc); }
100% { background: linear-gradient(to bottom, #ff66cc, #ffcccc); }
}
.gradient-animation {
width: 200px;
height: 200px;
animation: gradientAnimation 3s infinite;
}
</style>
</head>
<body>
<div class="gradient-animation"></div>
</body>
</html>
代码运行结果:

在上面的示例代码中,我们定义了一个渐变色动画,实现了从#ffcccc到#ff99cc再到#ff66cc的渐变色动态效果。通过设置@keyframes和animation属性,我们可以实现渐变色的动画效果。
通过以上示例代码,我们详细介绍了如何使用CSS实现渐变色从上到下的效果,包括线性渐变、多色渐变、透明度渐变、渐变色方向、渐变色停止点、渐变色重复和渐变色动画等多种效果。
 极客教程
极客教程