CSS 滚动table

在网页开发中,经常会遇到需要展示大量数据的情况,而表格是一种常见的展示方式。然而,当表格中的数据过多时,页面会变得很长,用户需要不断滚动才能查看所有内容。为了提升用户体验,我们可以使用CSS来实现表格的滚动效果,让用户可以在固定大小的区域内查看表格内容。
1. 基本滚动表格
首先,我们来创建一个基本的滚动表格。在这个示例中,我们将使用一个固定大小的div容器来包裹表格,并设置overflow属性为auto,这样当表格内容超出容器大小时,会出现滚动条。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Scrollable Table</title>
<style>
.table-container {
width: 300px;
height: 200px;
overflow: auto;
}
table {
width: 100%;
border-collapse: collapse;
}
th, td {
border: 1px solid #ddd;
padding: 8px;
text-align: left;
}
</style>
</head>
<body>
<div class="table-container">
<table>
<tr>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
</tr>
<tr>
<td>Row 1 Data 1</td>
<td>Row 1 Data 2</td>
<td>Row 1 Data 3</td>
</tr>
<tr>
<td>Row 2 Data 1</td>
<td>Row 2 Data 2</td>
<td>Row 2 Data 3</td>
</tr>
<!-- Repeat rows for more data -->
</table>
</div>
</body>
</html>
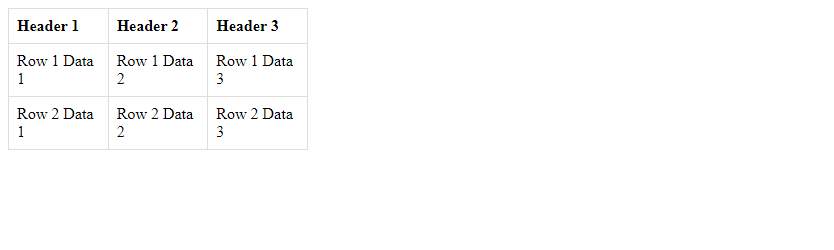
代码运行结果:

在这个示例中,我们创建了一个固定大小为300px * 200px的div容器,并在其中放置了一个表格。当表格内容超出容器大小时,会出现水平和垂直滚动条,用户可以通过滚动条查看所有内容。
2. 横向滚动表格
有时候,我们希望表格的列数很多,而页面的宽度有限,这时可以使用横向滚动表格来展示数据。在这个示例中,我们将表格放置在一个固定宽度的div容器中,并设置overflow-x属性为auto,这样当表格列数超出容器宽度时,会出现水平滚动条。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Horizontal Scrollable Table</title>
<style>
.table-container {
width: 300px;
overflow-x: auto;
}
table {
width: 1000px; /* Set a large width for demonstration */
border-collapse: collapse;
}
th, td {
border: 1px solid #ddd;
padding: 8px;
text-align: left;
}
</style>
</head>
<body>
<div class="table-container">
<table>
<tr>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
<!-- Repeat headers for more columns -->
</tr>
<tr>
<td>Row 1 Data 1</td>
<td>Row 1 Data 2</td>
<td>Row 1 Data 3</td>
<!-- Repeat data for more columns -->
</tr>
<!-- Repeat rows for more data -->
</table>
</div>
</body>
</html>
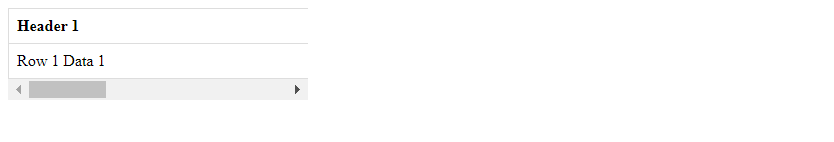
代码运行结果:

在这个示例中,我们创建了一个固定宽度为300px的div容器,并在其中放置了一个宽度为1000px的表格。当表格列数超出容器宽度时,会出现水平滚动条,用户可以通过滚动条查看所有列。
3. 固定表头滚动表格
有时候,我们希望表格的表头能够固定在页面顶部,而表格内容可以滚动查看。在这个示例中,我们将表头部分单独放置在一个div容器中,并设置position为sticky,这样当用户滚动页面时,表头会固定在页面顶部。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Fixed Header Scrollable Table</title>
<style>
.table-container {
width: 300px;
height: 200px;
overflow: auto;
}
table {
width: 100%;
border-collapse: collapse;
}
th, td {
border: 1px solid #ddd;
padding: 8px;
text-align: left;
}
.header-container {
position: sticky;
top: 0;
background-color: #f1f1f1;
}
</style>
</head>
<body>
<div class="header-container">
<table>
<tr>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
</tr>
</table>
</div>
<div class="table-container">
<table>
<tr>
<td>Row 1 Data 1</td>
<td>Row 1 Data 2</td>
<td>Row 1 Data 3</td>
</tr>
<tr>
<td>Row 2 Data 1</td>
<td>Row 2 Data 2</td>
<td>Row 2 Data 3</td>
</tr>
<!-- Repeat rows for more data -->
</table>
</div>
</body>
</html>
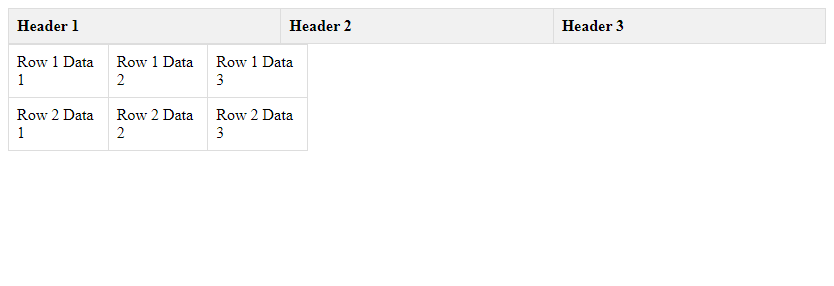
代码运行结果:

在这个示例中,我们将表头部分单独放置在一个div容器中,并设置position为sticky和top为0,这样表头会固定在页面顶部。用户可以通过滚动表格内容来查看所有数据。
4. 固定列滚动表格
有时候,我们希望表格的某一列能够固定在页面左侧,而其他列可以滚动查看。在这个示例中,我们将表格分为两部分,左侧固定列和右侧可滚动列,并使用CSS实现固定列效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Fixed Column Scrollable Table</title>
<style>
.table-container {
width: 300px;
overflow: auto;
}
table {
width: 100%;
border-collapse: collapse;
}
th, td {
border: 1px solid #ddd;
padding: 8px;
text-align: left;
}
.fixed-column {
position: sticky;
left: 0;
background-color: #f1f1f1;
}
</style>
</head>
<body>
<div class="table-container">
<table>
<tr>
<th class="fixed-column">Fixed Header</th>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
</tr>
<tr>
<td class="fixed-column">Fixed Column 1</td>
<td>Row 1 Data 1</td>
<td>Row 1 Data 2</td>
<td>Row 1 Data 3</td>
</tr>
<tr>
<td class="fixed-column">Fixed Column 2</td>
<td>Row 2 Data 1</td>
<td>Row 2 Data 2</td>
<td>Row 2 Data 3</td>
</tr>
<!-- Repeat rows for more data -->
</table>
</div>
</body>
</html>
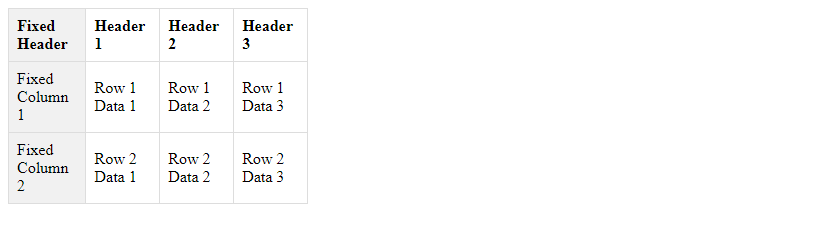
代码运行结果:

在这个示例中,我们将表格分为左侧固定列和右侧可滚动列,通过设置固定列的position为sticky和left为0,实现固定列效果。用户可以通过滚动右侧列来查看所有数据,而左侧列会固定在页面左侧。
5. 滚动表格样式定制
除了基本的滚动表格效果,我们还可以通过CSS样式来定制表格的外观,使其更加美观和符合设计需求。在这个示例中,我们将为表格添加一些样式,如背景色、边框样式、字体颜色等。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Custom Style Scrollable Table</title>
<style>
.table-container {
width: 300px;
height: 200px;
overflow: auto;
}
table {
width: 100%;
border-collapse: collapse;
background-color: #f9f9f9;
}
th, td {
border: 1px solid #ccc;
padding: 8px;
text-align: center;
color: #333;
}
th {
background-color: #f1f1f1;
}
</style>
</head>
<body>
<div class="table-container">
<table>
<tr>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
</tr>
<tr>
<td>Row 1 Data 1</td>
<td>Row 1 Data 2</td>
<td>Row 1 Data 3</td>
</tr>
<tr>
<td>Row 2 Data 1</td>
<td>Row 2 Data 2</td>
<td>Row 2 Data 3</td>
</tr>
<!-- Repeat rows for more data -->
</table>
</div>
</body>
</html>
代码运行结果:

在这个示例中,我们为表格添加了背景色、边框样式、字体颜色等样式,使表格看起来更加美观。用户可以通过滚动条查看所有内容,并且表格的样式也符合设计需求。
通过以上示例,我们可以看到如何使用CSS来实现不同类型的滚动表格效果,并且可以根据实际需求定制表格的样式,提升用户体验和页面美观度。
 极客教程
极客教程