MDBootstrap介绍和Angular的安装
简介:MDBootstrap(Material Design for Bootstrap)是一个完整的UI包,可以与其他框架如Angular、React、Vue等集成。它用于设计一个完全响应和移动友好的布局,使用各种组件、插件、动画,使其更有吸引力和用户友好,与其他浏览器兼容。
MDBootstrap的特点:
- 一个可以轻松下载的开源工具。
- 对不同的设备完全响应。
- 各种UI组件的存在,使开发人员的任务更容易。
- 提供大量的动画和图标。
- 应用程序的外观和感觉令人惊叹。
在Angular中安装MDBootstrap:
- 安装”@angular/cdk “软件包(如果MDBootstrap的Angular版本大于或等于9.0.0,则需要安装)。
npm install @angular/cdk --save

- 安装 “angular-bootstrap-md “软件包
npm install angular-bootstrap-md --save

- 在 “app.module.ts “中,导入 “MDBBootstrapModule”,如下所示。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { MDBBootstrapModule } from 'angular-bootstrap-md';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
MDBBootstrapModule.forRoot()
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
- 安装其他的第三方库,如用于动画的库
npm install --save chart.js@2.5.0 @types/chart.js @fortawesome/fontawesome-free hammerjs animate.css

- 更新 “angular.json “文件,从node_modules导入样式和脚本数组中的.css和.js文件,如下所示。
{
"$schema": "./node_modules/@angular/cli/lib/config/schema.json",
"version": 1,
"newProjectRoot": "projects",
"projects": {
"myNewApp": {
"projectType": "application",
"schematics": {
"@schematics/angular:component": {
"style": "scss"
}
},
"root": "",
"sourceRoot": "src",
"prefix": "app",
"architect": {
"build": {
"builder": "@angular-devkit/build-angular:browser",
"options": {
"outputPath": "dist/myNewApp",
"index": "src/index.html",
"main": "src/main.ts",
"polyfills": "src/polyfills.ts",
"tsConfig": "tsconfig.app.json",
"aot": true,
"assets": [
"src/favicon.ico",
"src/assets"
],
"styles": [
"node_modules/@fortawesome/fontawesome-free/scss/fontawesome.scss",
"node_modules/@fortawesome/fontawesome-free/scss/solid.scss",
"node_modules/@fortawesome/fontawesome-free/scss/regular.scss",
"node_modules/@fortawesome/fontawesome-free/scss/brands.scss",
"node_modules/angular-bootstrap-md/assets/scss/bootstrap/bootstrap.scss",
"node_modules/angular-bootstrap-md/assets/scss/mdb.scss",
"node_modules/animate.css/animate.css",
"src/styles.scss"
],
"scripts": [
"node_modules/chart.js/dist/Chart.js",
"node_modules/hammerjs/hammer.min.js"
]
},
"configurations": {
"production": {
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.prod.ts"
}
],
"optimization": true,
"outputHashing": "all",
"sourceMap": false,
"extractCss": true,
"namedChunks": false,
"extractLicenses": true,
"vendorChunk": false,
"buildOptimizer": true,
"budgets": [
{
"type": "initial",
"maximumWarning": "2mb",
"maximumError": "5mb"
},
{
"type": "anyComponentStyle",
"maximumWarning": "6kb",
"maximumError": "10kb"
}
]
}
}
},
"serve": {
"builder": "@angular-devkit/build-angular:dev-server",
"options": {
"browserTarget": "myNewApp:build"
},
"configurations": {
"production": {
"browserTarget": "myNewApp:build:production"
}
}
},
"extract-i18n": {
"builder": "@angular-devkit/build-angular:extract-i18n",
"options": {
"browserTarget": "myNewApp:build"
}
},
"test": {
"builder": "@angular-devkit/build-angular:karma",
"options": {
"main": "src/test.ts",
"polyfills": "src/polyfills.ts",
"tsConfig": "tsconfig.spec.json",
"karmaConfig": "karma.conf.js",
"assets": [
"src/favicon.ico",
"src/assets"
],
"styles": [
"src/styles.scss"
],
"scripts": []
}
},
"lint": {
"builder": "@angular-devkit/build-angular:tslint",
"options": {
"tsConfig": [
"tsconfig.app.json",
"tsconfig.spec.json",
"e2e/tsconfig.json"
],
"exclude": [
"**/node_modules/**"
]
}
},
"e2e": {
"builder": "@angular-devkit/build-angular:protractor",
"options": {
"protractorConfig": "e2e/protractor.conf.js",
"devServerTarget": "myNewApp:serve"
},
"configurations": {
"production": {
"devServerTarget": "myNewApp:serve:production"
}
}
}
}
}},
"defaultProject": "myNewApp"
}
- 在 “app.component.html “中添加以下代码,以便在Angular中使用MDBootstrap组件,如下所示。
<div class="container">
<div class="row justify-content-center">
<div class="col-4">
<div class="md-form">
<input mdbInput type="text"
id="name" class="form-control">
<label for="name">Enter Name</label>
</div>
</div>
</div>
<div class="row justify-content-center">
<div class="col-4 d-flex justify-content-center">
<button mdbBtn type="button"
gradient="peach"
rounded="true" mdbWavesEffect>
Save</button>
</div>
</div>
</div>
- 然后使用以下命令保存后运行该应用程序。
ng serve -o
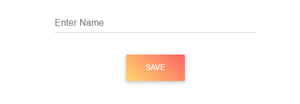
输出:

 极客教程
极客教程