如何在angular中使用mat-icon
要在你的网页中包含图标,你可以使用mat-icon指令。以前,它被称为md-icon。使用mat-icon比较好,因为它们提供SVG图标,即基于矢量的图标,可以适应任何分辨率和尺寸,另一方面,基于光栅的图标有一个固定的点的图案,有指定的值,如果调整大小,分辨率会改变。
步骤:
- 首先,我们必须使用以下语法在你的HTML文件中加载字体库。
<link href=”https://fonts.googleapis.com/icon?family=Material+Icons” rel=”stylesheet”>
- 现在通过这个命令在ngmodule.ts文件中导入MatIconModule。
import {MatIconModule} from '@angular/material/icon';
- 使用以下命令来显示一个图标。
<mat-icon>icon-name</mat-icon>
你可以根据要求改变图标的颜色。
- Primary。
- Accent。
- Warn。
这些图标可以作为按钮使用,也可以传达一些信息,如表格字段的类型、状态等。
示例:
使用mat-icon让我们创建三个不同的按钮。
在你的index.html文件中,加载字体库。
<html lang="en">
<head>
<meta charset="utf-8">
<title>Tutorial</title>
<!--font library is loaded prior to using mat-icons-->
<link href=
"https://fonts.googleapis.com/icon?family=Material+Icons&display=block"
rel="stylesheet">
</head>
<body>
<app-child></app-child>
</body>
</html>
现在使用mat-icon作为按钮。
import { Component } from '@angular/core';
@Component({
selector: 'app-child',
template: `
<button ><mat-icon color = "primary">check</mat-icon></button>
<button ><mat-icon color = "accent">check</mat-icon></button>
<button ><mat-icon color = "warn">check</mat-icon></button>
`,
styleUrls: []
})
export class childComponent {
}
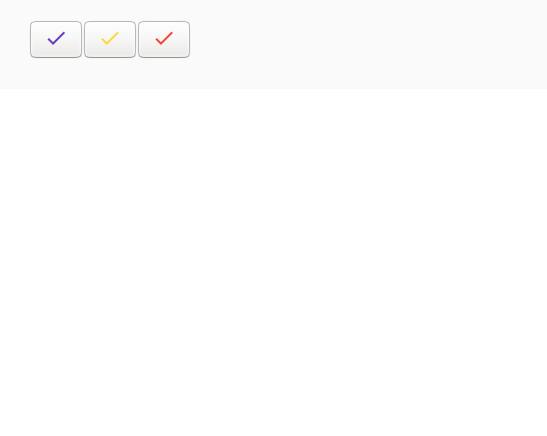
输出:

 极客教程
极客教程