如何在Angular中使用jQuery
在开始使用angular中的jQuery之前,我们需要在我们的系统中安装它。现在基本上有两种一般的方法来安装jQuery。
注意:在开始学习本教程之前,你要知道这里使用的软件是微软的visual studio代码,已经安装了NodeJs和typecript,可以与angular一起工作。
1.使用NPM方法。
现在要使用NPM方法安装jQuery,我们需要在VS代码终端运行命令来创建一个新的angular应用程序。
ng new angular1
这里angular1是应用程序的名称,它将花费几秒钟时间,但它将创建带有所有必要文件的angular应用程序。

现在我们 “cd “进入应用程序文件夹,安装jquery。我们在VS Code终端执行以下命令。
cd angular1
npm install jquery --save

在这之后,你的angular应用程序就可以与jquery一起使用了。
2.使用jQuery CDN。
在浏览https://jquery.com/download/,你可以很容易地找到jQuery CDN并下载它。
我们总是建议坚持使用官方CDN的最新版本,因为它支持子资源的完整性(SRI)。现在要使用jQuery CDN,你需要在脚本标签中直接引用jQuery CDN域中的文件。带有Subresource Integrity属性的代码将是这样的。这里使用的是jQuery 3.4.1。
<script
src=”https://code.jquery.com/jquery-3.4.1.js"
integrity=”sha256–2z0P7MLoyxByUtvAk/xjkmindefS4auh4Pfzbm7y6g0=”
crossorigin=”anonymous”>
</script>
上述代码将包含在angular应用程序的HTML文件(app.component.html)的head标签中。
安装完jQuery后,我们需要让它成为全局的。在jQuery模块中,’dis’文件夹下的jquery.min.js是不公开的。为了使jQuery全局化,我们需要做以下工作。
该步骤包括浏览位于Angular CLI项目文件夹根部的 “angular-cli.json “文件,并找到脚本。[]属性,并包括jQuery文件夹的路径,如下所示
"scripts" :["./node_modules/jquery/dist/jquery.min.js"]

现在要确认这个路径,浏览node_modules -> jquery -> dist -> jquery.min.js。

你会看到这个路径,这意味着你已经把jQuery库全局地加入到这个应用程序中。为了使这些变化在应用程序中顺利过渡,我们必须使用serve重新运行这个应用程序。
ng serve -open

现在要使用jQuery,剩下的就是在你想使用jquery的任何组件中导入它。
import * from jquery
注意:所有的例子程序都是用microsoft visual studio代码执行的。
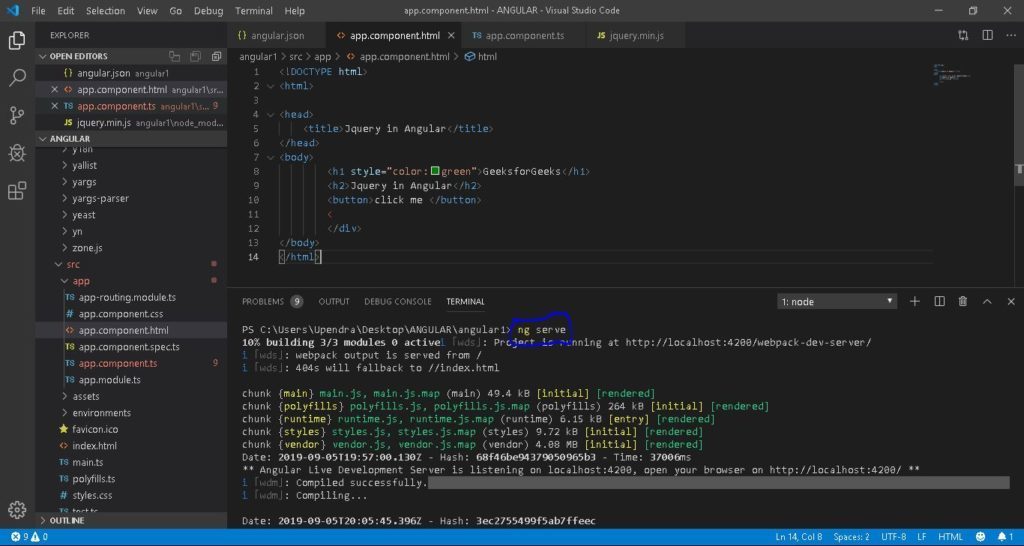
- 例子。现在,为了跟进本教程,我们需要在app.component.html中包含Html代码。
<!DOCTYPE html>
<html>
<head>
<title>Jquery in Angular</title>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<h2>Jquery in Angular</h2>
<button>click me </button>
</body>
</html>
- 我们需要在app.component.ts中加入以下代码,以使按钮执行一个动作。
import * as from 'jquery'
import {
Component, OnInit
}
from‘ @angular / core’;
export class AppComponent implements OnInit {
ngOnInit() {
(‘button’).click(function() {
alert(‘GeeksForGeeks’);
});
}
}
要运行此应用程序:
在你的应用程序的HTML和组件部分包含上述代码后,我们将通过在终端输入命令来运行这个应用程序。
ng serve

输入上述命令后,进入你的网络浏览器,点击地址https://localhost:4200/,加载你的应用程序。
输出:

在上面的代码中,我们首先导入jquery以使用其组件。然后我们需要实现ngOnInit生命周期钩子,它可以从Angular Core中导入。我们可以在ngOnInit方法中编写jQuery代码,为了给我们在app.component.html中创建的按钮添加动作,我们在ngOnInit方法中添加一个button.click事件。
现在要运行上述程序
例子:在这个例子中,我们在angular中使用jquery来为Html中的一个文件制作动画。我们在app.controller.html中编写Html代码,在app.controller.ts中编写angular代码/jquery。
HTML 代码:
<!DOCTYPE html>
<html>
<head>
<title>Jquery in Angular</title>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>Jquery in Angular</h2>
<button>Start Animation </button>
<div style="border:1px solid;
border-radius:3px;
color:white;
background:green;
height:105px;
width:260px;
position:relative;">
jQuery in Angular
</div>
</body>
</html>
Angular 代码:
import { Component, OnInit} from ‘@angular/core’;
import * as from 'jquery'
export class AppComponent implements OnInit {
ngOnInit(){(document).ready(function(){
("button").click(function(){
var div=("div");
div.animate({left:'100px'}, "slow");
div.animate({fontSize:'5em'}, "slow");
});
});
}
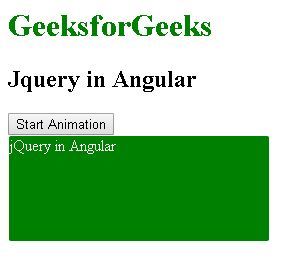
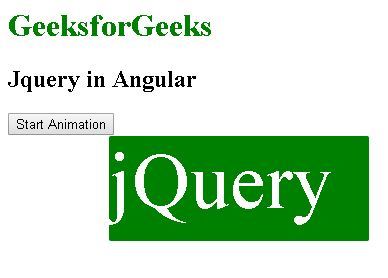
输出:
在点击按钮之前

点击按钮后

jQuery是一个开源的JavaScript库,它简化了HTML/CSS文档之间的交互,它以其 “少写多做 “的理念而广为人知。
你可以通过学习这个jQuery教程和jQuery实例,从基础开始学习jQuery。
 极客教程
极客教程