如何用Sass只选择元素的直接子女
介绍:
Sass是一种脚本语言,被编译成层叠样式表(CSS)。它是一种预处理器语言。它最初由Hampton Catlin设计,然后由Natalie Weizenbaum开发。在其最初的版本之后,Weizenbaum和Chris Eppstein继续用SassScript扩展SASS。它支持四种数据类型,它们是数字、字符串、颜色和布尔运算。嵌套也可以在这种语言中进行。
关于问题的处理方法:
- 首先将内容定义在一个.html文件中。
- 在你的内容的HTML文件中,确保你正在放置子标签或在父标签内有子标签。
- 一旦你完成了HTML标签,然后在SCSS文件中使用”&”和”>”来为直接的孩子们设置样式。
代码实现:
app.component.html:
<h1>Welcome to My GeeksForGeeks</h1>
<div>
<p>One Stop solution for all the
Computer Science Concepts </p>
</div>
<div>
<span><p>It is reliable and rich
website for students.</p></span>
</div>
<p>It even has interview experiences
which gives insights regarding every
company interview</p>
app.component.scss:
div {
& > p {
background-color: yellow;
}
}
app.module.ts:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
@NgModule({
imports: [ BrowserModule, FormsModule ],
declarations: [ AppComponent],
bootstrap: [ AppComponent ]
})
export class AppModule { }
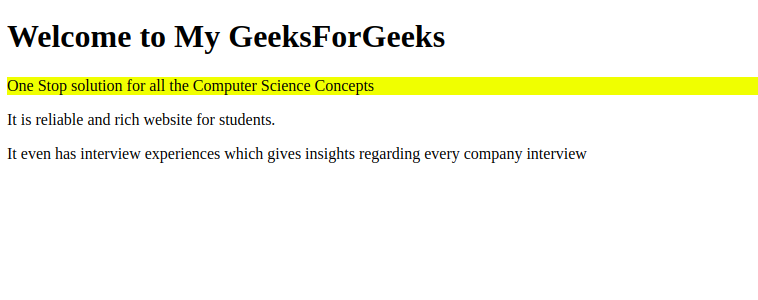
输出:

如果你清楚地观察到上面的截图,因为背景颜色只适用于直接的孩子。
 极客教程
极客教程