如何在Angular智能表中搜索特殊字符
关于智能表的介绍:
它是一个Angularjs模块,用于以表格格式显示,具有过滤、排序等一系列功能,这在Angular js中以更快的方式编制报告、过滤和搜索数据时非常有用。它是轻量级的、对开发者友好的、强大的、模块化的和可扩展的。
步骤:
- 我们可以通过以下方式开始使用智能表
- bower 安装 angular-smart-table (或)
- npm install angular-smart-table
- 一旦上述脚本被执行,我们就可以使用angular-smart-table了。
语法:
- 将模块
angular.module(‘<nameofyourapp>’, [‘smart-table’]添加到angular应用程序中。 - 就像下面正常的html表格结构一样,在表格元素上,需要添加 “st-table “属性,以告知smart-table将显示数据的集合,(即使用中继器)。
- 为了在angular-smart-table中搜索一个内容,我们需要使用stSearch指令。它可以是一个以逗号分隔的需要搜索的项目列表。
- stDebounceTime属性(其值为毫秒)可以用来控制搜索时间。有时会进行无用的调用(特别是在连接到服务器的时候),为了克服这个问题,需要使用这个属性。
- 在搜索过程中,输入可以是一个正则表达式模式。有时,为了转义输入中的 regexp 特定字符,我们需要使用 stSearchEscape 属性。
基本的例子和解释:
让我们看看在智能表中搜索的示例代码,以及过滤和分页,见以下代码
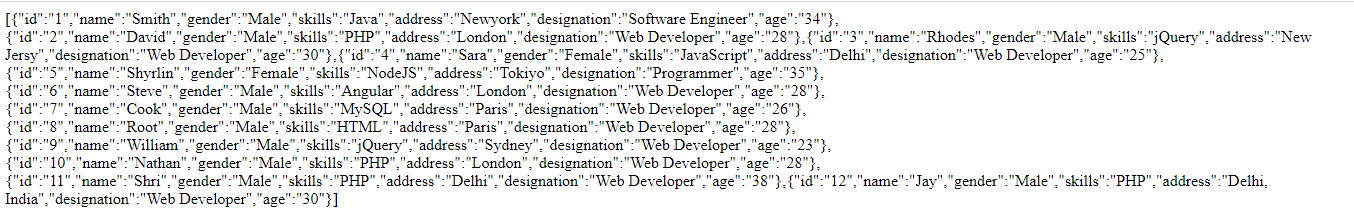
我们的样本数据是从 “http://coderszine.com/demo/rest-api/v1/employee/read “中检索出来的。
stSafeSrc 属性:
因为我们已经从restful端点获取了数据(甚至从远程数据库、restful端点、ajax调用等)。
我们需要不失时机地使用这个属性。此外,智能表创建了一个显示集合的副本,由于涉及到异步数据,这个属性是必须的。
这里的 “雇员 “是以异步方式检索的,需要进行渲染,并在st-safe-src中指定。
sort被应用于所有列,因此st-sort被用于排序。
应用分页法,每页有5条记录。
输入 :

通过上述方法,让我们在一个具有搜索、排序和分页功能的智能表中呈现数据。
SampleApp = angular.module(
'SampleApp', ['SampleApp.controllers', 'smart-table']);
angular.module('SampleApp.controllers', []).controller(
'sampleController',
['scope', 'http', function(scope,http)
{
scope.loading = false;
scope.getData = function() {
scope.loading = true;
http.get(
"http://coderszine.com/demo/rest-api/v1/employee/read")
.then(function(response){
scope.employees = response.data;
scope.loading = false;
});
}
$scope.getData();
}]);
HTML:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type"
content="text/html; charset=utf-8" />
<link rel="stylesheet"
href=
"https://maxcdn.bootstrapcdn.com/bootstrap/3.0.2/css/bootstrap.min.css" />
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.5.0/angular.js">
</script>
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/angular-smart-table/2.1.8/smart-table.min.js">
</script>
<link rel="stylesheet"
href=
"https://fonts.googleapis.com/css?family=Open+Sans" />
<!-- Indication to know we are
using smartTableApp.js -->
<script src="smartTableApp.js">
</script>
</head>
<body>
<!-- Including our SampleApp and
iterate in Angular JS -->
<div class="container"
ng-app="SampleApp"
ng-controller="sampleController">
<h2>Angular Smart Table Example with
Pagination, Search and Sorting in
a simpler way</h2>
<div ng-show="loading"><h3>Loading the data...</h3>
</div>
<table st-table="displayEmployee"
st-safe-src="employees"
class="table table-striped">
<thead>
<tr>
<th colspan="1">
<input st-search placeholder=
"Please provide data to search"
class="input-sm form-control"
type="search" />
</th>
</tr>
<tr>
<th st-sort="name">Employee Name</th>
<th st-sort="gender">Gender</th>
<th st-sort="age">Employee Age</th>
<th st-sort="skills">Skills</th>
<th st-sort="designation">
Employee Designation</th>
</tr>
</thead>
<tbody>
<tr st-select-row="row"
st-select-mode="multiple"
ng-repeat="employee in displayEmployee">
<td>{{employee.name}}</td>
<td>{{employee.gender}}</td>
<td>{{employee.age}}</td>
<td>{{employee.skills}}</td>
<td>{{employee.designation}}</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="5" class="text-center">
<div st-pagination=""
st-items-by-page="5"></div>
</td>
</tr>
</tfoot>
</table>
</div>
</body>
</html>
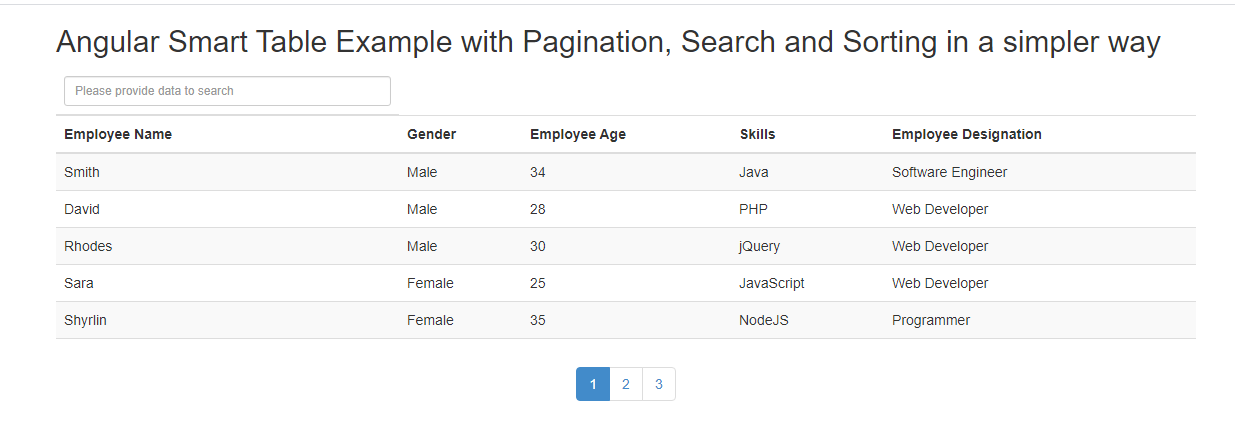
输出:

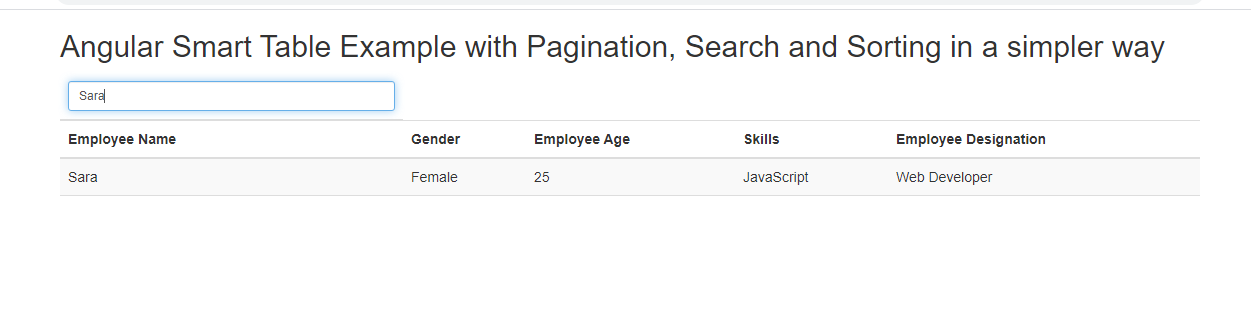
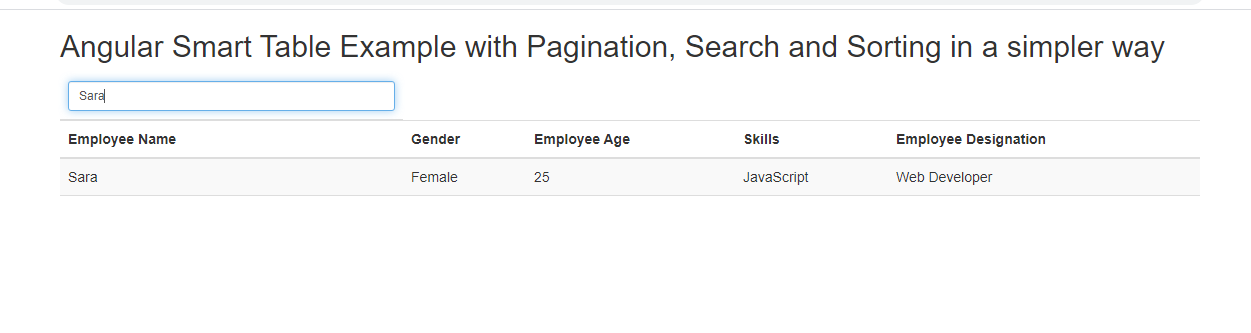
搜索一个文本后

基于指定的排序。

 极客教程
极客教程