如何在AngularJS中通过使用ng-click直接更新一个字段
在这篇文章中,我们将看到如何借助AngularJS中的ng-click指令直接更新字段,同时了解通过实现的不同方法。
任何字段都可以通过ng-click使用一个自定义的JavaScript函数来更新。为此,我们可以在HTML中制作一个可点击的对象(通常是一个按钮),然后用它附加一个ng-click指令,调用这个自定义函数。AngluarJS的ng-click指令是用来在元素被点击时应用自定义行为。它可以用来显示/隐藏某些元素,也可以在按钮被点击时弹出一个警报。
语法:
<element ng-click="expression">
Contents...
</element>
例子1:这个例子在点击按钮后调用一个函数来改变字段的值。
<!DOCTYPE html>
<html ng-app="example">
<head>
<title>
How to directly update a field by using
ng-click in AngularJS?
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.7.8/angular.min.js">
</script>
</head>
<body>
<div ng-controller="basicCntrl">
<h1 style="color:green">
Welcome to {{name}}!
</h1>
<!-- on button click the change()
function is called from scope -->
<button type="button" ng-click="change()">
Click Me
</button>
</div>
<script type="text/javascript">
var app = angular.module('example', []);
app.controller('basicCntrl', function(scope) {
scope.name = "GFG";
scope.change = function() {
this.name = 'GeeksforGeeks';
}
});
</script>
</body>
</html>
解释:该按钮调用change函数,改变变量名称。由于{{name}}语法的存在,这个变化会反映在页面上。对于较简单的逻辑,如例1所示,我们可以避免在ng-click指令中调用函数和改变变量。
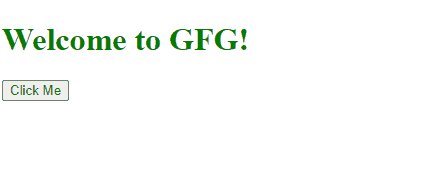
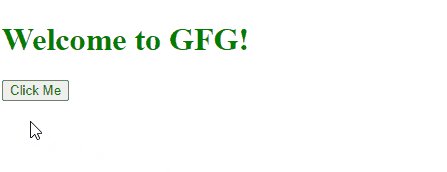
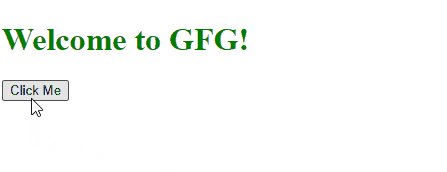
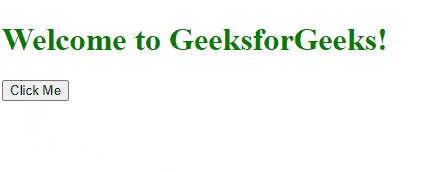
输出:

例子2:这个例子改变了ng-click指令内的变量名称。
<!DOCTYPE html>
<html ng-app="example">
<head>
<title>
How to directly update a field by using
ng-click in AngularJS?
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.7.8/angular.min.js">
</script>
</head>
<body>
<div ng-controller="basicCntrl">
<h1 style="color:green">
{{name}} Learning Together
</h1>
<!-- on button click the
name is changed directly -->
<button type="button" ng-click="name='GeeksforGeeks'">
Click Me
</button>
</div>
<script type="text/javascript">
var app = angular.module('example', []);
app.controller('basicCntrl', function(scope) {
scope.name = "GFG";
});
</script>
</body>
</html>
输出:

此外,我们还可以使用其他的HTML标签来使ng-click发挥作用,如一个 <p>标签。
实例3:本例实现了一个 <p>标签来改变标题内容。
<!DOCTYPE html>
<html>
<head>
<title>
How to directly update a field by using
ng-click in AngularJS?
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.7.8/angular.min.js">
</script>
</head>
<body ng-app="example">
<div ng-controller="basicCntrl">
<h1 style="color:green">
Welcome to {{name}} Learning Portal
</h1>
<!-- on paragraph click the name is changed directly -->
<p style="font-family:Arial;"
ng-click="name='GeeksforGeeks'">
Click Me
</p>
</div>
<script type="text/javascript">
var app = angular.module('example', []);
app.controller('basicCntrl', function(scope) {
scope.name = "GFG";
});
</script>
</body>
</html>
输出:

 极客教程
极客教程