Angular PrimeNG树的懒加载
Angular PrimeNG是一个开源框架,拥有丰富的原生Angular UI组件,可用于出色的造型,这个框架用于制作响应式网站,非常容易。这篇文章将向我们展示如何在Angular PrimeNG中使用树状懒惰加载。
Angular PrimeNG Tree Lazy Loading是用来懒惰地加载Tree组件的数据。它在需要的时候加载数据,使Tree组件更具互动性和用户友好性。
语法:
// In app.component.html
<p-tree [value]="..." [loading]="loading">
</p-tree>
// In app.component.ts
this.loading = true;
setTimeout(() => {
// lazy function
}, 1000);
创建Angular应用程序和模块安装。
第1步:使用以下命令创建一个Angular应用程序。
ng new appname
第2步:创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
步骤3:在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
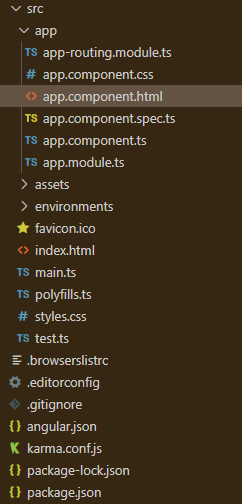
项目结构:它将看起来像如下。
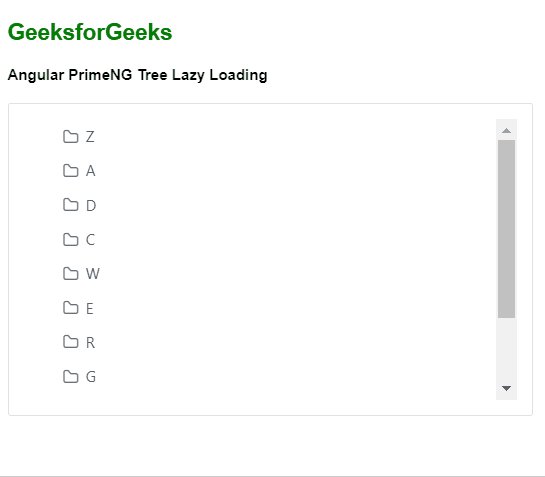
例子1:下面是一个简单的例子,演示了Angular PrimeNG Tree Lazy Loading的使用。
- app.component.html
<h2 style="color: green;">
GeeksforGeeks
</h2>
<h4>Angular PrimeNG Tree Lazy Loading</h4>
<p-tree [value]="files1"
scrollHeight="300px"
[loading]="loading">
</p-tree>
- app.component.ts
import { Component, OnInit } from '@angular/core';
import { TreeNode } from 'primeng/api';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
})
export class AppComponent {
files1: TreeNode[] = [];
loading: boolean = false;
constructor() { }
ngOnInit() {
this.loading = true;
setTimeout(() => {
this.loading = false;
this.files1 = [
{ label: 'Z', icon: 'pi pi-folder' },
{ label: 'A', icon: 'pi pi-folder' },
{ label: 'D', icon: 'pi pi-folder' },
{ label: 'C', icon: 'pi pi-folder' },
{ label: 'W', icon: 'pi pi-folder' },
{ label: 'E', icon: 'pi pi-folder' },
{ label: 'R', icon: 'pi pi-folder' },
{ label: 'G', icon: 'pi pi-folder' },
{ label: 'K', icon: 'pi pi-folder' },
{
label: 'A',
icon: 'pi pi-folder',
children: [
{
label: 'B',
icon: 'pi pi-folder',
children: [
{
label: 'C',
icon: 'pi pi-folder',
},
{
label: 'D',
icon: 'pi pi-folder',
},
],
},
{
label: 'E',
icon: 'pi pi-folder',
children: [
{
label: 'F',
icon: 'pi pi-folder',
},
],
},
],
},
{
label: 'G',
icon: 'pi pi-folder',
children: [
{
label: 'H',
icon: 'pi pi-folder',
},
{
label: 'I',
icon: 'pi pi-folder',
},
{
label: 'J',
icon: 'pi pi-folder',
},
],
},
];
}, 1000);
}
}
- app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { HttpClientModule } from '@angular/common/http';
import { BrowserAnimationsModule } from
'@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TreeModule } from 'primeng/tree';
import { ButtonModule } from 'primeng/button';
import { InputTextModule } from 'primeng/inputtext';
import { VirtualScrollerModule } from 'primeng/virtualscroller';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
TreeModule,
ButtonModule,
InputTextModule,
HttpClientModule,
FormsModule,
VirtualScrollerModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
providers: [],
})
export class AppModule { }
输出:

例子2:下面是另一个例子,演示Angular PrimeNG树懒惰加载的使用。在这个例子中,我们使用的是空信息的懒惰加载。
- app.component.html
<h2 style="color: green;">
GeeksforGeeks
</h2>
<h4>Angular PrimeNG Tree Lazy Loading</h4>
<p-tree [value]="files1"
scrollHeight="300px"
[loading]="loading">
<ng-template pTemplate="empty">
No records found
</ng-template>
</p-tree>
- app.component.ts
import { Component, OnInit } from '@angular/core';
import { TreeNode } from 'primeng/api';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
})
export class AppComponent {
files1: TreeNode[] = [];
loading: boolean = false;
constructor() { }
ngOnInit() {
this.loading = true;
this.files1 = [];
setTimeout(() => {
this.loading = false;
this.files1 = [];
}, 2000);
}
}
- app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { HttpClientModule } from '@angular/common/http';
import { BrowserAnimationsModule } from
'@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TreeModule } from 'primeng/tree';
import { ButtonModule } from 'primeng/button';
import { InputTextModule } from 'primeng/inputtext';
import { VirtualScrollerModule } from 'primeng/virtualscroller';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
TreeModule,
ButtonModule,
InputTextModule,
HttpClientModule,
FormsModule,
VirtualScrollerModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
providers: [],
})
export class AppModule { }
输出:

 极客教程
极客教程