Angular PrimeNG树水平
Angular PrimeNG是一个开源框架,拥有丰富的原生Angular UI组件,可以用来做很好的造型,这个框架用来制作响应式网站非常容易。这篇文章将告诉我们如何在Angular PrimeNG中使用Tree Horizontal。
Tree Horizontal以水平顺序显示树的数据。我们可以使用Horizontal轻松地修改、操作和显示水平布局中的数据。为此,我们使用布局属性并将其设置为 “水平”。
语法:
<p-tree
[value]="..."
layout="horizontal">
</p-tree>
创建Angular应用程序和模块安装。
第1步:使用以下命令创建一个Angular应用程序。
ng new appname
第2步:创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
步骤3:在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
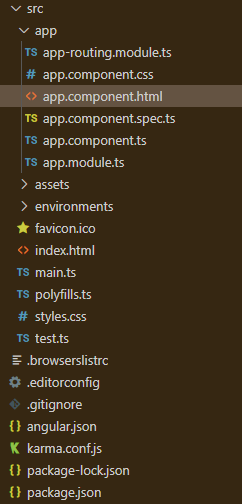
项目结构:它将看起来像如下。
运行应用程序的步骤:运行以下命令以查看输出结果
ng serve --open
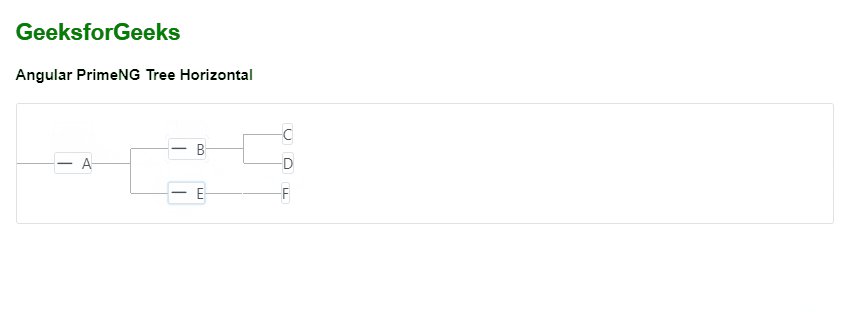
例子1:下面是一个简单的例子,演示了Angular PrimeNG Tree Horizontal的使用。
- app.component.html
<h2 style="color: green">GeeksforGeeks</h2>
<h4>Angular PrimeNG Tree Horizontal</h4>
<p-tree [value]="files1" layout="horizontal"></p-tree>
- app.component.ts
import { Component, OnInit } from '@angular/core';
import { TreeNode } from 'primeng/api';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
})
export class AppComponent {
files1: TreeNode[] = [];
constructor() {}
ngOnInit() {
this.files1 = [
{
label: 'A',
children: [
{
label: 'B',
children: [
{
label: 'C',
},
{
label: 'D',
},
],
},
{
label: 'E',
children: [
{
label: 'F',
},
],
},
],
},
{
label: 'G',
children: [
{
label: 'H',
},
{
label: 'I',
},
{
label: 'J',
},
],
},
];
}
}
- app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { HttpClientModule } from '@angular/common/http';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TreeModule } from 'primeng/tree';
import { ButtonModule } from 'primeng/button';
import { InputTextModule } from 'primeng/inputtext';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
TreeModule,
ButtonModule,
InputTextModule,
HttpClientModule,
FormsModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
providers: [],
})
export class AppModule {}
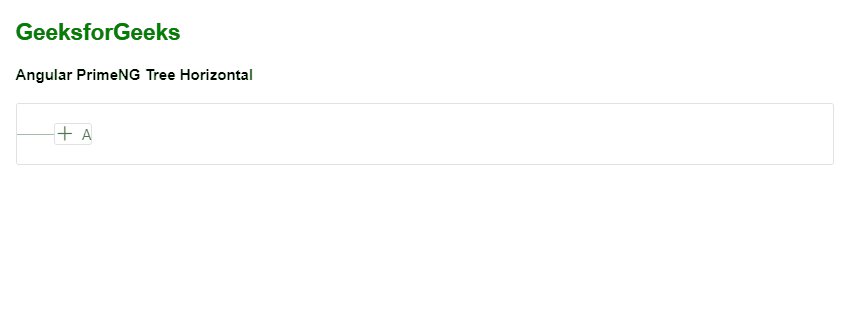
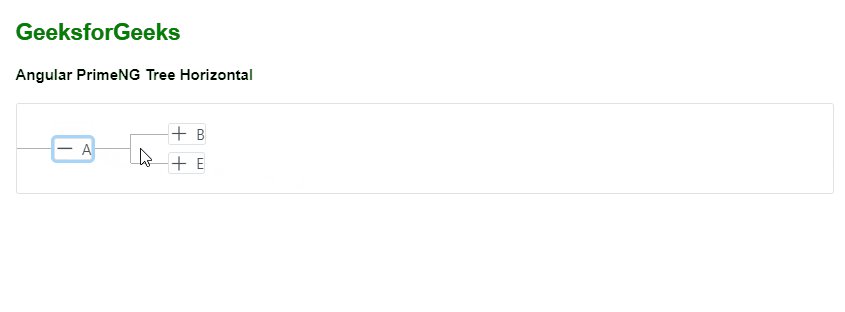
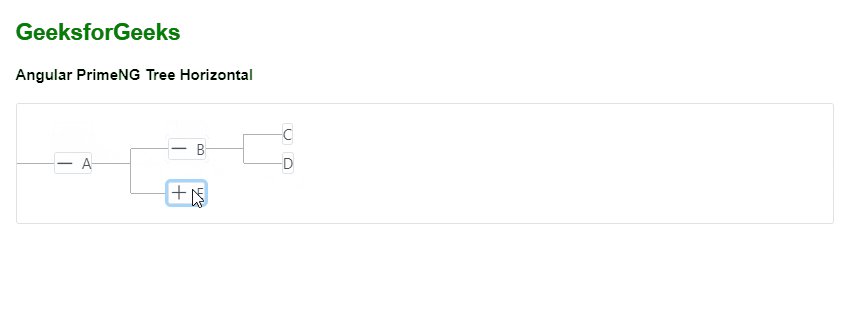
输出:

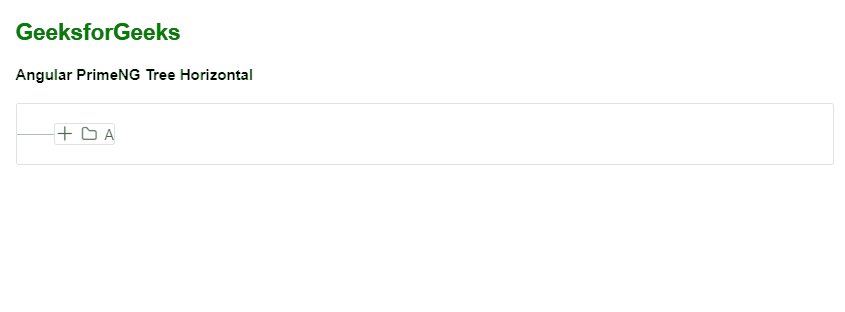
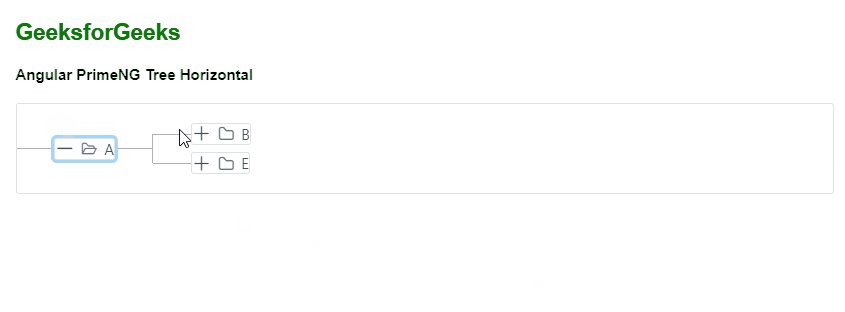
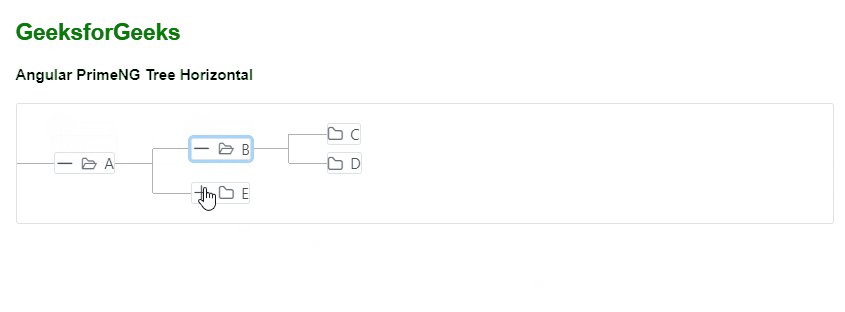
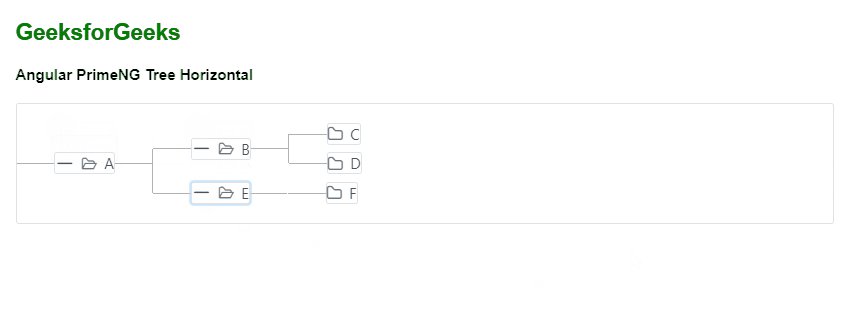
例子2:下面是另一个例子,演示了Angular PrimeNG Tree Horizontal的使用。在这个例子中,我们正在制作一个带有图标和文本的树状组件。
- app.component.html
<h2 style="color: green">GeeksforGeeks</h2>
<h4>Angular PrimeNG Tree Horizontal</h4>
<p-tree [value]="files1" layout="horizontal"> </p-tree>
- app.component.ts
import { Component, OnInit } from '@angular/core';
import { NodeService } from './nodeservice';
import { TreeNode } from 'primeng/api';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
})
export class AppComponent {
files1: TreeNode[] = [];
constructor(private nodeService: NodeService) { }
ngOnInit() {
this.files1 = [
{
label: 'A',
expandedIcon: 'pi pi-folder-open',
collapsedIcon: 'pi pi-folder',
children: [
{
label: 'B',
expandedIcon: 'pi pi-folder-open',
collapsedIcon: 'pi pi-folder',
children: [
{
label: 'C',
icon: 'pi pi-folder',
},
{
label: 'D',
icon: 'pi pi-folder',
},
],
},
{
label: 'E',
expandedIcon: 'pi pi-folder-open',
collapsedIcon: 'pi pi-folder',
children: [
{
label: 'F',
icon: 'pi pi-folder',
},
],
},
],
},
{
label: 'G',
collapsedIcon: 'pi pi-folder',
expandedIcon: 'pi pi-folder-open',
children: [
{
label: 'H',
icon: 'pi pi-folder',
},
{
label: 'I',
icon: 'pi pi-folder',
},
{
label: 'J',
icon: 'pi pi-folder',
},
],
},
];
}
}
- app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { HttpClientModule } from '@angular/common/http';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { NodeService } from './nodeservice';
import { TreeModule } from 'primeng/tree';
import { ButtonModule } from 'primeng/button';
import { InputTextModule } from 'primeng/inputtext';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
TreeModule,
ButtonModule,
InputTextModule,
HttpClientModule,
FormsModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
providers: [NodeService],
})
export class AppModule { }
输出:

 极客教程
极客教程