Angular PrimeNG Tree Flex Scroll
Angular PrimeNG是一个开源框架,拥有丰富的原生Angular UI组件,可用于出色的造型,这个框架用于制作响应式网站,非常容易。本文将告诉我们如何在Angular PrimeNG中使用Tree Flex Scroll。
Angular PrimeNG Tree Flex Scroll用于视口应根据表父的高度而不是固定的视口高度进行自我调整的情况。为此,我们将scrollHeight选项设置为’flex’。
语法:
<p-tree [value]="..."
scrollHeight="flex">
</p-tree>
创建Angular应用程序和模块安装。
第1步:使用以下命令创建一个Angular应用程序。
ng new appname
第2步:创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
步骤3:在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
项目结构:它将看起来像如下。
例子1:下面是一个简单的例子,演示了Angular PrimeNG Tree Flex Scroll的使用。
- app.component.html
<h2 style="color: green">GeeksforGeeks</h2>
<h4>Angular PrimeNG Tree Flex Scroll</h4>
<div [style]="{ height: '50vw' }">
<p-tree [value]="files1" scrollHeight="flex"> </p-tree>
</div>
- app.component.ts
import { Component, OnInit } from '@angular/core';
import { NodeService } from './nodeservice';
import { TreeNode } from 'primeng/api';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
})
export class AppComponent {
files1: TreeNode[] = [];
constructor(private nodeService: NodeService) { }
ngOnInit() {
this.files1 = [
{ label: 'Z', icon: 'pi pi-folder' },
{ label: 'A', icon: 'pi pi-folder' },
{ label: 'D', icon: 'pi pi-folder' },
{ label: 'C', icon: 'pi pi-folder' },
{ label: 'W', icon: 'pi pi-folder' },
{ label: 'E', icon: 'pi pi-folder' },
{ label: 'R', icon: 'pi pi-folder' },
{ label: 'G', icon: 'pi pi-folder' },
{ label: 'K', icon: 'pi pi-folder' },
{
label: 'A',
icon: 'pi pi-folder',
children: [
{
label: 'B',
icon: 'pi pi-folder',
children: [
{
label: 'C',
icon: 'pi pi-folder',
},
{
label: 'D',
icon: 'pi pi-folder',
},
],
},
{
label: 'E',
icon: 'pi pi-folder',
children: [
{
label: 'F',
icon: 'pi pi-folder',
},
],
},
],
},
{
label: 'G',
icon: 'pi pi-folder',
children: [
{
label: 'H',
icon: 'pi pi-folder',
},
{
label: 'I',
icon: 'pi pi-folder',
},
{
label: 'J',
icon: 'pi pi-folder',
},
],
},
];
}
}
- app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { HttpClientModule } from '@angular/common/http';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { NodeService } from './nodeservice';
import { TreeModule } from 'primeng/tree';
import { ButtonModule } from 'primeng/button';
import { InputTextModule } from 'primeng/inputtext';
import { VirtualScrollerModule }
from 'primeng/virtualscroller';
import { DialogModule } from 'primeng/dialog';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
TreeModule,
ButtonModule,
InputTextModule,
HttpClientModule,
FormsModule,
VirtualScrollerModule,
DialogModule
],
declarations: [AppComponent],
bootstrap: [AppComponent],
providers: [NodeService],
})
export class AppModule { }
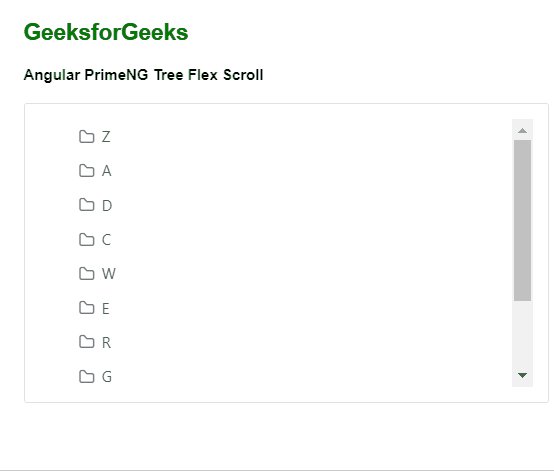
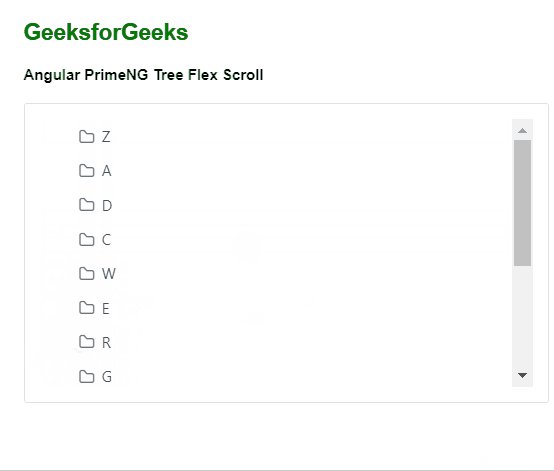
输出:

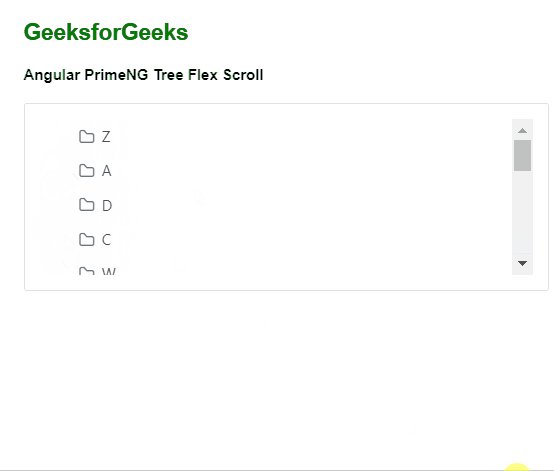
例子2:下面是另一个例子,演示Angular PrimeNG Tree Flex Scroll的使用。
- app.component.html
<h2 style="color: green">GeeksforGeeks</h2>
<h4>Angular PrimeNG Tree Flex Scroll</h4>
<div [style]="{ height: '200px' }">
<p-tree [value]="files1" scrollHeight="flex"> </p-tree>
</div>
- app.component.ts
import { Component, OnInit } from '@angular/core';
import { NodeService } from './nodeservice';
import { TreeNode } from 'primeng/api';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
})
export class AppComponent {
files1: TreeNode[] = [];
constructor(private nodeService: NodeService) { }
ngOnInit() {
this.files1 = [
{ label: 'Z', icon: 'pi pi-folder' },
{ label: 'A', icon: 'pi pi-folder' },
{ label: 'D', icon: 'pi pi-folder' },
{ label: 'C', icon: 'pi pi-folder' },
{ label: 'W', icon: 'pi pi-folder' },
{ label: 'E', icon: 'pi pi-folder' },
{ label: 'R', icon: 'pi pi-folder' },
{ label: 'G', icon: 'pi pi-folder' },
{ label: 'K', icon: 'pi pi-folder' },
{
label: 'A',
icon: 'pi pi-folder',
children: [
{
label: 'B',
icon: 'pi pi-folder',
children: [
{
label: 'C',
icon: 'pi pi-folder',
},
{
label: 'D',
icon: 'pi pi-folder',
},
],
},
{
label: 'E',
icon: 'pi pi-folder',
children: [
{
label: 'F',
icon: 'pi pi-folder',
},
],
},
],
},
{
label: 'G',
icon: 'pi pi-folder',
children: [
{
label: 'H',
icon: 'pi pi-folder',
},
{
label: 'I',
icon: 'pi pi-folder',
},
{
label: 'J',
icon: 'pi pi-folder',
},
],
},
];
}
}
- app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { HttpClientModule } from '@angular/common/http';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { NodeService } from './nodeservice';
import { TreeModule } from 'primeng/tree';
import { ButtonModule } from 'primeng/button';
import { InputTextModule } from 'primeng/inputtext';
import { VirtualScrollerModule }
from 'primeng/virtualscroller';
import { DialogModule } from 'primeng/dialog';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
TreeModule,
ButtonModule,
InputTextModule,
HttpClientModule,
FormsModule,
VirtualScrollerModule,
DialogModule
],
declarations: [AppComponent],
bootstrap: [AppComponent],
providers: [NodeService],
})
export class AppModule { }
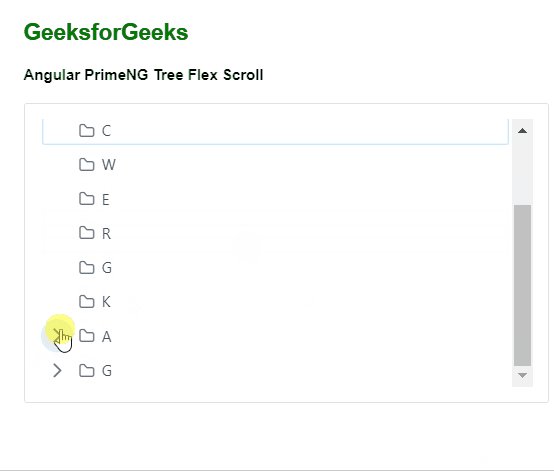
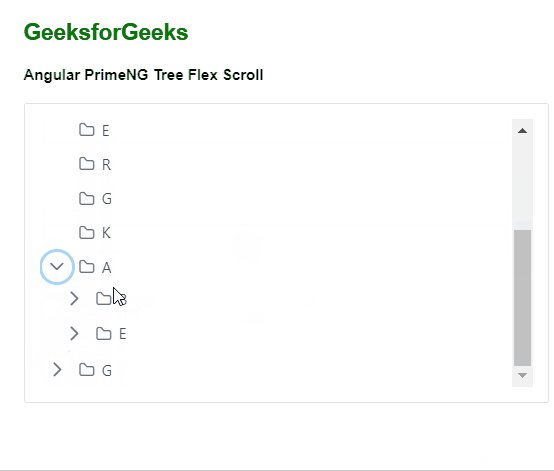
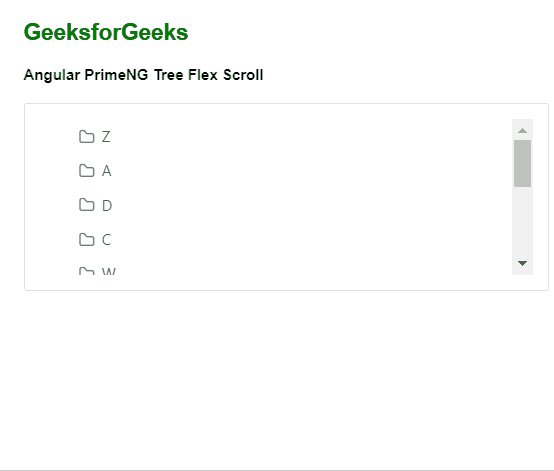
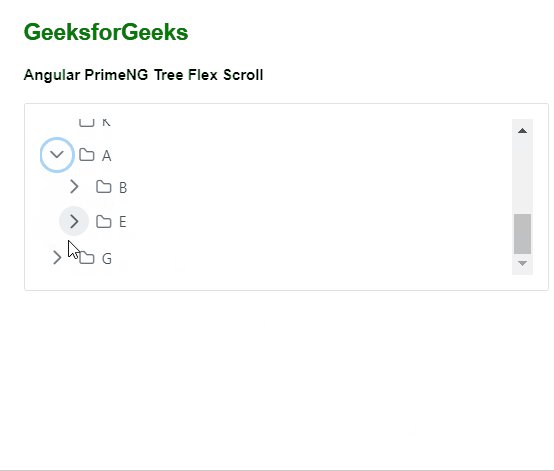
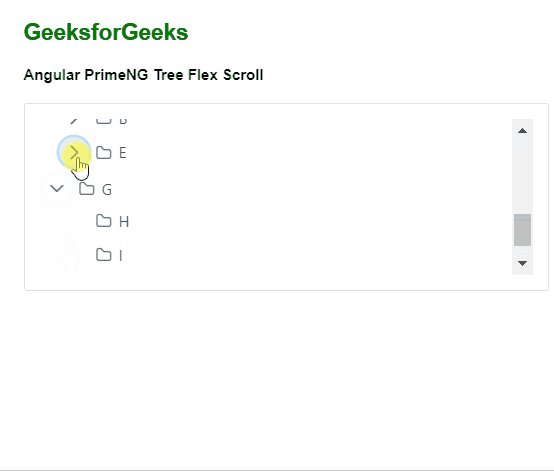
输出:

 极客教程
极客教程