Angular PrimeNG标签pills
Angular PrimeNG是一个开源框架,拥有丰富的原生Angular UI组件,可用于出色的造型,这个框架用于制作响应式网站,非常容易。本文将向我们展示如何在Angular PrimeNG中使用Tag Pills。
标签组件用于制作标签,以便对内容进行分类。当[rounded]值设置为 “true “时,标签pills被用来在标签周围添加圆角。
Angular PrimeNG Tag Pills的特性:
- value。它指定了要在标签内显示的值。它是字符串数据类型,默认值为空。
- severity。它指定了标签的严重性类型。它是字符串数据类型,默认值为空。
- styleClass。它定义了组件的风格类。它是字符串数据类型,默认值为空。
- rounded:它指定标签的边角是否是圆的。它是布尔数据类型,默认值是false。
语法:
<p-tag
styleClass="...."
severity="...."
value="...."
[rounded]="true">
</p-tag>
创建Angular应用程序和模块安装。
第1步:使用以下命令创建一个Angular应用程序。
ng new appname
第2步:创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
第3步在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
项目结构:完成安装后,它将看起来像下面这样。
Project Structure
运行以下命令以查看输出:
ng serve --open
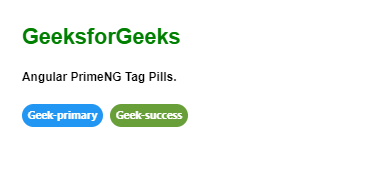
例子1:以下是说明使用Angular PrimeNG标签pills的例子,使用primary和success Pills。
<h2 style="color: green">GeeksforGeeks</h2>
<h5>Angular PrimeNG Tag Pills</h5>
<p-tag styleClass="p-mr-2"
value="Geek-primary"
[rounded]="true">
</p-tag>
<p-tag severity="success"
value="Geek-success"
[rounded]="true">
</p-tag>
import { Component } from "@angular/core";
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.scss"],
})
export class AppComponent {}
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { TagModule } from "primeng/tag";
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
TagModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
输出:

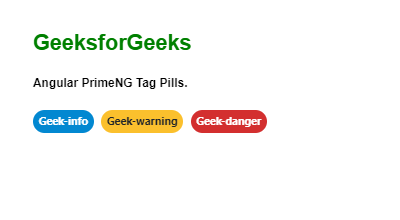
例子2:下面是另一个例子,说明了Angular PrimeNG标签pills使用info, warning, 和 danger pills的用法。
<h2 style="color: green">GeeksfoeGeeks</h2>
<h5>Angular PrimeNG Tag Pills</h5>
<p-tag styleClass="p-mr-2"
severity="info"
value="Geek-info"
[rounded]="true">
</p-tag>
<p-tag styleClass="p-mr-2"
severity="warning"
value="Geek-warning"
[rounded]="true">
</p-tag>
<p-tag severity="danger"
value="Geek-danger"
[rounded]="true">
</p-tag>
import { Component } from "@angular/core";
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.scss"],
})
export class AppComponent {}
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { TagModule } from "primeng/tag";
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
TagModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
输出:

 极客教程
极客教程