Angular PrimeNG Table VirtualScroll
Angular PrimeNG是一个开源框架,拥有丰富的原生Angular UI组件,可以用来做很好的造型,这个框架用来制作响应式网站非常方便。在这篇文章中,我们将看到如何在Angular PrimeNG中使用Table VirtualScroll。
Angular PrimeNG Table VirtualScroll是用来在Table组件中启用虚拟滚动。VirtualScroller是一种有效处理数据的方法。
语法:
<p-table
[virtualScroll]="true"
[virtualRowHeight]="..">
</p-table>
创建Angular应用程序和模块安装。
第1步:使用以下命令创建一个Angular应用程序。
ng new appname
第2步:在完成你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
第3步在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
项目结构:它将看起来像如下。
Project Structure
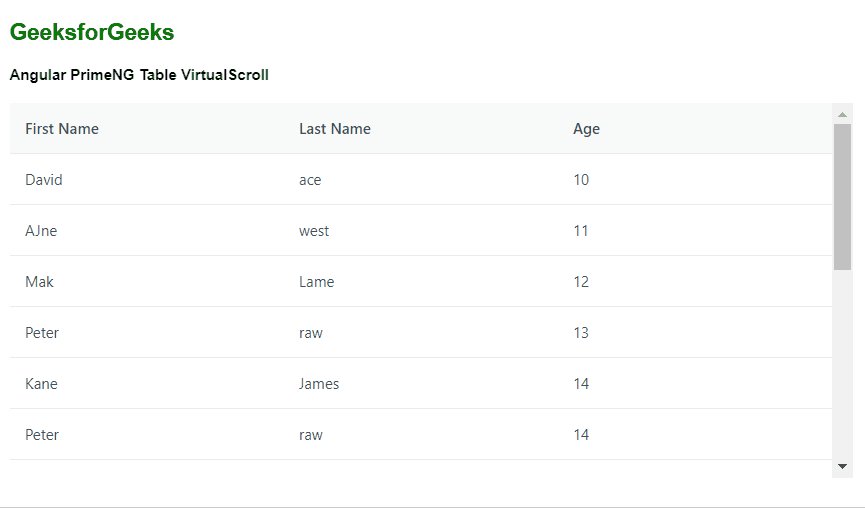
例子1:下面是一个简单的例子,演示Angular PrimeNG Table VirtualScroll的使用。
<h2 style="color: green">GeeksforGeeks</h2>
<h4>Angular PrimeNG Table VirtualScroll</h4>
<p-table
[value]="tableData"
[scrollable]="true"
scrollHeight="400px"
[virtualScroll]="true"
[virtualRowHeight]="70">
<ng-template pTemplate="header">
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>Age</th>
</tr>
</ng-template>
<ng-template pTemplate="body" let-people>
<tr>
<td>
{{ people.firstname }}
</td>
<td>
{{ people.lastname }}
</td>
<td>
{{ people.age }}
</td>
</tr>
</ng-template>
</p-table>
import { Component } from '@angular/core';
interface People {
firstname?: string;
lastname?: string;
age?: string;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
})
export class AppComponent {
tableData: People[] = [];
cols: any[] = [];
ngOnInit() {
this.cols = [
{ field: 'firstname', header: 'First Name' },
{ field: 'lastname', header: 'Last Name' },
{ field: 'age', header: 'Age' },
];
this.tableData = [
{
firstname: 'David',
lastname: 'ace',
age: '10',
},
{
firstname: 'AJne',
lastname: 'west',
age: '11',
},
{
firstname: 'Mak',
lastname: 'Lame',
age: '12',
},
{
firstname: 'Peter',
lastname: 'raw',
age: '13',
},
{
firstname: 'Kane',
lastname: 'James',
age: '14',
},
{
firstname: 'Peter',
lastname: 'raw',
age: '14',
},
{
firstname: 'Kane',
lastname: 'James',
age: '15',
},
{
firstname: 'Peter',
lastname: 'raw',
age: '16',
},
{
firstname: 'Kane',
lastname: 'James',
age: '17',
},
{
firstname: 'Peter',
lastname: 'raw',
age: '18',
},
{
firstname: 'Kane',
lastname: 'James',
age: '18',
},
{
firstname: 'Peter',
lastname: 'raw',
age: '19',
},
{
firstname: 'Kane',
lastname: 'James',
age: '20',
},
];
}
}
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TableModule } from 'primeng/table';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
TableModule,
FormsModule
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule { }
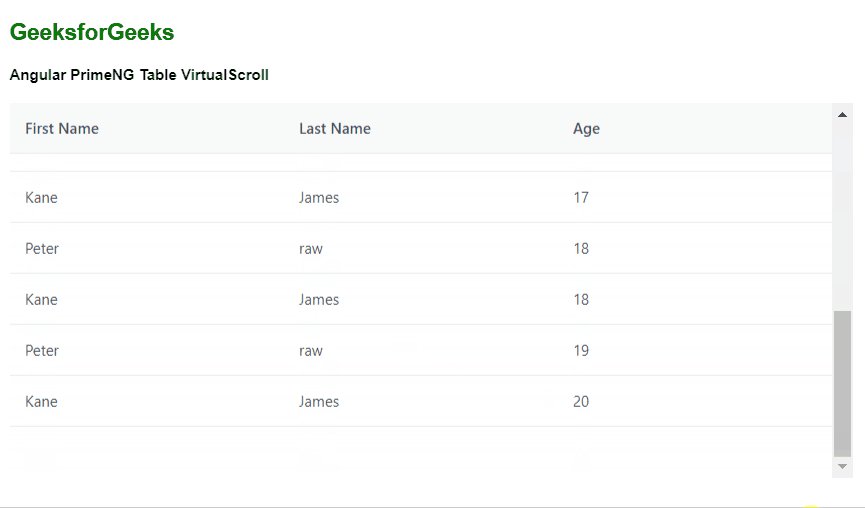
输出:

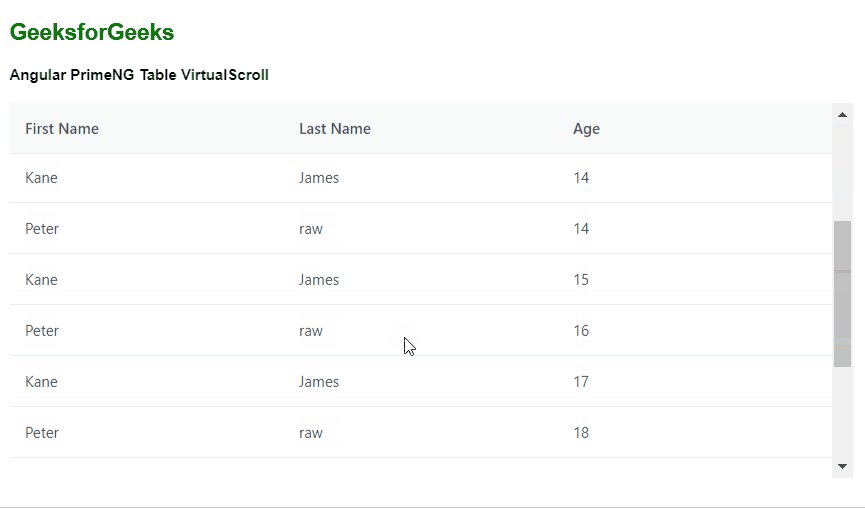
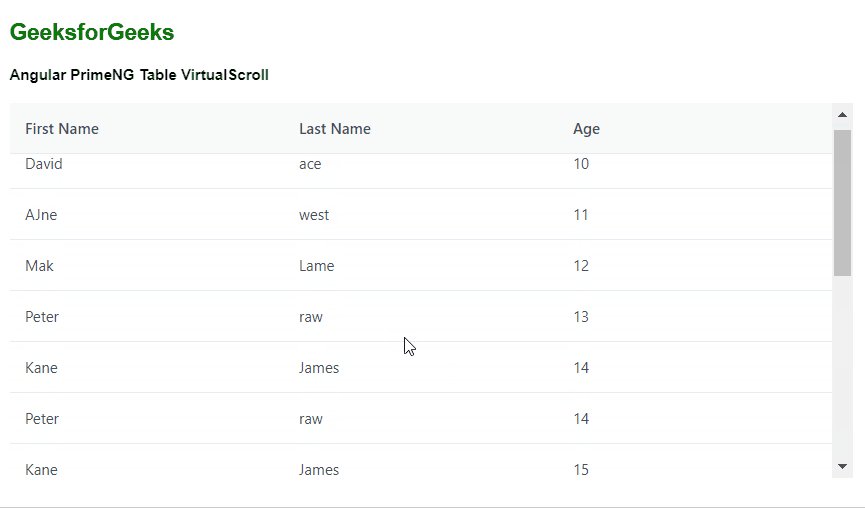
例子2:下面是另一个例子,演示Angular PrimeNG Table VirtualScroll的使用。在这个例子中,我们将virtualRowHeight增加到120。
<h2 style="color: green">GeeksforGeeks</h2>
<h4>Angular PrimeNG Table VirtualScroll</h4>
<p-table
[value]="tableData"
[scrollable]="true"
scrollHeight="400px"
[virtualScroll]="true"
[virtualRowHeight]="120">
<ng-template pTemplate="header">
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>Age</th>
</tr>
</ng-template>
<ng-template pTemplate="body" let-people>
<tr>
<td>
{{ people.firstname }}
</td>
<td>
{{ people.lastname }}
</td>
<td>
{{ people.age }}
</td>
</tr>
</ng-template>
</p-table>
import { Component } from '@angular/core';
interface People {
firstname?: string;
lastname?: string;
age?: string;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
})
export class AppComponent {
tableData: People[] = [];
cols: any[] = [];
ngOnInit() {
this.cols = [
{ field: 'firstname', header: 'First Name' },
{ field: 'lastname', header: 'Last Name' },
{ field: 'age', header: 'Age' },
];
this.tableData = [
{
firstname: 'David',
lastname: 'ace',
age: '10',
},
{
firstname: 'AJne',
lastname: 'west',
age: '11',
},
{
firstname: 'Mak',
lastname: 'Lame',
age: '12',
},
{
firstname: 'Peter',
lastname: 'raw',
age: '13',
},
{
firstname: 'Kane',
lastname: 'James',
age: '14',
},
{
firstname: 'Peter',
lastname: 'raw',
age: '14',
},
{
firstname: 'Kane',
lastname: 'James',
age: '15',
},
{
firstname: 'Peter',
lastname: 'raw',
age: '16',
},
{
firstname: 'Kane',
lastname: 'James',
age: '17',
},
{
firstname: 'Peter',
lastname: 'raw',
age: '18',
},
{
firstname: 'Kane',
lastname: 'James',
age: '18',
},
{
firstname: 'Peter',
lastname: 'raw',
age: '19',
},
{
firstname: 'Kane',
lastname: 'James',
age: '20',
},
];
}
}
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TableModule } from 'primeng/table';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
TableModule,
FormsModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule { }
输出:

 极客教程
极客教程