Angular PrimeNG 表的状态
Angular PrimeNG是一个开源的框架,有丰富的原生Angular UI组件,用来做很好的造型,这个框架用来做响应式的网站非常容易。它提供了大量的模板、组件、主题设计、广泛的图标库等等。在这篇文章中,我们将学习Angular PrimeNG Table TableState.
Angular PrimeNG表是用来以表格的形式显示数据的。有状态的表允许在本地存储或会话存储中保持表的状态,即页面、排序或过滤,这样当页面被再次访问时,表将从保存的状态中检索出来。
Angular PrimeNG表的表态字段:
- stateKey(string)。要启用表的状态,stateKey是必须的,而且是唯一的。
- stateStorage(string)。它用于指定存储的类型,类型为会话存储的session和本地存储的local。
语法:
<p-table [columns]="cols"
[value]="cars"
stateStorage="session"
stateKey="gfg">
<ng-template pTemplate="body"
let-rowData
let-columns="columns">
<tr [pSelectableRow]="rowData">
<td *ngFor="let col of columns">
{{rowData[col.field]}}
</td>
</tr>
</ng-template>
</p-table>
创建Angular应用程序和模块安装。
第1步:使用以下命令创建一个Angular应用程序。
ng new geeks_angular
第2步:在创建你的项目文件夹即geeks_angular之后,使用以下命令移动到它。
cd geeks_angular
第3步在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
Project Structure:

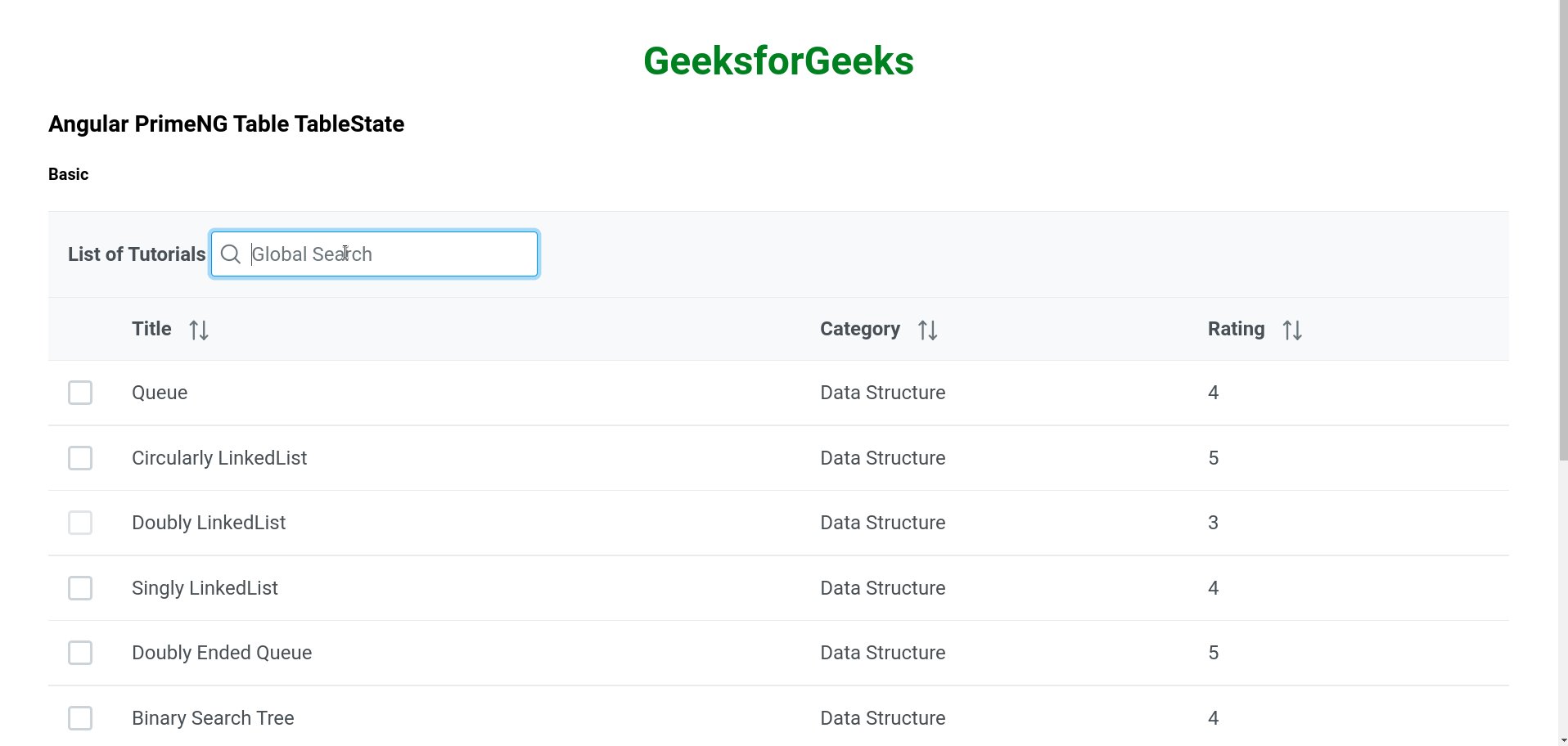
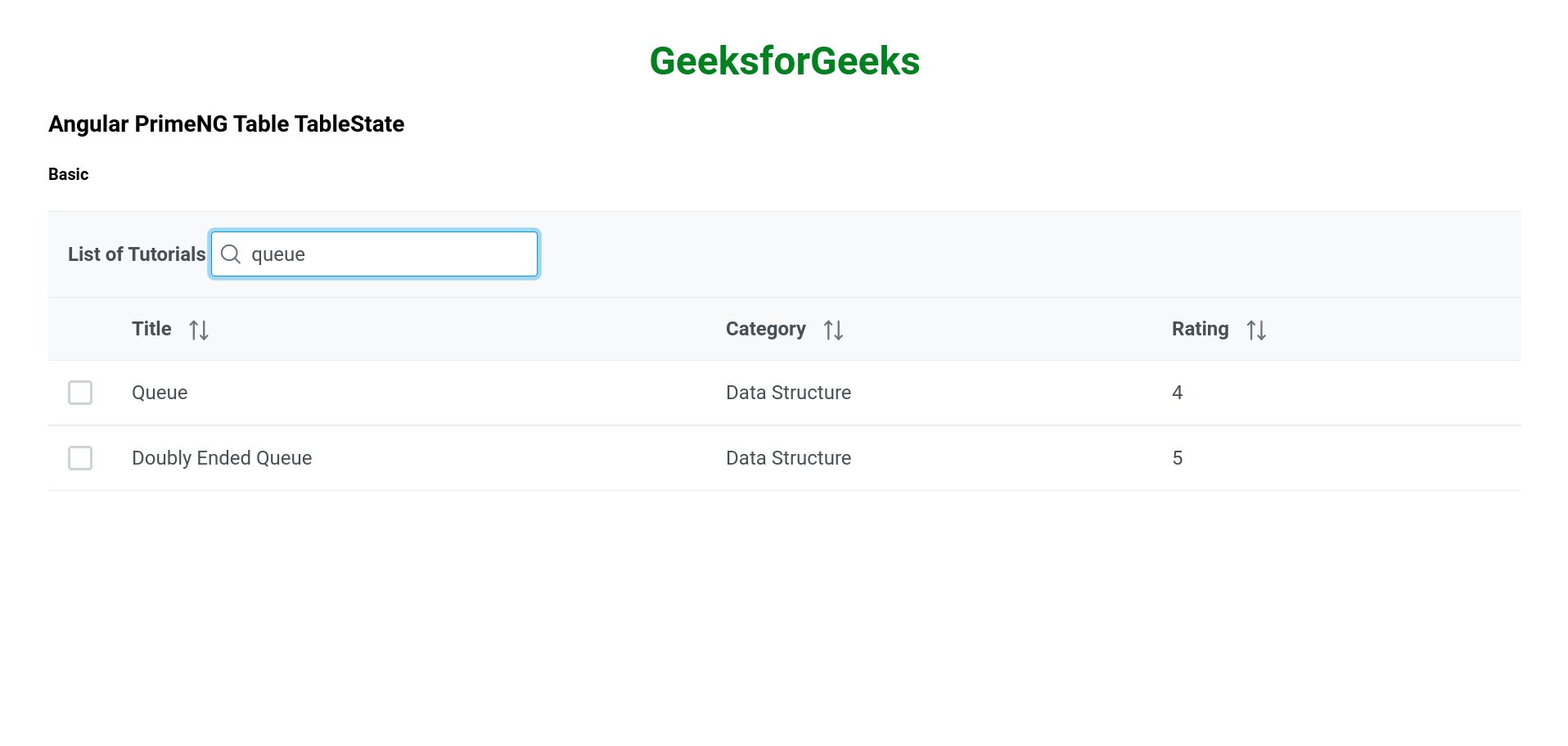
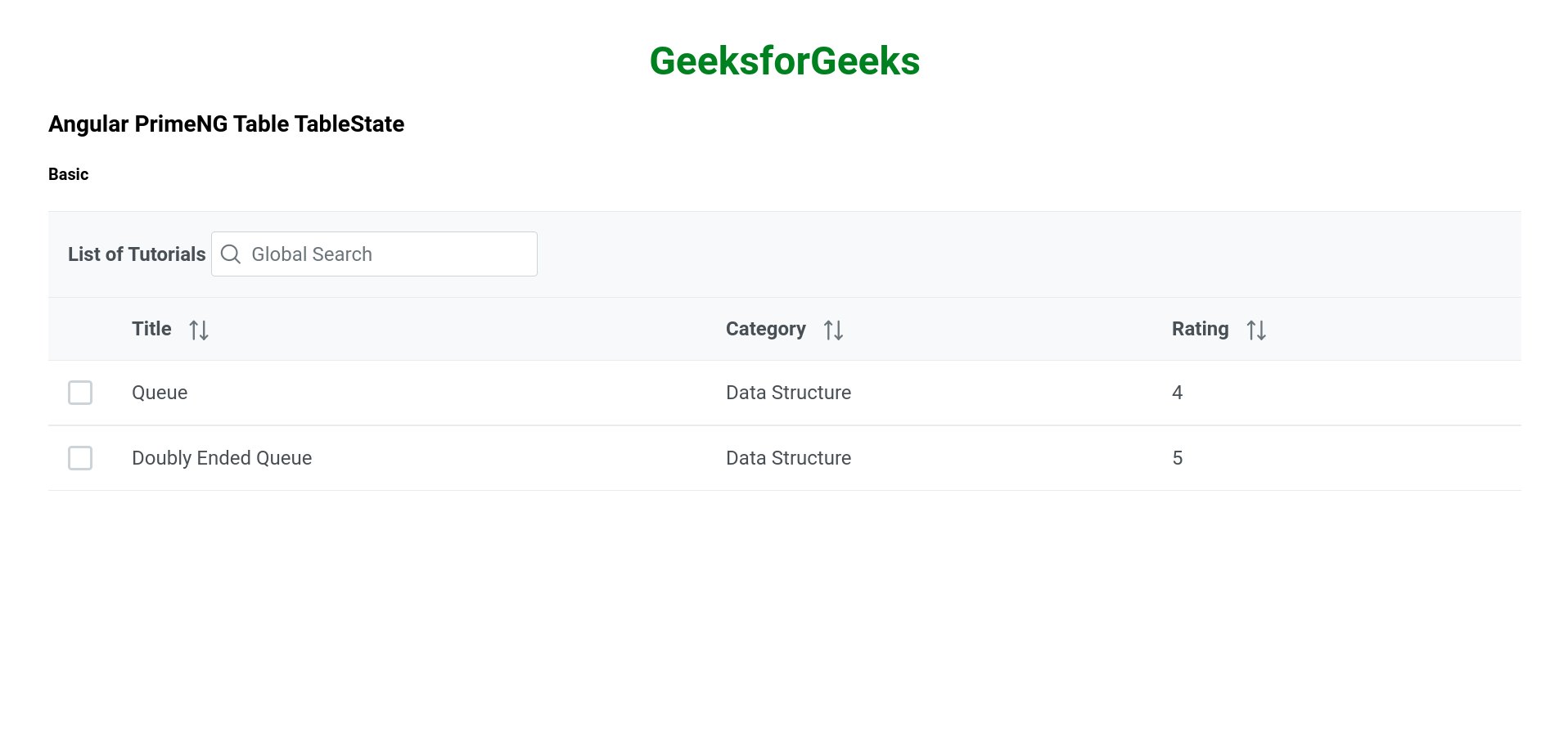
例子1:在下面的例子中,我们有一个表,将状态保存在浏览器的会话中。
- app.component.html:
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<h3>Angular PrimeNG Table TableState</h3>
<h5>Basic</h5>
<p-table #dt
[value]="tutorials"
dataKey="title"
[rowHover]="true"
[showCurrentPageReport]="true"
[filterDelay]="0"
stateStorage="session"
stateKey="gfg-session"
[globalFilterFields]="['title', 'category', 'rating']">
<ng-template pTemplate="caption">
<div class="table-header">
List of Tutorials
<span class="p-input-icon-left">
<i class="pi pi-search"></i>
<input
pInputText type="text"
(input)="dt.filterGlobal($event.target.value, 'contains')"
placeholder="Global Search" />
</span>
</div>
</ng-template>
<ng-template pTemplate="header">
<tr>
<th style="width: 3rem"></th>
<th pSortableColumn="title">
Title
<p-sortIcon field="title"></p-sortIcon>
</th>
<th pSortableColumn="category">
Category
<p-sortIcon field="category"></p-sortIcon>
</th>
<th pSortableColumn="rating">
Rating
<p-sortIcon field="rating"></p-sortIcon>
</th>
</tr>
</ng-template>
<ng-template pTemplate="body"
let-tutorial
let-rowIndex="rowIndex">
<tr class="p-selectable-row">
<td>
<p-tableCheckbox
[value]="tutorial"
[index]="rowIndex"
[disabled]="tutorial.rating < 4">
</p-tableCheckbox>
</td>
<td>
<span class="p-column-title">
Title
</span>
{{ tutorial.title }}
</td>
<td>
<span class="p-column-title">
Category
</span>
<span class="image-text">
{{ tutorial.category }}
</span>
</td>
<td>
<span class="p-column-title">
Rating
</span>
<span class="image-text">
{{ tutorial.rating }}
</span>
</td>
</tr>
</ng-template>
</p-table>
- app.component.ts
import { Component, OnInit, ViewChild } from '@angular/core';
import { Table } from 'primeng/table';
import { PrimeNGConfig } from 'primeng/api';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
})
export class AppComponent {
tutorials: Tutorial[];
@ViewChild('dt') table: Table;
constructor(private primengConfig: PrimeNGConfig) { }
ngOnInit() {
this.tutorials = [
{
title: 'Queue',
category: 'Data Structure',
rating: 4
},
{
title: 'Circularly LinkedList',
category: 'Data Structure',
rating: 5
},
{
title: 'Doubly LinkedList',
category: 'Data Structure',
rating: 3
},
{
title: 'Singly LinkedList',
category: 'Data Structure',
rating: 4
},
{
title: 'Doubly Ended Queue',
category: 'Data Structure',
rating: 5
},
{
title: 'Binary Search Tree',
category: 'Data Structure',
rating: 4
},
{
title: 'Red Black Tree',
category: 'Data Structure',
rating: 5
},
{
title: 'Breadth First Search',
category: 'Graph',
rating: 4
},
{
title: "Floyd's Cycle",
category: 'Algorithm',
rating: 4
},
{
title: 'Travelling Salesman Problem',
category: 'Algorithm',
rating: 5,
},
{
title: 'Bellman Ford',
category: 'Graph',
rating: 4
},
{
title: 'KMP Algorithm',
category: 'String',
rating: 5
},
];
this.primengConfig.ripple = true;
}
}
export interface Tutorial {
title?: string;
category?: string;
rating?: number;
}
- app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { HttpClientModule } from '@angular/common/http';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TableModule } from 'primeng/table';
import { CalendarModule } from 'primeng/calendar';
import { SliderModule } from 'primeng/slider';
import { DialogModule } from 'primeng/dialog';
import { MultiSelectModule } from 'primeng/multiselect';
import { ContextMenuModule } from 'primeng/contextmenu';
import { ButtonModule } from 'primeng/button';
import { ToastModule } from 'primeng/toast';
import { InputTextModule } from 'primeng/inputtext';
import { ProgressBarModule } from 'primeng/progressbar';
import { DropdownModule } from 'primeng/dropdown';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
TableModule,
CalendarModule,
SliderModule,
DialogModule,
MultiSelectModule,
ContextMenuModule,
DropdownModule,
ButtonModule,
ToastModule,
InputTextModule,
ProgressBarModule,
HttpClientModule,
FormsModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule { }
输出:

例子2:在下面的例子中,我们使用了本地存储。因此,表的状态将可以在不同的标签中访问。
- app.component.html
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<h3>Angular PrimeNG Table TableState</h3>
<h5>Basic</h5>
<p-table #dt [value]="tutorials"
dataKey="title"
[rowHover]="true"
[showCurrentPageReport]="true"
[filterDelay]="0"
stateStorage="local"
stateKey="gfg-local"
[globalFilterFields]="['title', 'category', 'rating']">
<ng-template pTemplate="caption">
<div class="table-header">
List of Tutorials
<span class="p-input-icon-left">
<i class="pi pi-search"></i>
<input pInputText
type="text"
(input)="dt.filterGlobal($event.target.value, 'contains')"
placeholder="Global Search" />
</span>
</div>
</ng-template>
<ng-template pTemplate="header">
<tr>
<th style="width: 3rem"></th>
<th pSortableColumn="title">
Title
<p-sortIcon field="title"></p-sortIcon>
</th>
<th pSortableColumn="category">
Category
<p-sortIcon field="category"></p-sortIcon>
</th>
<th pSortableColumn="rating">
Rating
<p-sortIcon field="rating"></p-sortIcon>
</th>
</tr>
</ng-template>
<ng-template pTemplate="body"
let-tutorial
let-rowIndex="rowIndex">
<tr class="p-selectable-row">
<td>
<p-tableCheckbox
[value]="tutorial"
[index]="rowIndex"
[disabled]="tutorial.rating < 4">
</p-tableCheckbox>
</td>
<td>
<span class="p-column-title">
Title
</span>
{{ tutorial.title }}
</td>
<td>
<span class="p-column-title">
Category
</span>
<span class="image-text">
{{ tutorial.category }}
</span>
</td>
<td>
<span class="p-column-title">
Rating
</span>
<span class="image-text">
{{ tutorial.rating }}
</span>
</td>
</tr>
</ng-template>
</p-table>
- app.component.ts
import { Component, OnInit, ViewChild } from '@angular/core';
import { Table } from 'primeng/table';
import { PrimeNGConfig } from 'primeng/api';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
})
export class AppComponent {
tutorials: Tutorial[];
@ViewChild('dt') table: Table;
constructor(private primengConfig: PrimeNGConfig) { }
ngOnInit() {
this.tutorials = [
{
title: 'Queue',
category: 'Data Structure',
rating: 4
},
{
title: 'Circularly LinkedList',
category: 'Data Structure',
rating: 5
},
{
title: 'Doubly LinkedList',
category: 'Data Structure',
rating: 3
},
{
title: 'Singly LinkedList',
category: 'Data Structure',
rating: 4
},
{
title: 'Doubly Ended Queue',
category: 'Data Structure',
rating: 5
},
{
title: 'Binary Search Tree',
category: 'Data Structure',
rating: 4
},
{
title: 'Red Black Tree',
category: 'Data Structure',
rating: 5
},
{
title: 'Breadth First Search',
category: 'Graph',
rating: 4
},
{
title: "Floyd's Cycle",
category: 'Algorithm',
rating: 4
},
{
title: 'Travelling Salesman Problem',
category: 'Algorithm',
rating: 5,
},
{
title: 'Bellman Ford',
category: 'Graph',
rating: 4
},
{
title: 'KMP Algorithm',
category: 'String',
rating: 5
},
];
this.primengConfig.ripple = true;
}
}
export interface Tutorial {
title?: string;
category?: string;
rating?: number;
}
- app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { HttpClientModule } from '@angular/common/http';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TableModule } from 'primeng/table';
import { CalendarModule } from 'primeng/calendar';
import { SliderModule } from 'primeng/slider';
import { DialogModule } from 'primeng/dialog';
import { MultiSelectModule } from 'primeng/multiselect';
import { ContextMenuModule } from 'primeng/contextmenu';
import { ButtonModule } from 'primeng/button';
import { ToastModule } from 'primeng/toast';
import { InputTextModule } from 'primeng/inputtext';
import { ProgressBarModule } from 'primeng/progressbar';
import { DropdownModule } from 'primeng/dropdown';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
TableModule,
CalendarModule,
SliderModule,
DialogModule,
MultiSelectModule,
ContextMenuModule,
DropdownModule,
ButtonModule,
ToastModule,
InputTextModule,
ProgressBarModule,
HttpClientModule,
FormsModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule { }
输出:

 极客教程
极客教程