Angular PrimeNG表的样式
Angular PrimeNG是一个开源框架,拥有丰富的原生Angular UI组件,可以用来做很好的造型,这个框架用来制作响应式网站,非常方便。本文将向我们展示如何在Angular PrimeNG中使用表格样式。
表组件以表格的形式向用户显示一些数据。可以根据一些条件为表格的不同部分添加类,从而对表格进行样式设计。
语法:
<p-table [value]="books" responsiveLayout="scroll">
<ng-template pTemplate="header">
<tr>
<th>Name</th>
<th>Author</th>
</tr>
</ng-template>
<ng-template pTemplate="body" let-book>
<tr [ngClass]="{ **Condition-Check-Here** }">
<td>{{book.name}}</td>
<td>{{book.author}}</td>
</tr>
</ng-template>
</p-table>
创建Angular应用程序并安装模块:
第1步 。使用以下命令创建一个Angular应用程序。
ng new myapp
第2步:创建你的项目文件夹即myapp后,使用以下命令移动到它。
cd myapp
第3步在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
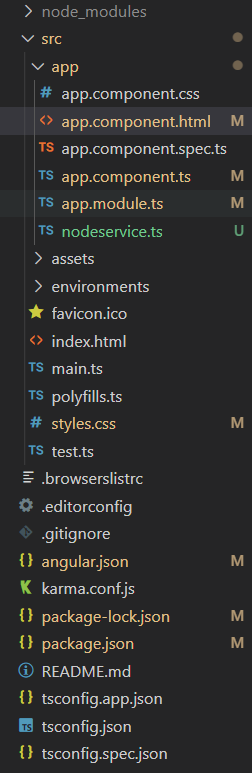
项目结构:完成上述步骤后,项目结构将如下所示。

Project Structure
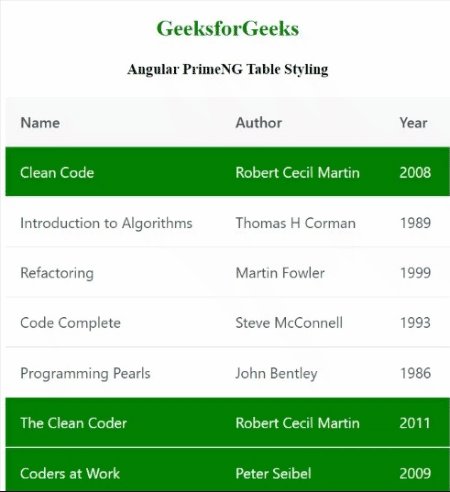
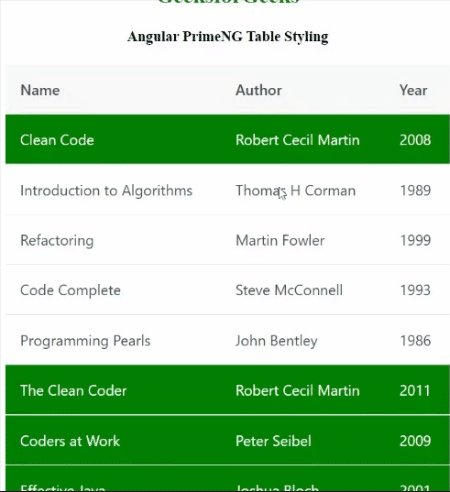
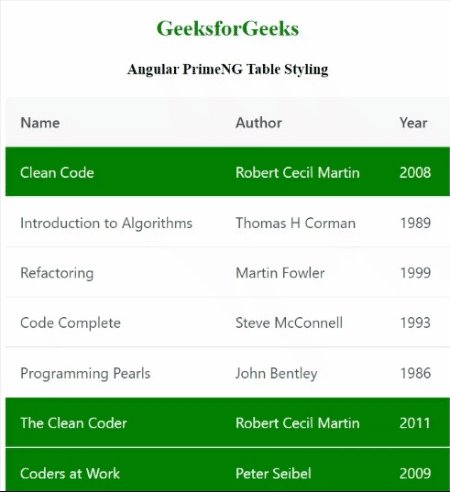
例子1:下面是一个简单的例子,说明了Angular PrimeNG表格样式的使用,这里我们对年份大于2000的表格行应用了一个自定义CSS类。
<div style="text-align: center">
<h2 style="color: green">GeeksforGeeks</h2>
<h4>Angular PrimeNG Table Styling</h4>
<p-table [value]="books" responsiveLayout="scroll">
<ng-template pTemplate="header">
<tr>
<th>Name</th>
<th>Author</th>
<th>Year</th>
</tr>
</ng-template>
<ng-template pTemplate="body" let-book>
<tr [ngClass]="{'after-2000': book.year > 2000}">
<td>{{book.name}}</td>
<td>{{book.author}}</td>
<td>{{book.year}}</td>
</tr>
</ng-template>
</p-table>
</div>
import { Component } from '@angular/core';
interface Book {
name: String,
author: String,
year: Number
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styles: [
`tr.after-2000{
background-color: green;
color: white;
}`
]
})
export class AppComponent {
books: Book[] = [];
ngOnInit() {
this.books = [
{
name: "Clean Code",
author: "Robert Cecil Martin",
year: 2008
},
{
name: "Introduction to Algorithms",
author: "Thomas H Corman",
year: 1989
},
{
name: "Refactoring",
author: "Martin Fowler",
year: 1999
},
{
name: "Code Complete",
author: "Steve McConnell",
year: 1993
},
{
name: "Programming Pearls",
author: "John Bentley",
year: 1986
},
{
name: "The Clean Coder",
author: "Robert Cecil Martin",
year: 2011
},
{
name: "Coders at Work",
author: "Peter Seibel",
year: 2009
},
{
name: "Effective Java",
author: "Joshua Bloch",
year: 2001
},
{
name: "Head First Java",
author: "Bert Bates",
year: 2003
}
];
}
}
import { NgModule } from '@angular/core';
import { BrowserModule }
from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TableModule } from 'primeng/table';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
TableModule
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule { }
运行应用程序:
从你的项目根部执行下面的命令来运行angular应用程序。
ng serve --open
输出:

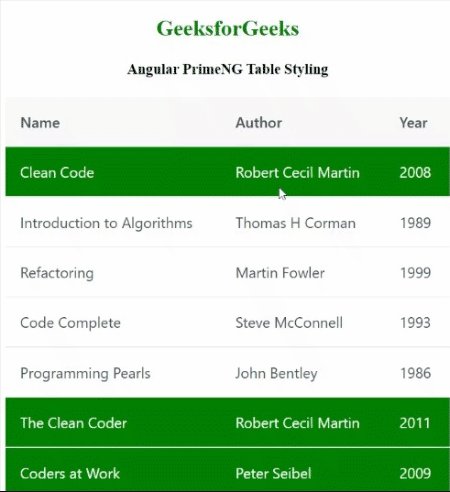
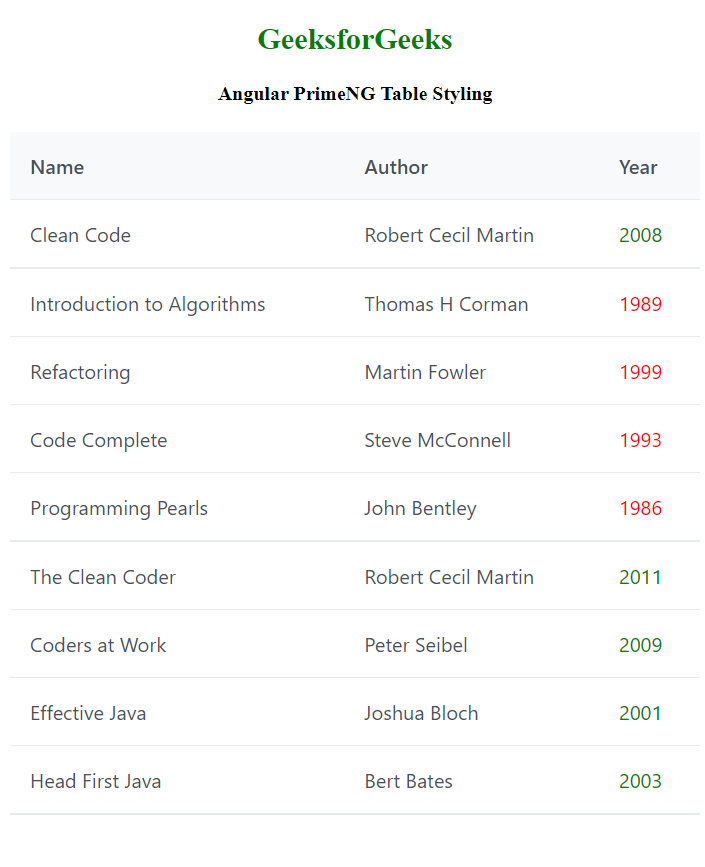
例子2:我们也可以在一个元素上检查两个条件。在这个例子中,我们检查了年份列上的两个条件,如果年份大于2000,文本的颜色就改为绿色,否则就改为红色。
<div style="text-align: center">
<h2 style="color: green">GeeksforGeeks</h2>
<h4>Angular PrimeNG Table Styling</h4>
<p-table [value]="books" responsiveLayout="scroll">
<ng-template pTemplate="header">
<tr>
<th>Name</th>
<th>Author</th>
<th>Year</th>
</tr>
</ng-template>
<ng-template pTemplate="body" let-book>
<tr>
<td>{{book.name}}</td>
<td>{{book.author}}</td>
<td [ngClass]="{
'after-2000': book.year > 2000,
'before-2000': book.year<= 2000}">{{book.year}}
</td>
</tr>
</ng-template>
</p-table>
</div>
import { Component } from '@angular/core';
interface Book {
name: String,
author: String,
year: Number
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styles: [
`td.after-2000{
color: green;
}
td.before-2000{
color: red;
}
`
]
})
export class AppComponent {
books: Book[] = [];
ngOnInit() {
this.books = [
{
name: "Clean Code",
author: "Robert Cecil Martin",
year: 2008
},
{
name: "Introduction to Algorithms",
author: "Thomas H Corman",
year: 1989
},
{
name: "Refactoring",
author: "Martin Fowler",
year: 1999
},
{
name: "Code Complete",
author: "Steve McConnell",
year: 1993
},
{
name: "Programming Pearls",
author: "John Bentley",
year: 1986
},
{
name: "The Clean Coder",
author: "Robert Cecil Martin",
year: 2011
},
{
name: "Coders at Work",
author: "Peter Seibel",
year: 2009
},
{
name: "Effective Java",
author: "Joshua Bloch",
year: 2001
},
{
name: "Head First Java",
author: "Bert Bates",
year: 2003
}
];
}
}
import { NgModule } from '@angular/core';
import { BrowserModule }
from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TableModule } from 'primeng/table';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
TableModule
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule { }
输出:

 极客教程
极客教程