Angular PrimeNG表粘性
Angular PrimeNG是一个开源框架,它有丰富的原生Angular UI组件,可以用来做很好的造型,这个框架用来做响应式网站,非常方便。在这篇文章中,我们将看到如何在Angular PrimeNG中使用Table Sticky。
表格粘性实现了相对于主体滚动位置的粘性标题。因此,只要我们实现了sticky,表格元素的标题就会在滚动时粘在表格的顶部。
语法:
// In app.component.ts
styles: [`
:host ::ng-deep .p-datatable .p-datatable-thead > tr > th {
position: -webkit-sticky;
position: sticky;
top: 0px;
}
@media screen and (max-width: 64em) {
:host ::ng-deep .p-datatable .p-datatable-thead > tr > th {
top: 0px;
}
}
`,
],
// In app.component.html
<ng-template pTemplate="header">
header
</ng-template>
创建Angular应用程序和模块安装。
第1步:使用以下命令创建一个Angular应用程序。
ng new appname
第2步:创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
第3步在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
项目结构:它将看起来像如下。
例子1:下面是一个简单的例子,演示Angular PrimeNG Table Sticky的使用。
- app.component.html
<h2 style="color: green">GeeksforGeeks</h2>
<h4>Angular PrimeNG Table Sticky</h4>
<p-table #myTab [value]="tableData"
[columns]="cols">
<ng-template pTemplate="header">
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>Age</th>
</tr>
</ng-template>
<ng-template pTemplate="body" let-people>
<tr>
<td>
{{ people.firstname }}
</td>
<td>
{{ people.lastname }}
</td>
<td>
{{ people.age }}
</td>
</tr>
</ng-template>
</p-table>
- app.component.ts
import { Component } from '@angular/core';
interface People {
firstname?: string;
lastname?: string;
age?: string;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styles: [
`
:host ::ng-deep .p-datatable .p-datatable-thead > tr > th {
position: -webkit-sticky;
position: sticky;
top: 0px;
}
@media screen and (max-width: 64em) {
:host ::ng-deep .p-datatable .p-datatable-thead > tr > th {
top: 0px;
}
}
`,
],
})
export class AppComponent {
tableData: People[] = [];
cols: any[] = [];
constructor() { }
ngOnInit() {
this.cols = [
{ field: 'firstname', header: 'First Name' },
{ field: 'lastname', header: 'Last Name' },
{ field: 'age', header: 'Age' },
];
this.tableData = [
{
firstname: 'David',
lastname: 'ace',
age: '40',
},
{
firstname: 'AJne',
lastname: 'west',
age: '40',
},
{
firstname: 'Mak',
lastname: 'Lame',
age: '40',
},
{
firstname: 'Peter',
lastname: 'raw',
age: '40',
},
{
firstname: 'Kane',
lastname: 'James',
age: '40',
},
{
firstname: 'Peter',
lastname: 'raw',
age: '40',
},
{
firstname: 'Kane',
lastname: 'James',
age: '40',
},
{
firstname: 'Peter',
lastname: 'raw',
age: '40',
},
{
firstname: 'Kane',
lastname: 'James',
age: '40',
},
{
firstname: 'Peter',
lastname: 'raw',
age: '40',
},
{
firstname: 'Kane',
lastname: 'James',
age: '40',
},
{
firstname: 'Peter',
lastname: 'raw',
age: '40',
},
{
firstname: 'Kane',
lastname: 'James',
age: '40',
},
{
firstname: 'Peter',
lastname: 'raw',
age: '40',
},
{
firstname: 'Kane',
lastname: 'James',
age: '40',
},
{
firstname: 'Peter',
lastname: 'raw',
age: '40',
},
{
firstname: 'Kane',
lastname: 'James',
age: '40',
},
];
}
}
- app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule }
from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TableModule } from 'primeng/table';
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
TableModule,
FormsModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule { }
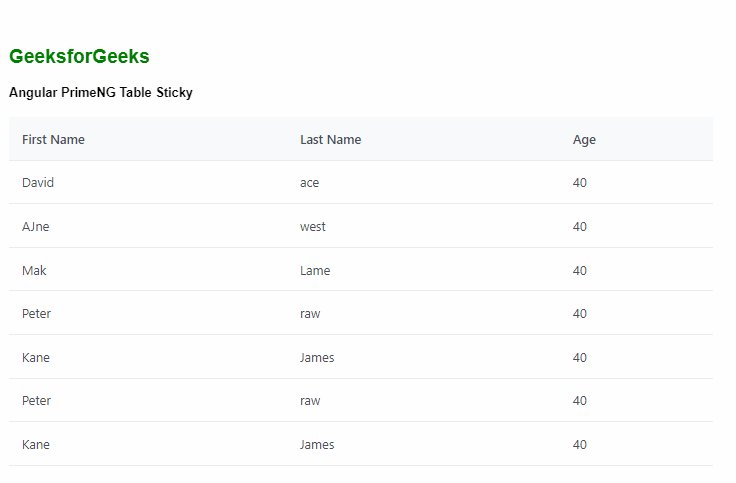
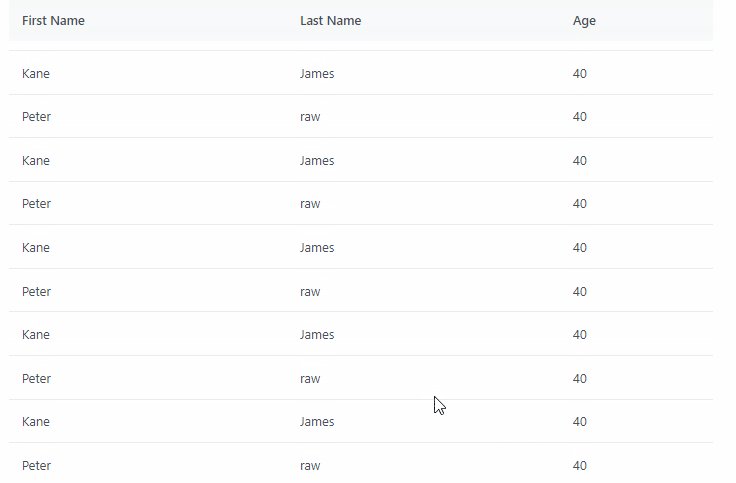
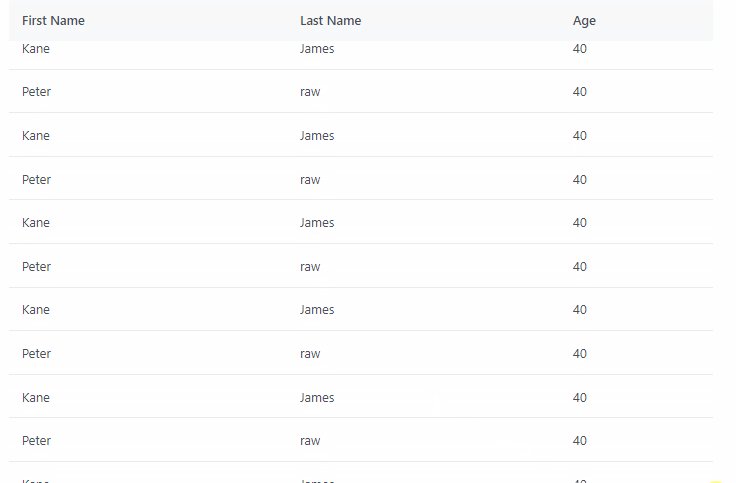
输出:

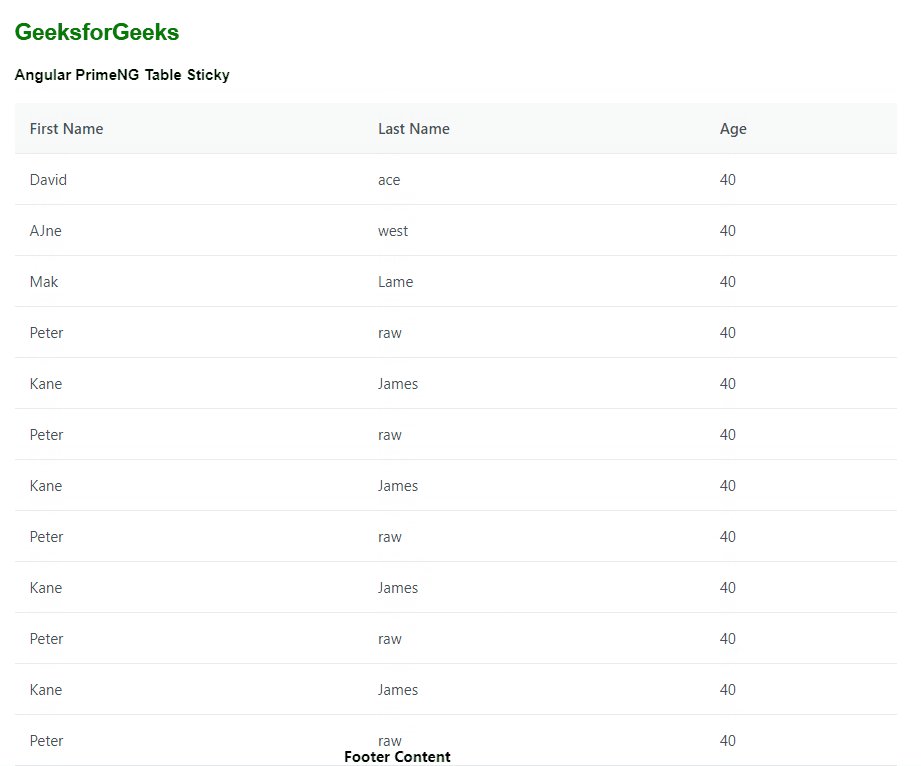
实例2:这是另一个演示Angular PrimeNG Table Sticky使用的例子,我们要把页眉和页脚都做成粘性。
- app.component.html
<h2 style="color: green">GeeksforGeeks</h2>
<h4>Angular PrimeNG Table Sticky</h4>
<p-table #myTab [value]="tableData"
[columns]="cols">
<ng-template pTemplate="header">
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>Age</th>
</tr>
</ng-template>
<ng-template pTemplate="footer">
<tr>
<th class="footer">Footer Content</th>
</tr>
</ng-template>
<ng-template pTemplate="body" let-people>
<tr>
<td>
{{ people.firstname }}
</td>
<td>
{{ people.lastname }}
</td>
<td>
{{ people.age }}
</td>
</tr>
</ng-template>
</p-table>
- app.component.ts
import { Component } from '@angular/core';
interface People {
firstname?: string;
lastname?: string;
age?: string;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styles: [
`
:host ::ng-deep .p-datatable .p-datatable-thead > tr > th {
position: -webkit-sticky;
position: sticky;
top: 10px;
}
.footer{
position: fixed;
left: 25;
bottom: 0;
width:80%;
text-align: center;
}
@media screen and (max-width: 64em) {
:host ::ng-deep .p-datatable .p-datatable-thead > tr > th {
top: 0px;
}
}
`,
],
})
export class AppComponent {
tableData: People[] = [];
cols: any[] = [];
constructor() { }
ngOnInit() {
this.cols = [
{ field: 'firstname', header: 'First Name' },
{ field: 'lastname', header: 'Last Name' },
{ field: 'age', header: 'Age' },
];
this.tableData = [
{
firstname: 'David',
lastname: 'ace',
age: '40',
},
{
firstname: 'AJne',
lastname: 'west',
age: '40',
},
{
firstname: 'Mak',
lastname: 'Lame',
age: '40',
},
{
firstname: 'Peter',
lastname: 'raw',
age: '40',
},
{
firstname: 'Kane',
lastname: 'James',
age: '40',
},
{
firstname: 'Peter',
lastname: 'raw',
age: '40',
},
{
firstname: 'Kane',
lastname: 'James',
age: '40',
},
{
firstname: 'Peter',
lastname: 'raw',
age: '40',
},
{
firstname: 'Kane',
lastname: 'James',
age: '40',
},
{
firstname: 'Peter',
lastname: 'raw',
age: '40',
},
{
firstname: 'Kane',
lastname: 'James',
age: '40',
},
{
firstname: 'Peter',
lastname: 'raw',
age: '40',
},
{
firstname: 'Kane',
lastname: 'James',
age: '40',
},
{
firstname: 'Peter',
lastname: 'raw',
age: '40',
},
{
firstname: 'Kane',
lastname: 'James',
age: '40',
},
{
firstname: 'Peter',
lastname: 'raw',
age: '40',
},
{
firstname: 'Kane',
lastname: 'James',
age: '40',
},
];
}
}
- app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule }
from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TableModule } from 'primeng/table';
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
TableModule,
FormsModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule { }
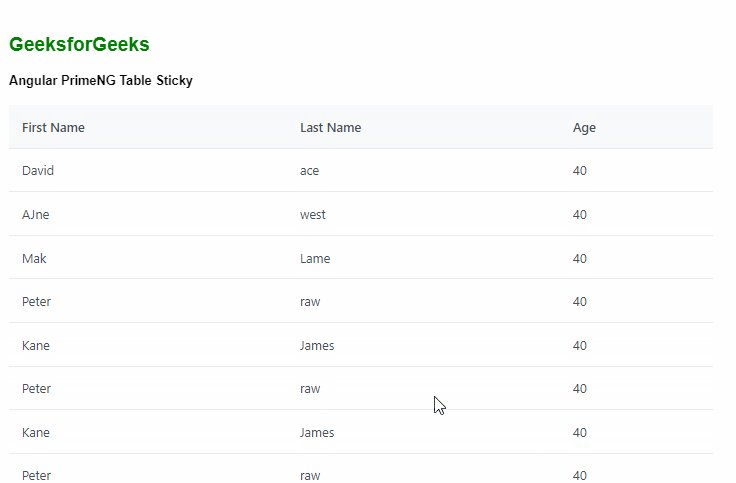
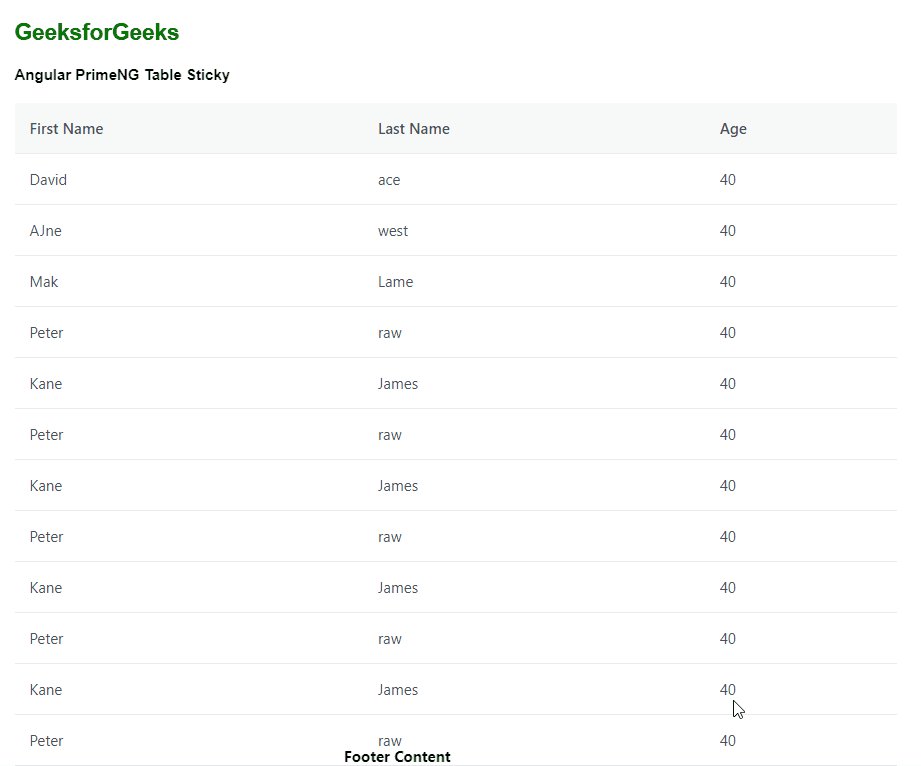
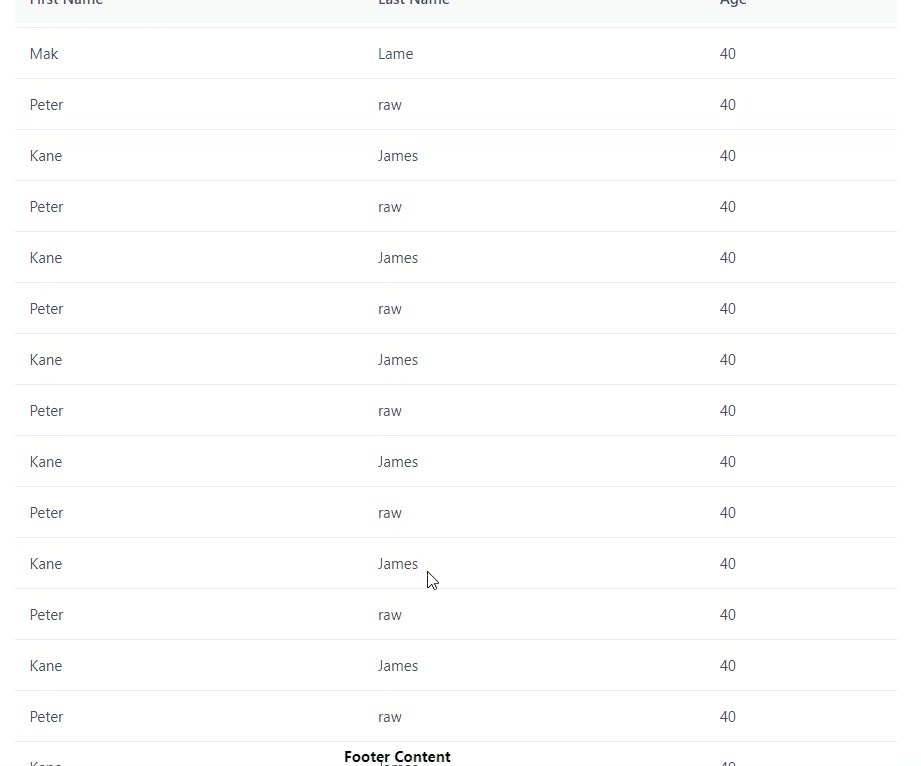
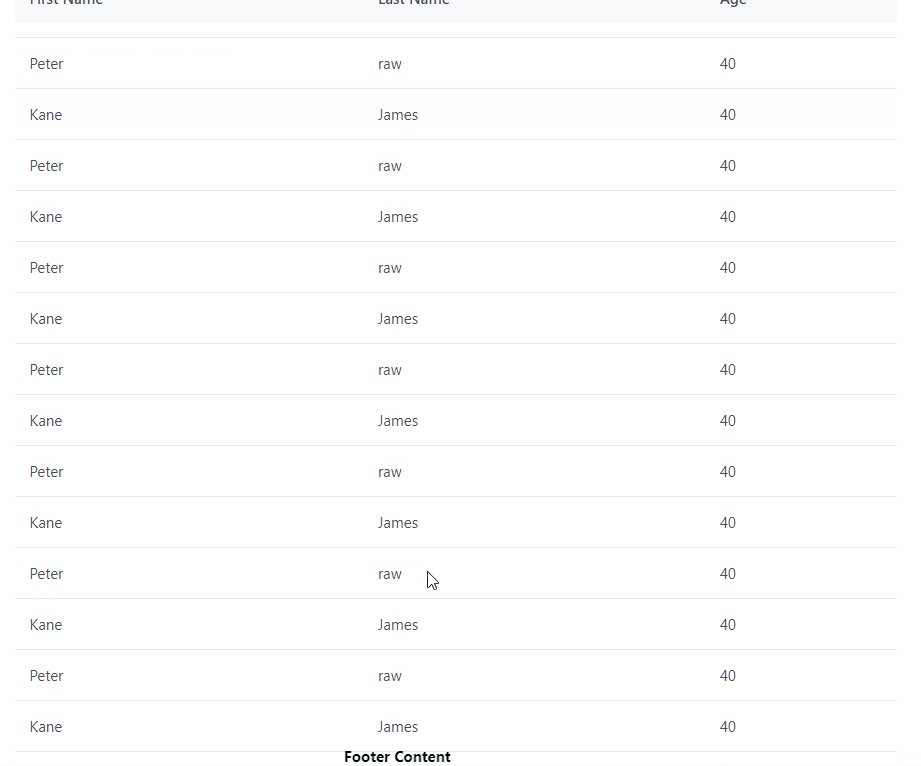
输出:

 极客教程
极客教程