Angular PrimeNG表的排序
Angular PrimeNG是一个开源框架,拥有丰富的原生Angular UI组件,可用于出色的造型,这个框架用于制作响应式网站,非常方便。这篇文章将向我们展示如何在Angular PrimeNG中使用表排序功能。
Angular PrimeNG Table Sorting能够对表组件中的表数据进行排序。使用排序功能,我们可以很容易地使用单列或多列排序来对表组件的数据进行排序。
语法:
<p-table
<ng-template
pTemplate="header"
let-columns>
<tr>
<th *ngFor="let col of columns"
**[ttSortableColumn]="col.field"** >
{{colData}}
</th>
</tr>
</ng-template>
...
</p-table>
创建Angular应用程序和模块安装。
第1步:使用以下命令创建一个Angular应用程序。
ng new appname
第2步:创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
第3步在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
项目结构:它将看起来像如下。
Project Structure
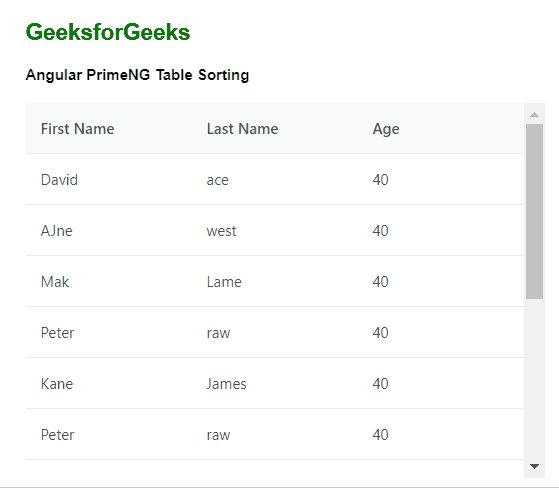
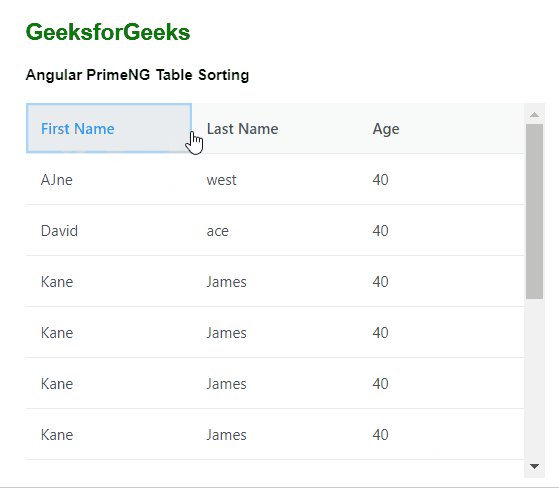
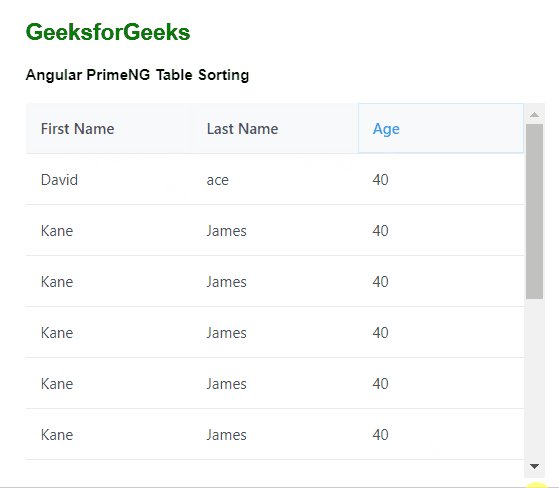
例子1:下面是一个简单的例子,演示Angular PrimeNG表排序的使用。在这个例子中,我们正在应用单列排序,这意味着排序将只根据单列应用。
<h2 style="color: green">GeeksforGeeks</h2>
<h4>Angular PrimeNG Table Sorting</h4>
<p-table
[value]="tableData"
[scrollable]="true"
scrollHeight="400px">
<ng-template pTemplate="header">
<tr>
<th pSortableColumn="firstname">First Name</th>
<th pSortableColumn="lastname">Last Name</th>
<th pSortableColumn="age">Age</th>
</tr>
</ng-template>
<ng-template pTemplate="body" let-people>
<tr>
<td>
{{ people.firstname }}
</td>
<td>
{{ people.lastname }}
</td>
<td>
{{ people.age }}
</td>
</tr>
</ng-template>
</p-table>
import { Component } from '@angular/core';
interface People {
firstname?: string;
lastname?: string;
age?: string;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
})
export class AppComponent {
tableData: People[] = [];
cols: any[] = [];
constructor() { }
ngOnInit() {
this.cols = [
{ field: 'firstname', header: 'First Name' },
{ field: 'lastname', header: 'Last Name' },
{ field: 'age', header: 'Age' },
];
this.tableData = [
{
firstname: 'David',
lastname: 'ace',
age: '40',
},
{
firstname: 'AJne',
lastname: 'west',
age: '40',
},
{
firstname: 'Mak',
lastname: 'Lame',
age: '40',
},
{
firstname: 'Peter',
lastname: 'raw',
age: '40',
},
{
firstname: 'Kane',
lastname: 'James',
age: '40',
},
{
firstname: 'Peter',
lastname: 'raw',
age: '40',
},
{
firstname: 'Kane',
lastname: 'James',
age: '40',
},
{
firstname: 'Peter',
lastname: 'raw',
age: '40',
},
{
firstname: 'Kane',
lastname: 'James',
age: '40',
},
{
firstname: 'Peter',
lastname: 'raw',
age: '40',
},
{
firstname: 'Kane',
lastname: 'James',
age: '40',
},
{
firstname: 'Peter',
lastname: 'raw',
age: '40',
},
{
firstname: 'Kane',
lastname: 'James',
age: '40',
},
];
}
}
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { HttpClientModule } from '@angular/common/http';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { RouterModule } from '@angular/router';
import { AppComponent } from './app.component';
import { TreeTableModule } from 'primeng/treetable';
import { ButtonModule } from 'primeng/button';
import { DialogModule } from 'primeng/dialog';
import { MultiSelectModule } from 'primeng/multiselect';
import { InputTextModule } from 'primeng/inputtext';
import { ToastModule } from 'primeng/toast';
import { ContextMenuModule } from 'primeng/contextmenu';
import { TableModule } from 'primeng/table';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
TreeTableModule,
ToastModule,
TableModule,
DialogModule,
ButtonModule,
MultiSelectModule,
InputTextModule,
ContextMenuModule,
HttpClientModule,
FormsModule,
RouterModule.forRoot
([{ path: '', component: AppComponent }]),
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule { }
输出:

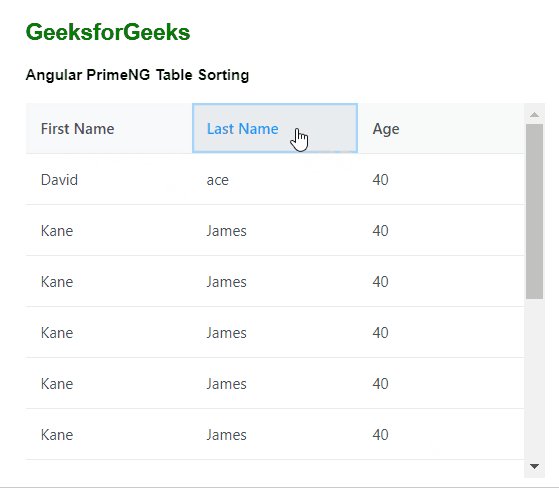
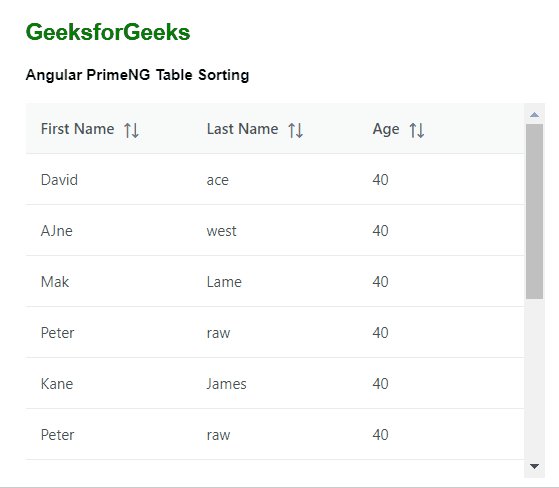
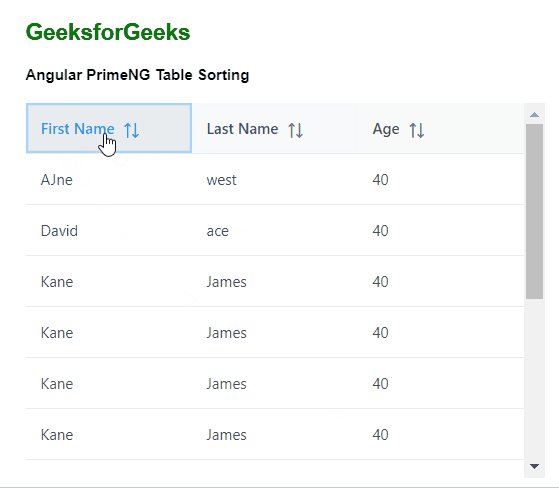
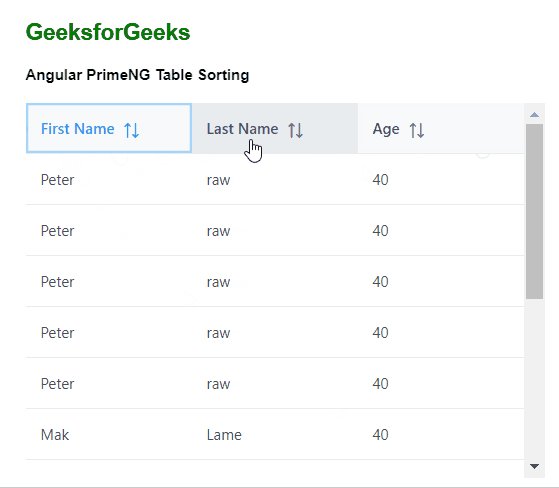
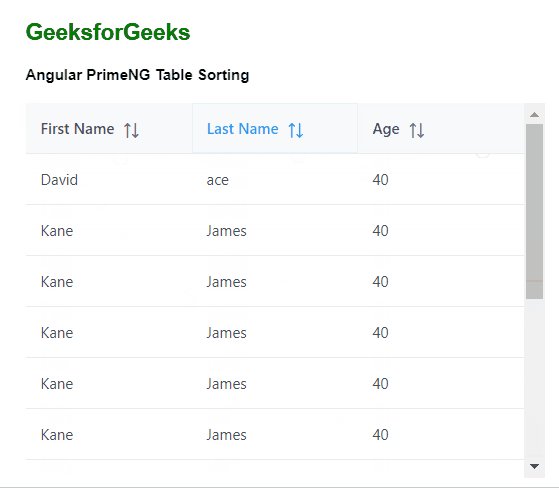
例子2:下面是另一个例子,演示Angular PrimeNG表排序的使用。在这个例子中,我们正在应用多列排序,这意味着排序可以应用于多个列。
<h2 style="color: green">GeeksforGeeks</h2>
<h4>Angular PrimeNG Table Sorting</h4>
<p-table
[value]="tableData"
[scrollable]="true"
scrollHeight="400px">
<ng-template pTemplate="header">
<tr>
<th pSortableColumn="firstname">
First Name <p-sortIcon></p-sortIcon>
</th>
<th pSortableColumn="lastname">
Last Name <p-sortIcon></p-sortIcon>
</th>
<th pSortableColumn="age">
Age <p-sortIcon></p-sortIcon>
</th>
</tr>
</ng-template>
<ng-template
pTemplate="body"
let-people
sortMode="multiple">
<tr>
<td>
{{ people.firstname }}
</td>
<td>
{{ people.lastname }}
</td>
<td>
{{ people.age }}
</td>
</tr>
</ng-template>
</p-table>
import { Component } from '@angular/core';
interface People {
firstname?: string;
lastname?: string;
age?: string;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
})
export class AppComponent {
tableData: People[] = [];
cols: any[] = [];
constructor() { }
ngOnInit() {
this.cols = [
{ field: 'firstname', header: 'First Name' },
{ field: 'lastname', header: 'Last Name' },
{ field: 'age', header: 'Age' },
];
this.tableData = [
{
firstname: 'David',
lastname: 'ace',
age: '40',
},
{
firstname: 'AJne',
lastname: 'west',
age: '40',
},
{
firstname: 'Mak',
lastname: 'Lame',
age: '40',
},
{
firstname: 'Peter',
lastname: 'raw',
age: '40',
},
{
firstname: 'Kane',
lastname: 'James',
age: '40',
},
{
firstname: 'Peter',
lastname: 'raw',
age: '40',
},
{
firstname: 'Kane',
lastname: 'James',
age: '40',
},
{
firstname: 'Peter',
lastname: 'raw',
age: '40',
},
{
firstname: 'Kane',
lastname: 'James',
age: '40',
},
{
firstname: 'Peter',
lastname: 'raw',
age: '40',
},
{
firstname: 'Kane',
lastname: 'James',
age: '40',
},
{
firstname: 'Peter',
lastname: 'raw',
age: '40',
},
{
firstname: 'Kane',
lastname: 'James',
age: '40',
},
];
}
}
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { HttpClientModule } from '@angular/common/http';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { RouterModule } from '@angular/router';
import { AppComponent } from './app.component';
import { TreeTableModule } from 'primeng/treetable';
import { ButtonModule } from 'primeng/button';
import { DialogModule } from 'primeng/dialog';
import { MultiSelectModule } from 'primeng/multiselect';
import { InputTextModule } from 'primeng/inputtext';
import { ToastModule } from 'primeng/toast';
import { ContextMenuModule } from 'primeng/contextmenu';
import { TableModule } from 'primeng/table';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
TreeTableModule,
ToastModule,
TableModule,
DialogModule,
ButtonModule,
MultiSelectModule,
InputTextModule,
ContextMenuModule,
HttpClientModule,
FormsModule,
RouterModule.forRoot
([{ path: '', component: AppComponent }]),
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule { }
输出:

 极客教程
极客教程