Angular PrimeNG表格滚动布局
Angular PrimeNG是一个开源框架,拥有丰富的原生Angular UI组件,可用于出色的造型,该框架可用于制作响应式网站,非常方便。本文将向我们展示如何使用Angular PrimeNG表格滚动布局。
表组件以表格形式向用户显示一些数据。要启用表格的滚动布局,请将responsiveLayout属性设置为 “scroll”。当启用滚动模式时,不支持可调整的列。
语法:
<p-table [value]="persons" responsiveLayout="scroll" >
<ng-template pTemplate="header">
<tr>
<th>Name</th>
<th>Age</th>
<th>Profession</th>
...
</tr>
</ng-template>
<ng-template pTemplate="body" let-person>
<tr>
<td> {{ person.name }} </td>
<td> {{ person.age }} </td>
<td> {{ person.profession }} </td>
...
</tr>
</ng-template>
</p-table>
创建Angular应用程序并安装模块:。
第1步:使用以下命令创建一个Angular应用程序。
ng new myapp
第2步:创建你的项目文件夹即myapp后,使用以下命令移动到它。
cd myapp
第3步在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
项目结构:完成上述步骤后,项目结构将如下所示。

Project Structure
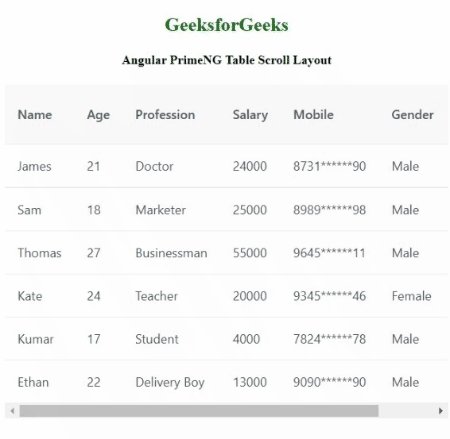
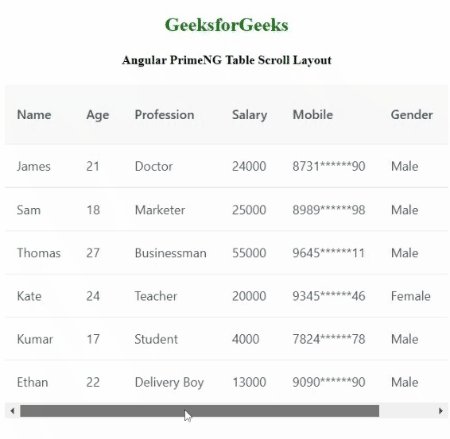
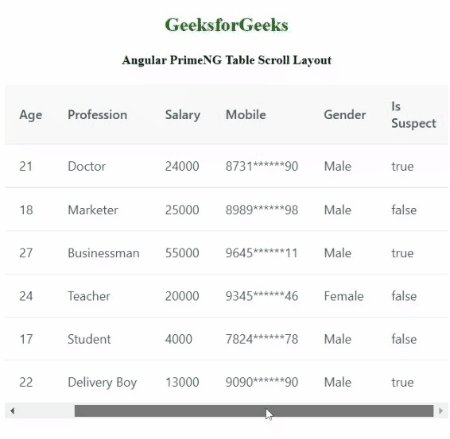
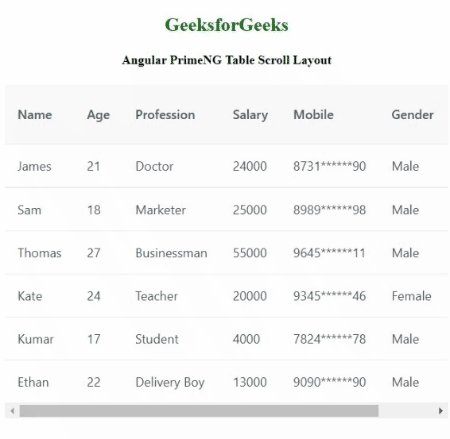
例子1:这个例子展示了Angular PrimeNG表组件中的一个简单滚动布局。
<div style="text-align: center">
<h2 style="color: green">GeeksforGeeks</h2>
<h4>Angular PrimeNG Table Scroll Layout</h4>
<p-table [value]="persons" responsiveLayout="scroll">
<ng-template pTemplate="header">
<tr>
<th>Name</th>
<th>Age</th>
<th>Profession</th>
<th>Salary</th>
<th>Mobile</th>
<th>Gender</th>
<th>Is Suspect</th>
</tr>
</ng-template>
<ng-template pTemplate="body" let-person>
<tr>
<td> {{ person.name }} </td>
<td> {{ person.age }} </td>
<td> {{ person.profession }} </td>
<td> {{ person.salary }} </td>
<td> {{ person.mobile }} </td>
<td> {{ person.gender }} </td>
<td> {{ person.isSuspect }} </td>
</tr>
</ng-template>
</p-table>
</div>
import { Component } from '@angular/core';
interface Person {
name: String,
age: Number,
salary: Number,
profession: String,
mobile: String,
gender: String,
isSuspect: boolean,
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
})
export class AppComponent {
persons: Person[] = [
{
name: "James",
age: 21,
profession: "Doctor",
mobile: "8731******90",
gender: "Male",
isSuspect: true,
salary: 24000
},
{
name: "Sam",
age: 18,
profession: "Marketer",
mobile: "8989******98",
gender: "Male",
isSuspect: false,
salary: 25000
},
{
name: "Thomas",
age: 27,
profession: "Businessman",
mobile: "9645******11",
gender: "Male",
isSuspect: true,
salary: 55000
},
{
name: "Kate",
age: 24,
profession: "Teacher",
mobile: "9345******46",
gender: "Female",
isSuspect: false,
salary: 20000
},
{
name: "Kumar",
age: 17,
profession: "Student",
mobile: "7824******78",
gender: "Male",
isSuspect: false,
salary: 4000
},
{
name: "Ethan",
age: 22,
profession: "Delivery Boy",
mobile: "9090******90",
gender: "Male",
isSuspect: true,
salary: 13000
},
];
}
import { NgModule } from '@angular/core';
import { BrowserModule }
from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TableModule } from 'primeng/table';
import { ButtonModule } from 'primeng/button';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
TableModule,
ButtonModule
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule { }
输出:

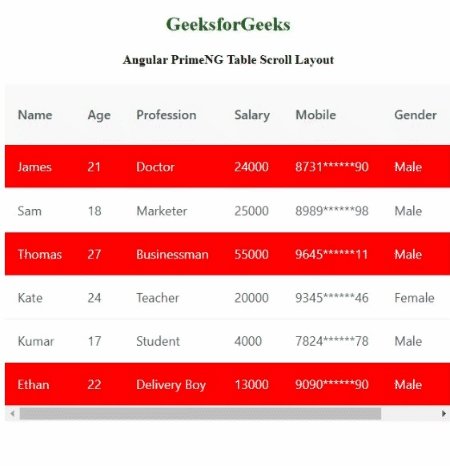
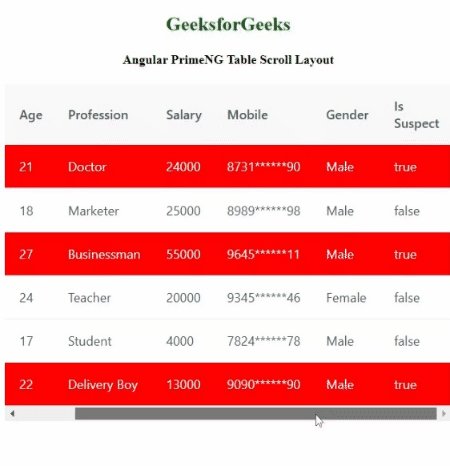
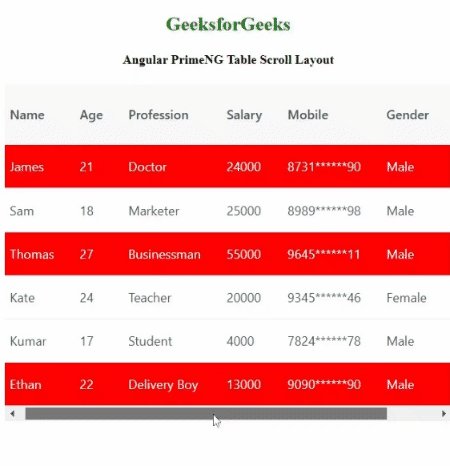
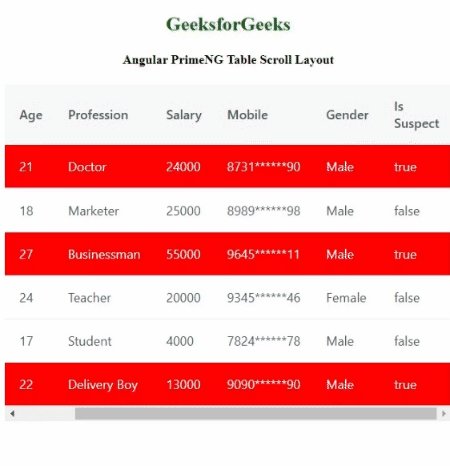
例子2:在这个例子中,我们对表格使用了滚动布局。这里,isSuspect变量为真的行的背景颜色被设置为红色。
<div style="text-align: center">
<h2 style="color: green">GeeksforGeeks</h2>
<h4>Angular PrimeNG Table Scroll Layout</h4>
<p-table [value]="persons" responsiveLayout="scroll">
<ng-template pTemplate="header">
<tr>
<th>Name</th>
<th>Age</th>
<th>Profession</th>
<th>Salary</th>
<th>Mobile</th>
<th>Gender</th>
<th>Is Suspect</th>
</tr>
</ng-template>
<ng-template pTemplate="body" let-person>
<tr [ngClass]="{'suspect': person.isSuspect}">
<td> {{ person.name }} </td>
<td> {{ person.age }} </td>
<td> {{ person.profession }} </td>
<td> {{ person.salary }} </td>
<td> {{ person.mobile }} </td>
<td> {{ person.gender }} </td>
<td> {{ person.isSuspect }} </td>
</tr>
</ng-template>
</p-table>
</div>
import { Component } from '@angular/core';
interface Person {
name: String,
age: Number,
salary: Number,
profession: String,
mobile: String,
gender: String,
isSuspect: boolean,
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styles: [
`tr.suspect{
background-color: red;
color: white;
}
`
]
})
export class AppComponent {
persons: Person[] = [
{
name: "James",
age: 21,
profession: "Doctor",
mobile: "8731******90",
gender: "Male",
isSuspect: true,
salary: 24000
},
{
name: "Sam",
age: 18,
profession: "Marketer",
mobile: "8989******98",
gender: "Male",
isSuspect: false,
salary: 25000
},
{
name: "Thomas",
age: 27,
profession: "Businessman",
mobile: "9645******11",
gender: "Male",
isSuspect: true,
salary: 55000
},
{
name: "Kate",
age: 24,
profession: "Teacher",
mobile: "9345******46",
gender: "Female",
isSuspect: false,
salary: 20000
},
{
name: "Kumar",
age: 17,
profession: "Student",
mobile: "7824******78",
gender: "Male",
isSuspect: false,
salary: 4000
},
{
name: "Ethan",
age: 22,
profession: "Delivery Boy",
mobile: "9090******90",
gender: "Male",
isSuspect: true,
salary: 13000
},
];
}
import { NgModule } from '@angular/core';
import { BrowserModule }
from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TableModule } from 'primeng/table';
import { ButtonModule } from 'primeng/button';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
TableModule,
ButtonModule
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule { }
输出:

 极客教程
极客教程