Angular PrimeNG表属性
Angular PrimeNG是一个开源的框架,有丰富的原生Angular UI组件,用来做很好的造型,这个框架用来做响应式的网站非常容易。它提供了大量的模板、组件、主题设计、广泛的图标库等等。在这篇文章中,我们将学习Angular PrimeNG表属性。
Angular PrimeNG Table是用来以表格的形式显示数据的。这些属性有很多功能,我们可以添加和删除不同的功能来相应地使用它们。
Angular PrimeNG表属性:
- value(array)。它是一个要显示的对象的数组。
- columns(array)。它是一个代表动态列的对象数组。
- frozenColumns(array)。它是一个对象数组,代表被冻结的动态列。
- frozenValue(array)。它是一个显示冻结对象的数组。
- responsiveLayout(string)。它定义了响应模式,有效选项是堆叠和滚动。默认值是堆叠。
- breakpoint(string)。这是一个断点,用来定义使用堆栈响应式布局时的最大宽度边界。默认值是960px。
- style(字符串)。它是组件的内联风格。
- styleClass(string)。它是组件的风格类。
- tableStyle(any)。它是表格的内联样式。
- tableStyleClass(string): null 表格的风格类别。
- paginator(boolean)。如果设置为 “true”,它将启用分页功能。默认值是false。
- rows(number)。它是每页要显示的行数。
- first(number)。它是要显示的第一行的索引。默认值是0。
- totalRecords(number)。是总记录的数量,未定义时默认为值的长度。
- pageLinks(number)。它是在分页器中显示的页面链接的数量。
- rowsPerPageOptions(array):它是一个整数/对象值的数组,用于在分页器的每页行数下拉框中显示。
- alwaysShowPaginator(boolean)。如果设置为true,它只显示一个页面。默认值是true。
- showFirstLastIcon(boolean)。如果设置为 “true”,在分页器上显示的图标将进入第一页和最后一页。默认值是true。
- paginatorPosition(string)。它设置分页器的位置,选项是顶部、底部或两者。默认值是底部。
- currentPageReportTemplate(string)。它是当前页面报告元素的模板。
- showCurrentPageReport(boolean)。它设置是否显示当前页报告。默认值是false。
- showJumpToPageDropdown(boolean)。它设置是否显示一个下拉菜单以导航到任何页面。默认值是false。
- showJumpToPageInput(boolean)。它设置是否显示导航到任何页面的输入。默认值是false。
- showPageLinks(boolean)。它设置是否显示页面链接。默认值为true。
- sortMode(string)。它定义了排序是在单列还是多列上工作。默认值是单列
- sortField(string)。它设置了默认排序数据的字段名。
- sortOrder(number)。它设置了启用默认排序时的排序顺序。默认值是1。
- multiSortMeta(array)。它是一个SortMeta对象的数组,默认在多重排序模式下对数据进行排序。
- rowGroupMode(string)。它是行分组的类型,有效值是子标题和行间距。
- groupRowsBy(string)。它是一个或多个字段名,用于行分组。
- groupRowsByOrder(number)。它设置了默认行分组启用时的排序顺序。默认值是1。
- defaultSortOrder(number)。它设置当未排序的列被用户交互排序时使用的排序顺序。默认值是1。
- customSort(boolean)。它设置是否使用默认排序或使用sortFunction的自定义排序。默认值为false。
- showInitialSortBadge(boolean)。它设置是否使用初始排序徽章。默认值为true。
- sortFunction(函数)。它是实现自定义排序的函数,详细内容请参考排序部分。
- selectionMode(string)。它指定了选择模式,有效值是单次和多次。
- selection(any)。它在单一模式下设置所选行,或在多种模式下设置一个数值数组。
- selectionPageOnly(boolean)。它设置当启用分页器和复选框选择模式时,标题中的全选复选框将选择当前页的所有行。默认值是false。
- selectAll(boolean)。它设置是否选择所有数据。默认值为false。
- contextMenuSelection(any)。它用上下文菜单来设置所选行。
- contextMenuSelectionMode(string)。它定义了上下文菜单选择的行为,在单独模式下,上下文菜单更新contextMenuSelection属性。默认值是单独。
- dataKey(字符串)。它是一个属性,用于唯一地识别数据中的记录。
- metaKeySelection(boolean)。它定义了元键是否应该被考虑用于选择。默认值是true。
- rowSelectable(function)。它是一个决定一个行是否可选择的函数。它返回一个布尔值。
- rowTrackBy(Function)。它设置函数,通过委托给ngForTrackBy来优化dom操作。
- lazy(boolean)。它定义了数据是否以懒惰的方式被加载和交互。默认值为false。
- lazyLoadOnInit(boolean)。它设置是否在初始化时调用懒惰加载。默认值为true。
- compareSelectionBy(string):这是定义一个行是否被选中的算法,有效的值是通过引用比较的equals和比较所有字段的deepEquals。默认值是deepEquals。
- csvSeparator(string)。它设置作为CSV分隔符的字符。默认值是 , 。
- exportFilename(string)。它设置导出文件的名称。默认值是下载。
- filters(array)。它是一个FilterMetadata对象的数组,用于提供外部过滤器。
- filterDelay(number)。它是过滤数据前的延迟,单位是毫秒。默认值是300。
- globalFilterFields array null 一个字符串形式的字段数组,用于全局过滤。
- filterLocale(string)。它是在过滤中使用的locale。默认的locale是主机环境的当前locale。
- expandedRowKeys(any)。它映射实例以保持扩展的行,其中映射的键是该行的数据键。
- rowExpandMode(string)。它设置是否可以在任何时候展开多行。默认值是单行。
- scrollable(boolean)。如果设置为真,则启用水平和/或垂直滚动。默认值是false。
- scrollDirection(string)。它设置了滚动的方向,选项有垂直、水平和两者。默认值是垂直。
- scrollHeight(string)。它设置滚动视窗的高度,以固定像素为单位。
- virtualScroll(boolean)。它设置在滚动过程中是否应该按需加载数据。默认值是false。
- virtualScrollDelay(number)。它设置了在滚动过程中延迟懒惰加载的阈值,单位是毫秒。默认值是250。
- virtualScrollItemSize(数字)。在计算虚拟滚动时使用的行的高度。默认值是28。
- virtualScrollOptions(ScrollerOptions)。它设置是否使用滚动器功能。
- contextMenu(ContextMenu)。它设置ContextMenu的本地ng-template varilable。
- resizableColumns(boolean)。如果设置为 “true”,列可以通过拖放来调整大小。默认值是false。
- columnResizeMode(string)。它定义了在调整列的大小时,整个表格的宽度是否应该改变,有效的值是适合,和扩展。默认值是适合。
- reorderableColumns(boolean)。如果设置为 “true”,可以用拖放的方式对列进行重新排序。默认值是false。
- loading(boolean)。如果设置为 “true”,它显示一个加载器,表示数据加载正在进行中。默认值是false。
- loadingIcon(string)。它是在显示数据加载过程中的图标。
- showLoader(boolean)。它设置当加载属性为真时是否显示加载掩码。默认值是false。
- rowHover(boolean)。它在不需要selectionMode的情况下为行添加一个悬停效果。默认值是false。
- paginatorDropdownAppendTo(any):它设置目标元素来附加分页器的下拉覆盖。
- paginatorDropdownScrollHeight(string)。它设置视口的分页器下拉高度,单位是像素。默认值是200px。
- autoLayout(boolean)。它设置单元格的宽度是否根据其内容来调整。默认值为false。
- resetPageOnSort(boolean)。如果设置为true,在排序后将分页器重置到第一页。默认值是true。
- exportFunction(function)。它是一个实现自定义导出的函数。
- stateKey(字符串)。它是一个用于状态存储的有状态表的唯一标识符。
- stateStorage(string)。它定义了一个有状态的表保持其状态的地方,有效值是sessionStorage的session和localStorage的local。默认值是session。
- editMode(string)。它定义了编辑模式,有效值是单元格和行。
- editingRowKeys(any)。它映射实例以保持被编辑的行,其中映射的键是行的数据键。
- exportHeader(string)。它设置要导出为CSV的列的自定义导出标题。
语法:
<p-table [value]="tutorials"
[rowHover]="true"
[scrollable]="true">
...
</p-table>
创建Angular应用程序和模块安装。
第1步:使用以下命令创建一个Angular应用程序。
ng new geeks_angular
第2步:在创建你的项目文件夹即geeks_angular之后,使用以下命令移动到它。
cd geeks_angular
第3步在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
项目结构:项目结构将如下所示。

运行应用程序的步骤:使用以下命令运行应用程序。
ng serve --open
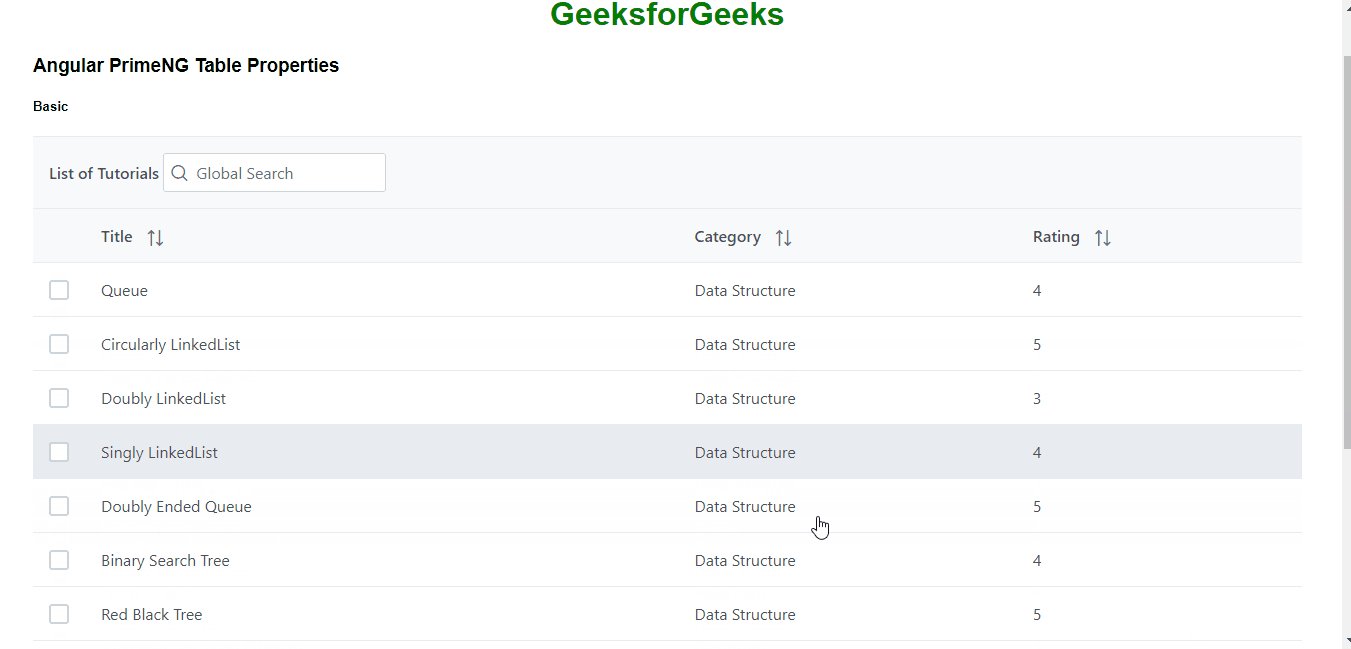
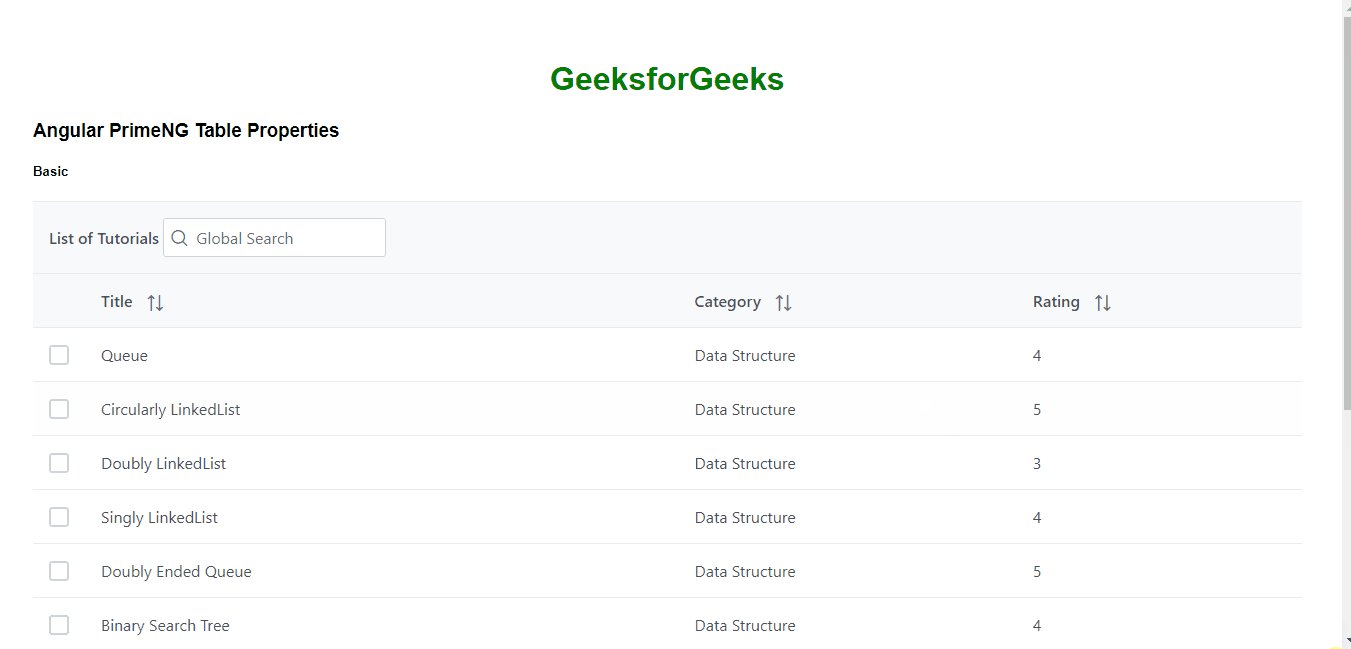
例子1:在下面的例子中,我们有一个表,其中有一行高亮显示
- app.component.html
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<h3>
Angular PrimeNG Table Properties
</h3>
<h5>Basic</h5>
<p-table #dt [value]="tutorials"
dataKey="title"
[rowHover]="true"
[showCurrentPageReport]="true"
[filterDelay]="0"
[globalFilterFields]="['title', 'category', 'rating']"
[scrollable]="true"
scrollHeight="200px">
<ng-template pTemplate="caption">
<div class="table-header">
List of Tutorials
<span class="p-input-icon-left">
<i class="pi pi-search"></i>
<input
pInputText type="text"
(input)="dt.filterGlobal($event.target.value, 'contains')"
placeholder="Global Search" />
</span>
</div>
</ng-template>
<ng-template pTemplate="header">
<tr>
<th style="width: 3rem"></th>
<th pSortableColumn="title">
Title
<p-sortIcon field="title"></p-sortIcon>
</th>
<th pSortableColumn="category">
Category
<p-sortIcon field="category"></p-sortIcon>
</th>
<th pSortableColumn="rating">
Rating
<p-sortIcon field="rating"></p-sortIcon>
</th>
</tr>
</ng-template>
<ng-template pTemplate="body" let-tutorial>
<tr class="p-selectable-row">
<td>
<p-tableCheckbox
[value]="tutorial">
</p-tableCheckbox>
</td>
<td>
<span class="p-column-title">
Title
</span>
{{ tutorial.title }}
</td>
<td>
<span class="p-column-title">
Category
</span>
<span class="image-text">
{{ tutorial.category }}
</span>
</td>
<td>
<span class="p-column-title">
Rating
</span>
<span class="image-text">
{{ tutorial.rating }}
</span>
</td>
</tr>
</ng-template>
</p-table>
- app.component.ts
import { Component, OnInit, ViewChild } from '@angular/core';
import { Table } from 'primeng/table';
import { PrimeNGConfig } from 'primeng/api';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
})
export class AppComponent {
tutorials: Tutorial[];
@ViewChild('dt') table: Table;
constructor(private primengConfig: PrimeNGConfig) { }
ngOnInit() {
this.tutorials = [
{
title: 'Queue',
category: 'Data Structure',
rating: 4
},
{
title: 'Circularly LinkedList',
category: 'Data Structure',
rating: 5
},
{
title: 'Doubly LinkedList',
category: 'Data Structure',
rating: 3
},
{
title: 'Singly LinkedList',
category: 'Data Structure',
rating: 4
},
{
title: 'Doubly Ended Queue',
category: 'Data Structure',
rating: 5
},
{
title: 'Binary Search Tree',
category: 'Data Structure',
rating: 4
},
{
title: 'Red Black Tree',
category: 'Data Structure',
rating: 5
},
{
title: 'Breadth First Search',
category: 'Graph',
rating: 4
},
{
title: "Floyd's Cycle",
category: 'Algorithm',
rating: 4
},
{
title: 'Travelling Salesman Problem',
category: 'Algorithm',
rating: 5,
},
{
title: 'Bellman Ford',
category: 'Graph',
rating: 4
},
{
title: 'KMP Algorithm',
category: 'String',
rating: 5
},
];
this.primengConfig.ripple = true;
}
}
export interface Tutorial {
title?: string;
category?: string;
rating?: number;
}
- app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { HttpClientModule } from '@angular/common/http';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TableModule } from 'primeng/table';
import { CalendarModule } from 'primeng/calendar';
import { SliderModule } from 'primeng/slider';
import { DialogModule } from 'primeng/dialog';
import { MultiSelectModule } from 'primeng/multiselect';
import { ContextMenuModule } from 'primeng/contextmenu';
import { ButtonModule } from 'primeng/button';
import { ToastModule } from 'primeng/toast';
import { InputTextModule } from 'primeng/inputtext';
import { ProgressBarModule } from 'primeng/progressbar';
import { DropdownModule } from 'primeng/dropdown';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
TableModule,
CalendarModule,
SliderModule,
DialogModule,
MultiSelectModule,
ContextMenuModule,
DropdownModule,
ButtonModule,
ToastModule,
InputTextModule,
ProgressBarModule,
HttpClientModule,
FormsModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule { }
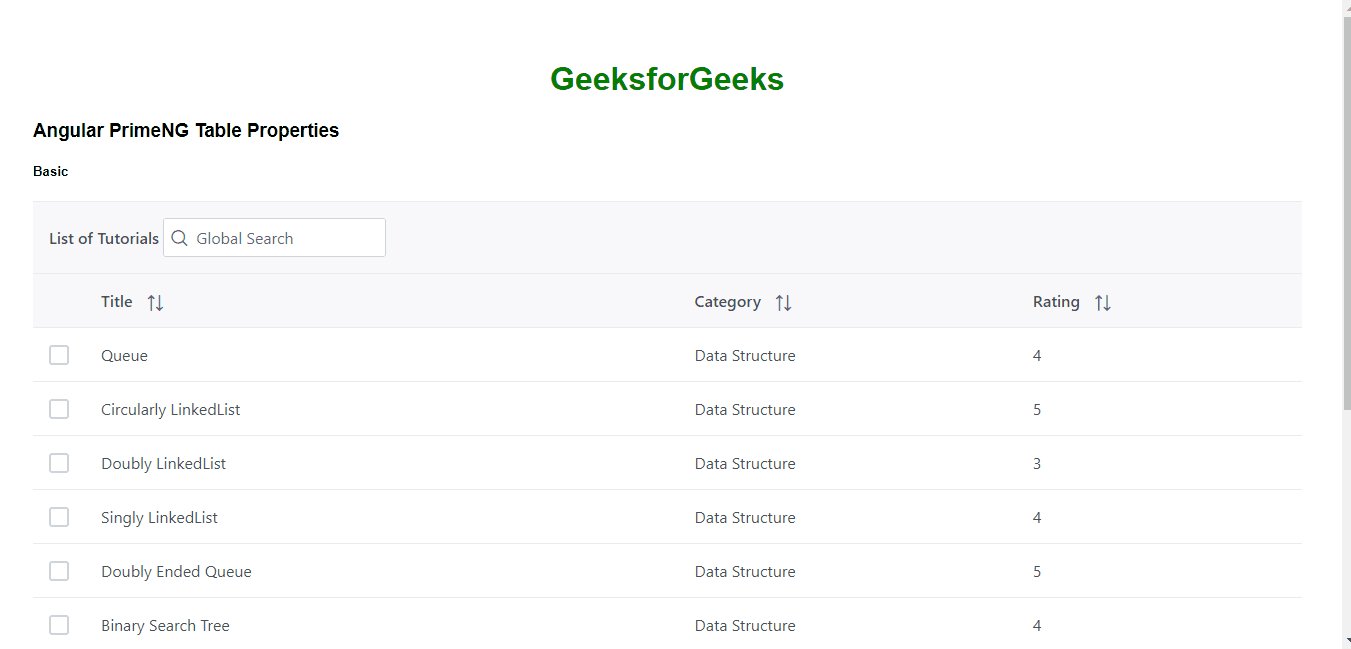
输出:

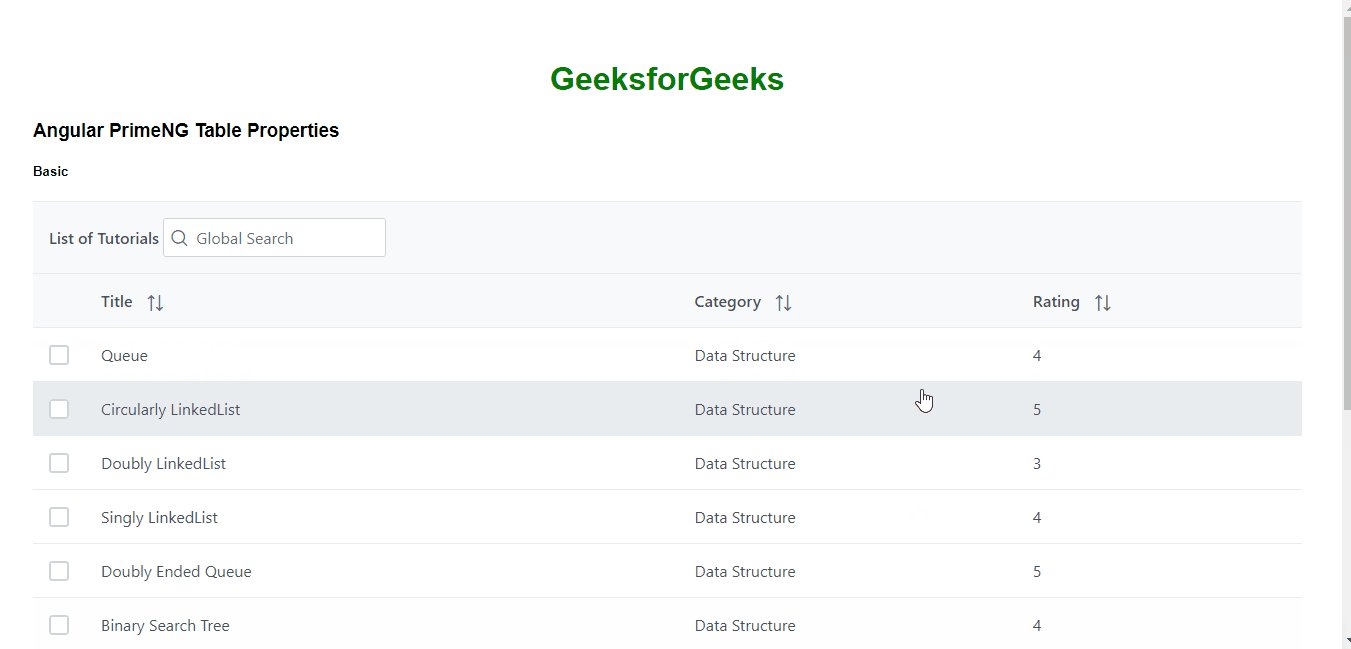
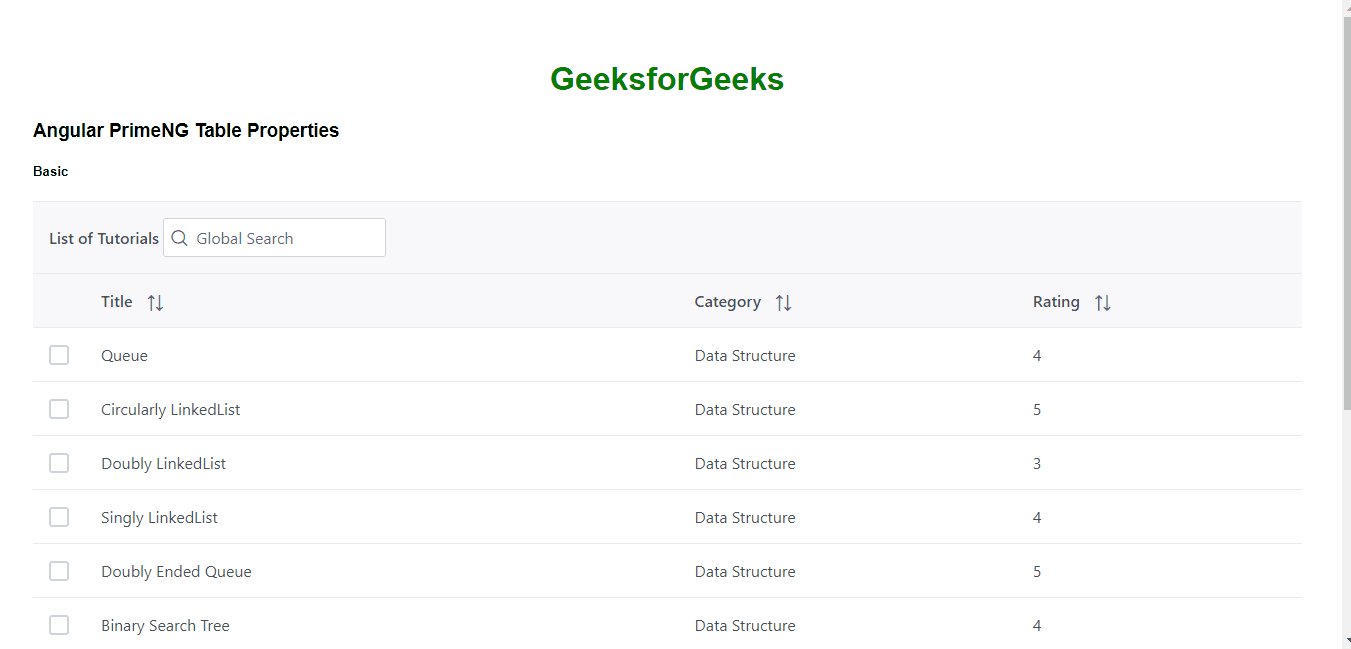
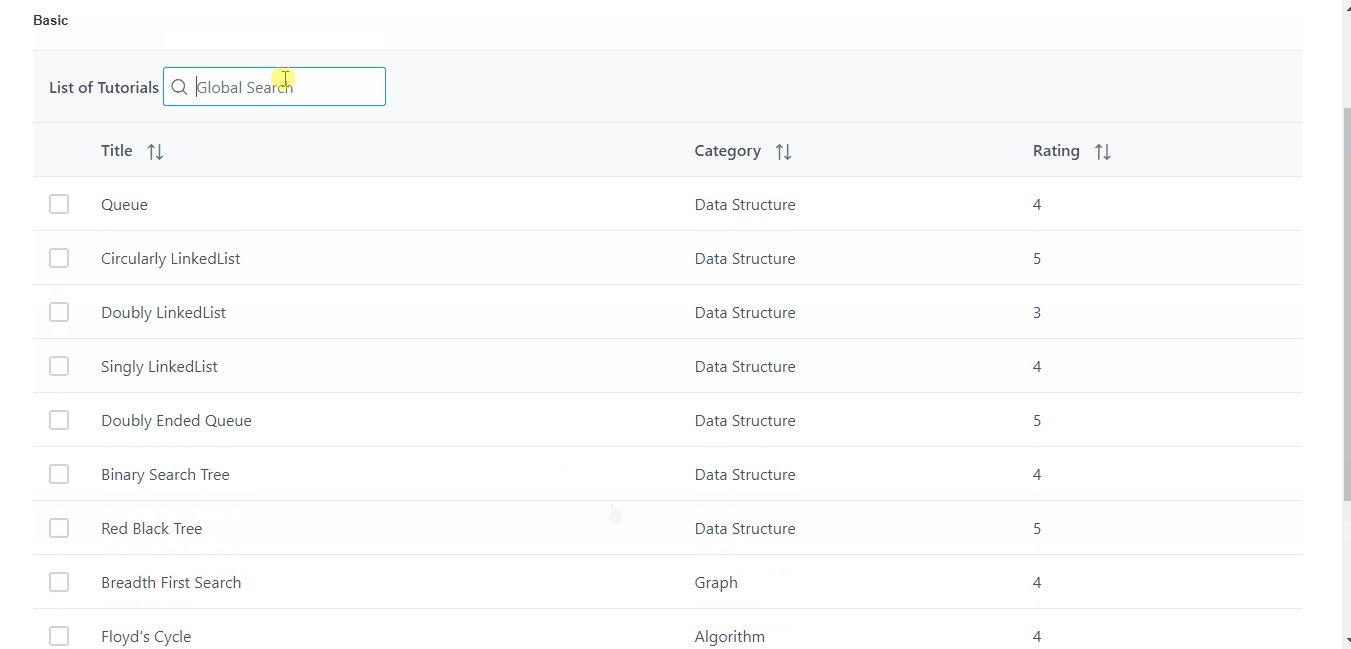
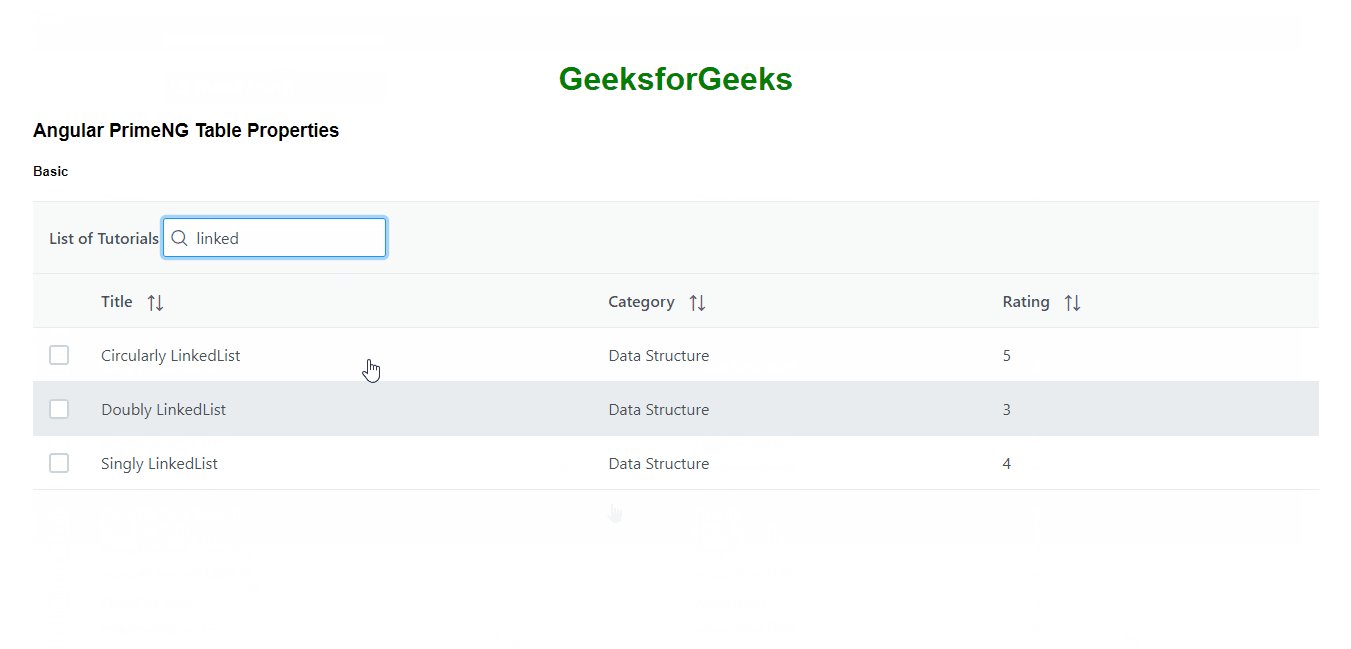
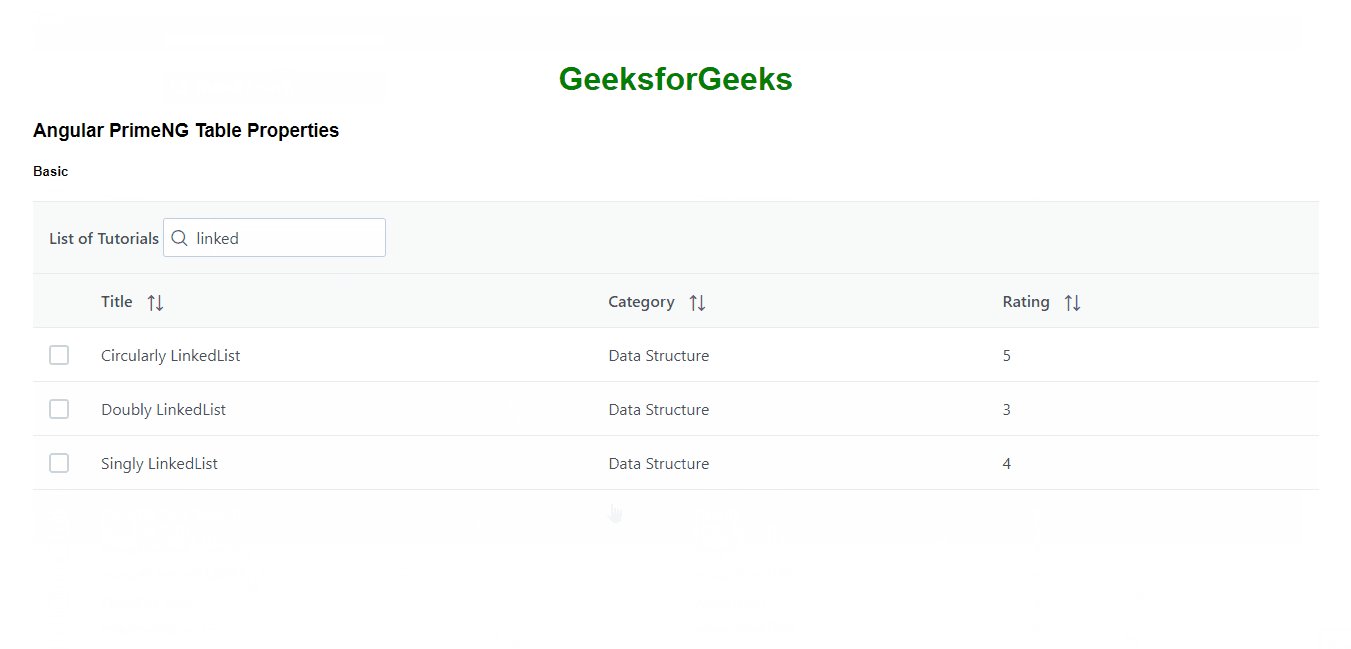
例子2:在下面的例子中,我们将过滤器的延迟改为1000ms。
- app.component.html
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<h3>
Angular PrimeNG Table Properties
</h3>
<h5>Basic</h5>
<p-table #dt [value]="tutorials"
dataKey="title"
[rowHover]="true"
[showCurrentPageReport]="true"
[filterDelay]="1000"
[globalFilterFields]="['title', 'category', 'rating']">
<ng-template pTemplate="caption">
<div class="table-header">
List of Tutorials
<span class="p-input-icon-left">
<i class="pi pi-search"></i>
<input
pInputText
type="text"
(input)="dt.filterGlobal($event.target.value, 'contains')"
placeholder="Global Search" />
</span>
</div>
</ng-template>
<ng-template pTemplate="header">
<tr>
<th style="width: 3rem"></th>
<th pSortableColumn="title">
Title
<p-sortIcon field="title"></p-sortIcon>
</th>
<th pSortableColumn="category">
Category
<p-sortIcon field="category"></p-sortIcon>
</th>
<th pSortableColumn="rating">
Rating
<p-sortIcon field="rating"></p-sortIcon>
</th>
</tr>
</ng-template>
<ng-template pTemplate="body" let-tutorial>
<tr class="p-selectable-row">
<td>
<p-tableCheckbox
[value]="tutorial">
</p-tableCheckbox>
</td>
<td>
<span class="p-column-title">
Title
</span>
{{ tutorial.title }}
</td>
<td>
<span class="p-column-title">
Category
</span>
<span class="image-text">
{{ tutorial.category }}
</span>
</td>
<td>
<span class="p-column-title">
Rating
</span>
<span class="image-text">
{{ tutorial.rating }}
</span>
</td>
</tr>
</ng-template>
</p-table>
- app.component.ts
import { Component, OnInit, ViewChild } from '@angular/core';
import { Table } from 'primeng/table';
import { PrimeNGConfig } from 'primeng/api';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
})
export class AppComponent {
tutorials: Tutorial[];
@ViewChild('dt') table: Table;
constructor(private primengConfig: PrimeNGConfig) { }
ngOnInit() {
this.tutorials = [
{
title: 'Queue',
category: 'Data Structure',
rating: 4
},
{
title: 'Circularly LinkedList',
category: 'Data Structure',
rating: 5
},
{
title: 'Doubly LinkedList',
category: 'Data Structure',
rating: 3
},
{
title: 'Singly LinkedList',
category: 'Data Structure',
rating: 4
},
{
title: 'Doubly Ended Queue',
category: 'Data Structure',
rating: 5
},
{
title: 'Binary Search Tree',
category: 'Data Structure',
rating: 4
},
{
title: 'Red Black Tree',
category: 'Data Structure',
rating: 5
},
{
title: 'Breadth First Search',
category: 'Graph',
rating: 4
},
{
title: "Floyd's Cycle",
category: 'Algorithm',
rating: 4
},
{
title: 'Travelling Salesman Problem',
category: 'Algorithm',
rating: 5,
},
{
title: 'Bellman Ford',
category: 'Graph',
rating: 4
},
{
title: 'KMP Algorithm',
category: 'String',
rating: 5
},
];
this.primengConfig.ripple = true;
}
}
export interface Tutorial {
title?: string;
category?: string;
rating?: number;
}
- app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { HttpClientModule } from '@angular/common/http';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TableModule } from 'primeng/table';
import { CalendarModule } from 'primeng/calendar';
import { SliderModule } from 'primeng/slider';
import { DialogModule } from 'primeng/dialog';
import { MultiSelectModule } from 'primeng/multiselect';
import { ContextMenuModule } from 'primeng/contextmenu';
import { ButtonModule } from 'primeng/button';
import { ToastModule } from 'primeng/toast';
import { InputTextModule } from 'primeng/inputtext';
import { ProgressBarModule } from 'primeng/progressbar';
import { DropdownModule } from 'primeng/dropdown';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
TableModule,
CalendarModule,
SliderModule,
DialogModule,
MultiSelectModule,
ContextMenuModule,
DropdownModule,
ButtonModule,
ToastModule,
InputTextModule,
ProgressBarModule,
HttpClientModule,
FormsModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule { }
输出:

 极客教程
极客教程