Angular PrimeNG表分页器
Angular PrimeNG是一个用Angular制作Web应用程序的UI工具包。它由数百个预置组件组成,使开发人员能够在更短的时间内轻松创建一个漂亮的、响应式的网络解决方案。在这篇文章中,我们将看到Angular PrimeNG Table Paginator。
表组件是用来以表格形式显示一些数据的。当有大量的行,并且不能在一次显示时,就会在表中使用分页。分页可以通过将表的分页器属性设置为true和使用rows属性设置单页显示的行数来启用。
语法:
<p-table [value]="companyProfiles"
[paginator]="true"
[rows]="4"
[columns]="columns">
<ng-template pTemplate="header" let-columns>
<tr>
<th *ngFor="let column of columns">
{{column.name}}
</th>
</tr>
</ng-template>
<ng-template pTemplate="body"
let-rowData
let-columns="columns">
<tr>
<td *ngFor="let column of columns">
{{rowData[column.field]}}
</td>
</tr>
</ng-template>
</p-table>
创建Angular应用程序并安装模块:
第1步:使用以下命令创建一个Angular应用程序。
ng new myapp
第2步:创建你的项目文件夹即myapp后,使用以下命令移动到它。
cd myapp
第3步在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
项目结构:完成上述步骤后,项目结构将如下所示。

Project Structure
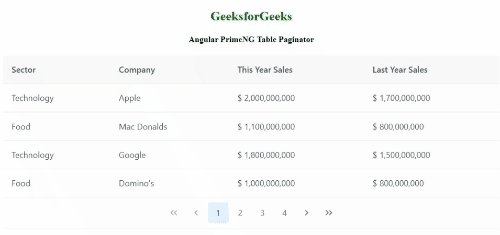
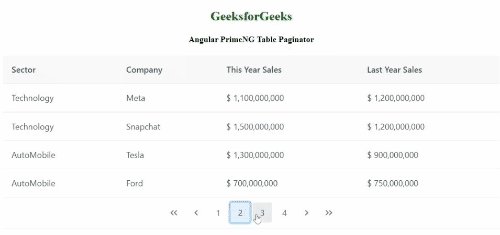
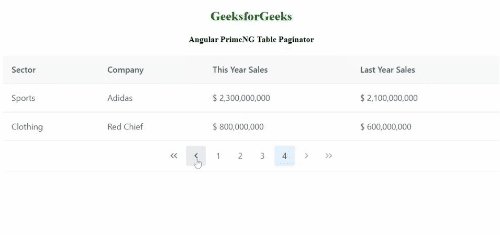
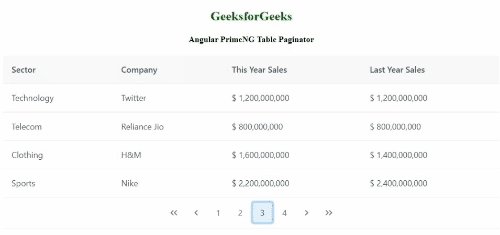
示例1:本例通过将分页器属性设置为true,行数属性设置为4,展示了对表格分页器的简单使用。
<div style="text-align: center">
<h2 style="color: green">GeeksforGeeks</h2>
<h4>Angular PrimeNG Table Paginator</h4>
<p-table
[value]="companyProfiles"
[paginator]="true"
[rows]="4"
[columns]="columns">
<ng-template pTemplate="header" let-columns>
<tr>
<th
*ngFor="let column of columns">
{{column.name}}
</th>
</tr>
</ng-template>
<ng-template
pTemplate="body"
let-rowData
let-columns="columns">
<tr>
<td *ngFor="let column of columns">
{{rowData[column.field]}}
</td>
</tr>
</ng-template>
</p-table>
</div>
import { Component } from '@angular/core';
interface CompanyProfile {
name: String;
sector: String;
thisYearSales: String;
lastYearSales: String;
thisYearGrowth: String;
lastYearGrowth: String;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
})
export class AppComponent {
companyProfiles: CompanyProfile[] = [];
columns: any[] = [
{
name: "Sector",
field: "sector",
},
{
name: "Company",
field: "name",
},
{
name: "This Year Sales",
field: "thisYearSales",
},
{
name: "Last Year Sales",
field: "lastYearSales",
},
];
ngOnInit() {
this.companyProfiles = [
{
name: "Apple",
sector: "Technology",
thisYearSales: "2,000,000,000",
lastYearSales: " 1,700,000,000",
thisYearGrowth: "21%",
lastYearGrowth: "15%",
},
{
name: "Mac Donalds",
sector: "Food",
thisYearSales: "1,100,000,000",
lastYearSales: " 800,000,000",
thisYearGrowth: "18%",
lastYearGrowth: "15%",
},
{
name: "Google",
sector: "Technology",
thisYearSales: "1,800,000,000",
lastYearSales: " 1,500,000,000",
thisYearGrowth: "15%",
lastYearGrowth: "13%",
},
{
name: "Domino's",
sector: "Food",
thisYearSales: "1,000,000,000",
lastYearSales: " 800,000,000",
thisYearGrowth: "13%",
lastYearGrowth: "14%",
},
{
name: "Meta",
sector: "Technology",
thisYearSales: "1,100,000,000",
lastYearSales: " 1,200,000,000",
thisYearGrowth: "11%",
lastYearGrowth: "12%",
},
{
name: "Snapchat",
sector: "Technology",
thisYearSales: "1,500,000,000",
lastYearSales: " 1,200,000,000",
thisYearGrowth: "16%",
lastYearGrowth: "14%",
},
{
name: "Tesla",
sector: "AutoMobile",
thisYearSales: "1,300,000,000",
lastYearSales: " 900,000,000",
thisYearGrowth: "23%",
lastYearGrowth: "16%",
},
{
name: "Ford",
sector: "AutoMobile",
thisYearSales: "700,000,000",
lastYearSales: " 750,000,000",
thisYearGrowth: "14%",
lastYearGrowth: "15%",
},
{
name: "Twitter",
sector: "Technology",
thisYearSales: "1,200,000,000",
lastYearSales: " 1,200,000,000",
thisYearGrowth: "19%",
lastYearGrowth: "18%",
},
{
name: "Reliance Jio",
sector: "Telecom",
thisYearSales: "800,000,000",
lastYearSales: " 800,000,000",
thisYearGrowth: "13%",
lastYearGrowth: "13%",
},
{
name: "H&M",
sector: "Clothing",
thisYearSales: "1,600,000,000",
lastYearSales: " 1,400,000,000",
thisYearGrowth: "17%",
lastYearGrowth: "16%",
},
{
name: "Nike",
sector: "Sports",
thisYearSales: "2,200,000,000",
lastYearSales: " 2,400,000,000",
thisYearGrowth: "18%",
lastYearGrowth: "22%",
},
{
name: "Adidas",
sector: "Sports",
thisYearSales: "2,300,000,000",
lastYearSales: " 2,100,000,000",
thisYearGrowth: "24%",
lastYearGrowth: "21%",
},
{
name: "Red Chief",
sector: "Clothing",
thisYearSales: "800,000,000",
lastYearSales: " 600,000,000",
thisYearGrowth: "19%",
lastYearGrowth: "15%",
},
];
}
}
import { NgModule } from '@angular/core';
import { BrowserModule }
from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TableModule } from 'primeng/table';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
TableModule
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule { }
输出:

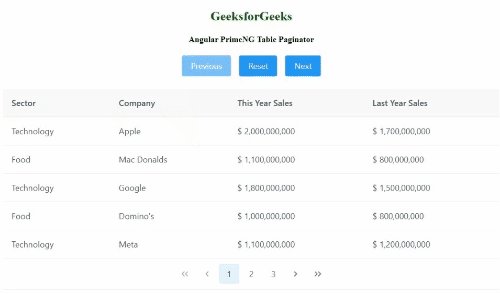
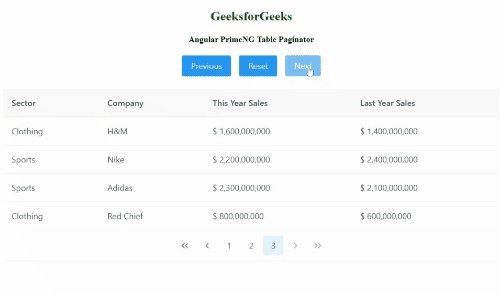
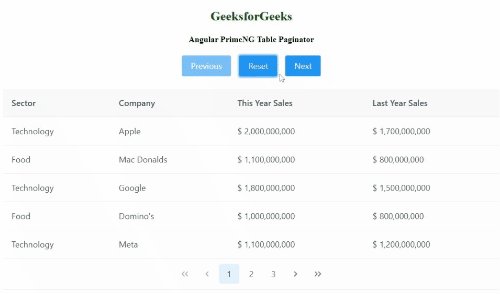
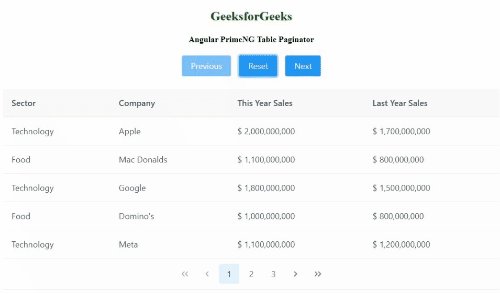
例子2:在这个例子中,我们使用自定义按钮以编程方式控制表格的分页。
<div style="text-align: center">
<h2 style="color: green">GeeksforGeeks</h2>
<h4>Angular PrimeNG Table Paginator</h4>
<div class="mb-4">
<p-button
type="button"
class="mr-3"
label="Previous"
(click)="previous()"
[disabled]="isFirst()">
</p-button>
<p-button
type="button"
class="mr-3"
label="Reset"
(click)="reset()">
</p-button>
<p-button
type="button"
label="Next"
(click)="next()"
[disabled]="isLast()">
</p-button>
</div>
<p-table
[value]="companyProfiles"
[paginator]="true"
[rows]="rows"
[(first)]="firstIndex"
[columns]="columns">
<ng-template pTemplate="header" let-columns>
<tr>
<th
*ngFor="let column of columns">
{{column.name}}
</th>
</tr>
</ng-template>
<ng-template
pTemplate="body"
let-rowData
let-columns="columns">
<tr>
<td *ngFor="let column of columns">
{{rowData[column.field]}}
</td>
</tr>
</ng-template>
</p-table>
</div>
import { Component } from '@angular/core';
interface CompanyProfile {
name: String;
sector: String;
thisYearSales: String;
lastYearSales: String;
thisYearGrowth: String;
lastYearGrowth: String;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
})
export class AppComponent {
firstIndex = 0;
rows = 5;
companyProfiles: CompanyProfile[] = [];
columns: any[] = [
{
name: "Sector",
field: "sector",
},
{
name: "Company",
field: "name",
},
{
name: "This Year Sales",
field: "thisYearSales",
},
{
name: "Last Year Sales",
field: "lastYearSales",
},
];
ngOnInit() {
this.companyProfiles = [
{
name: "Apple",
sector: "Technology",
thisYearSales: "2,000,000,000",
lastYearSales: " 1,700,000,000",
thisYearGrowth: "21%",
lastYearGrowth: "15%",
},
{
name: "Mac Donalds",
sector: "Food",
thisYearSales: "1,100,000,000",
lastYearSales: " 800,000,000",
thisYearGrowth: "18%",
lastYearGrowth: "15%",
},
{
name: "Google",
sector: "Technology",
thisYearSales: "1,800,000,000",
lastYearSales: " 1,500,000,000",
thisYearGrowth: "15%",
lastYearGrowth: "13%",
},
{
name: "Domino's",
sector: "Food",
thisYearSales: "1,000,000,000",
lastYearSales: " 800,000,000",
thisYearGrowth: "13%",
lastYearGrowth: "14%",
},
{
name: "Meta",
sector: "Technology",
thisYearSales: "1,100,000,000",
lastYearSales: " 1,200,000,000",
thisYearGrowth: "11%",
lastYearGrowth: "12%",
},
{
name: "Snapchat",
sector: "Technology",
thisYearSales: "1,500,000,000",
lastYearSales: " 1,200,000,000",
thisYearGrowth: "16%",
lastYearGrowth: "14%",
},
{
name: "Tesla",
sector: "AutoMobile",
thisYearSales: "1,300,000,000",
lastYearSales: " 900,000,000",
thisYearGrowth: "23%",
lastYearGrowth: "16%",
},
{
name: "Ford",
sector: "AutoMobile",
thisYearSales: "700,000,000",
lastYearSales: " 750,000,000",
thisYearGrowth: "14%",
lastYearGrowth: "15%",
},
{
name: "Twitter",
sector: "Technology",
thisYearSales: "1,200,000,000",
lastYearSales: " 1,200,000,000",
thisYearGrowth: "19%",
lastYearGrowth: "18%",
},
{
name: "Reliance Jio",
sector: "Telecom",
thisYearSales: "800,000,000",
lastYearSales: " 800,000,000",
thisYearGrowth: "13%",
lastYearGrowth: "13%",
},
{
name: "H&M",
sector: "Clothing",
thisYearSales: "1,600,000,000",
lastYearSales: " 1,400,000,000",
thisYearGrowth: "17%",
lastYearGrowth: "16%",
},
{
name: "Nike",
sector: "Sports",
thisYearSales: "2,200,000,000",
lastYearSales: " 2,400,000,000",
thisYearGrowth: "18%",
lastYearGrowth: "22%",
},
{
name: "Adidas",
sector: "Sports",
thisYearSales: "2,300,000,000",
lastYearSales: " 2,100,000,000",
thisYearGrowth: "24%",
lastYearGrowth: "21%",
},
{
name: "Red Chief",
sector: "Clothing",
thisYearSales: "800,000,000",
lastYearSales: " 600,000,000",
thisYearGrowth: "19%",
lastYearGrowth: "15%",
},
];
}
reset() {
//Set first index to 0
this.firstIndex = 0;
}
previous() {
// Set first index of page to firstIndex - rows
if ((this.firstIndex - this.rows) < 0) return;
this.firstIndex = this.firstIndex - this.rows;
}
next() {
// Set first index of page to firstIndex + rows
if ((this.firstIndex + this.rows) >
this.companyProfiles.length) return;
this.firstIndex = this.firstIndex + this.rows;
}
isFirst(): boolean {
return this.companyProfiles ?
this.firstIndex === 0 : true;
}
isLast(): boolean {
return this.companyProfiles ?
(this.firstIndex + this.rows) >
this.companyProfiles.length : true;
}
}
import { NgModule } from '@angular/core';
import { BrowserModule }
from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { ButtonModule } from 'primeng/button';
import { TableModule } from 'primeng/table';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
TableModule,
ButtonModule
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule { }
输出:

 极客教程
极客教程