Angular PrimeNG Table Lazy
Angular PrimeNG是一个开源框架,它有丰富的原生Angular UI组件,可以用来做很好的造型,这个框架用来做响应式网站,非常方便。本文将告诉我们如何在Angular PrimeNG中使用Table Lazy。
Angular PrimeNG Table Lazy是用来懒惰地加载Table组件的数据。它在需要的时候加载数据,使表更具有交互性和用户友好性。
语法:
// In app.component.html
<p-table
[columns]="cols"
[value]="tableData"
[lazy]="true"
(onLazyLoad)="loadNodes($event)"
[loading]="loading">
</p-table>
// In app.component.ts
loadNodes(event) {
// lazy function
}
创建Angular应用程序和模块安装。
第1步:使用以下命令创建一个Angular应用程序。
ng new appname
第2步:创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
第3步在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
项目结构:它将看起来像如下。
例子1:下面是一个简单的例子,演示Angular PrimeNG Table Lazy的使用。
- app.component.html
<h2 style="color: green">
GeeksforGeeks
</h2>
<h4>Angular PrimeNG Table Lazy</h4>
<p-table [value]="tableData"
[lazy]="true"
(onLazyLoad)="loadNodes($event)"
[loading]="loading">
<ng-template pTemplate="header">
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>Age</th>
</tr>
</ng-template>
<ng-template pTemplate="body" let-people>
<tr>
<td>{{ people.firstname }}</td>
<td>{{ people.lastname }}</td>
<td>{{ people.age }}</td>
</tr>
</ng-template>
</p-table>
- app.component.ts
import { Component } from '@angular/core';
import { NodeService } from './nodeservice';
interface People {
firstname?: string;
lastname?: string;
age?: string;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
})
export class AppComponent {
tableData: People[] = [];
cols: any[] = [];
loading: boolean = false;
constructor(private nodeService: NodeService) { }
ngOnInit() {
this.cols = [
{
field: 'firstname',
header: 'First Name'
},
{
field: 'lastname',
header: 'Last Name'
},
{
field: 'age',
header: 'Age'
},
];
this.loading = true;
}
loadNodes(event: any) {
this.loading = true;
setTimeout(() => {
this.loading = false;
this.tableData = [
{
firstname: 'David',
lastname: 'ace',
age: '40',
},
{
firstname: 'AJne',
lastname: 'west',
age: '40',
},
{
firstname: 'Mak',
lastname: 'Lame',
age: '40',
},
{
firstname: 'Peter',
lastname: 'raw',
age: '40',
},
{
firstname: 'Kane',
lastname: 'James',
age: '40',
},
];
}, 1000);
}
}
- app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TableModule } from 'primeng/table';
@NgModule({
imports: [BrowserModule, BrowserAnimationsModule, TableModule, FormsModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
providers: [],
})
export class AppModule { }
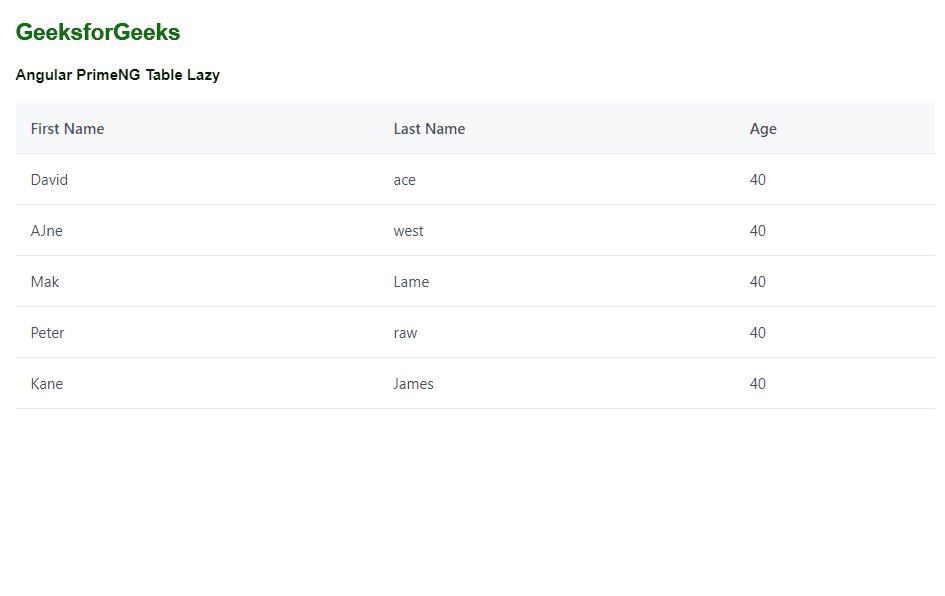
输出:

实例2:下面是另一个演示Angular PrimeNG Table Lazy使用的例子。在这个例子中,我们懒惰地加载了5秒钟的数据。
- app.component.html
<h2 style="color: green">
GeeksforGeeks
</h2>
<h4>Angular PrimeNG Table Lazy</h4>
<p-table [value]="tableData"
[lazy]="true"
(onLazyLoad)="loadNodes($event)"
[loading]="loading">
<ng-template pTemplate="header">
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>Age</th>
</tr>
</ng-template>
<ng-template pTemplate="body" let-people>
<tr>
<td>{{ people.firstname }}</td>
<td>{{ people.lastname }}</td>
<td>{{ people.age }}</td>
</tr>
</ng-template>
</p-table>
- app.component.ts
import { Component, OnInit } from '@angular/core';
interface People {
firstname?: string;
lastname?: string;
age?: string;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
})
export class AppComponent {
tableData: People[] = [];
cols: any[] = [];
loading: boolean = false;
constructor() { }
ngOnInit() {
this.cols = [
{
field: 'firstname',
header: 'First Name'
},
{
field: 'lastname',
header: 'Last Name'
},
{
field: 'age',
header: 'Age'
},
];
this.loading = true;
}
loadNodes(event: any) {
this.loading = true;
setTimeout(() => {
this.loading = false;
this.tableData = [
{
firstname: 'David',
lastname: 'ace',
age: '40',
},
{
firstname: 'AJne',
lastname: 'west',
age: '40',
},
{
firstname: 'Mak',
lastname: 'Lame',
age: '40',
},
{
firstname: 'Peter',
lastname: 'raw',
age: '40',
},
{
firstname: 'Kane',
lastname: 'James',
age: '40',
},
];
}, 5000);
}
}
- app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TableModule } from 'primeng/table';
@NgModule({
imports: [BrowserModule, BrowserAnimationsModule, TableModule, FormsModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
providers: [],
})
export class AppModule { }
输出:

 极客教程
极客教程