Angular PrimeNG 饼图组件
Angular PrimeNG是一个开源框架,它有丰富的原生Angular UI组件,可以用来做很好的造型,这个框架用来做响应式网站,非常方便。在这篇文章中,我们将看到Angular PrimeNG中的饼图组件。
饼图是一个圆形的统计图形,它被分成若干片,以说明数字的比例。
语法:
<p-chart type="pie"
[data]="data"
[options]="chartOptions" >
</p-chart>
创建Angular应用程序和模块安装。
第1步:使用以下命令创建一个Angular应用程序。
ng new appname
第2步:创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
第3步在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
npm install chart.js --save
项目结构:它将看起来像如下。
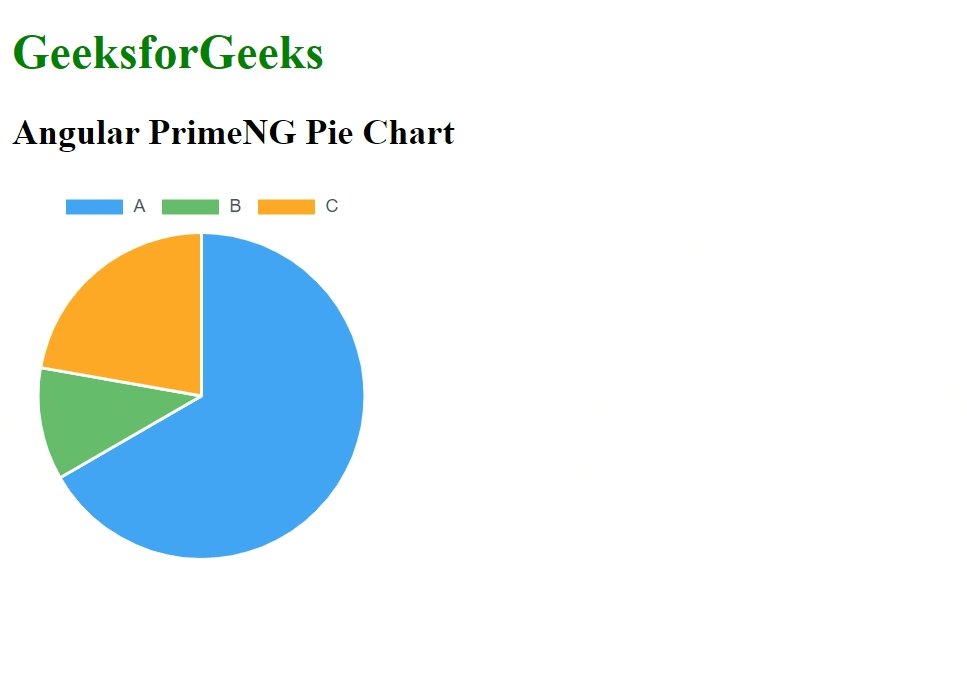
实例1:本实例介绍了Angular PrimeNG中的饼图组件,我们将在饼图中显示3个数据集。
- app.component.html
<div id="GFG">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>Angular PrimeNG Pie Chart </h2>
<div style="width:20%;">
<p-chart type="pie"
[data]="data"
[options]="chartOptions"
[style]="{'width': '40%'}">
</p-chart>
</div>
</div>
- app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'GFG';
data = {
labels: ['A', 'B', 'C'],
datasets: [
{
data: [300, 50, 100],
backgroundColor: [
"#42A5F5",
"#66BB6A",
"#FFA726"
],
}
]
};
chartOptions = {
plugins: {
legend: {
labels: {
color: '#495057'
}
}
}
}
}
- app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule }
from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { ChartModule } from 'primeng/chart';
@NgModule({
declarations: [
AppComponent,
],
imports: [
BrowserModule,
ChartModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
输出:

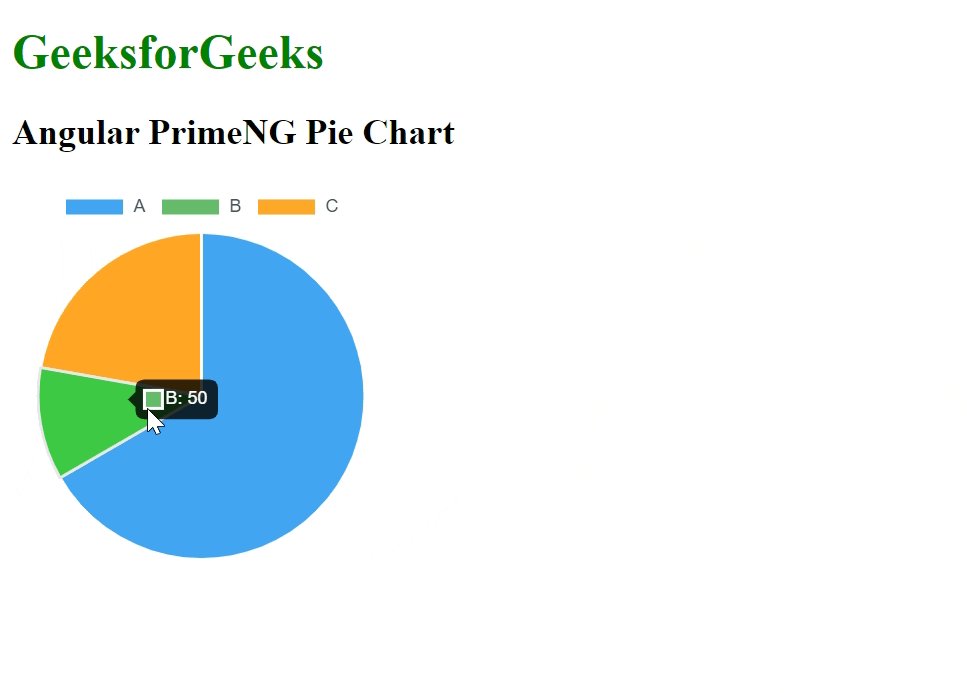
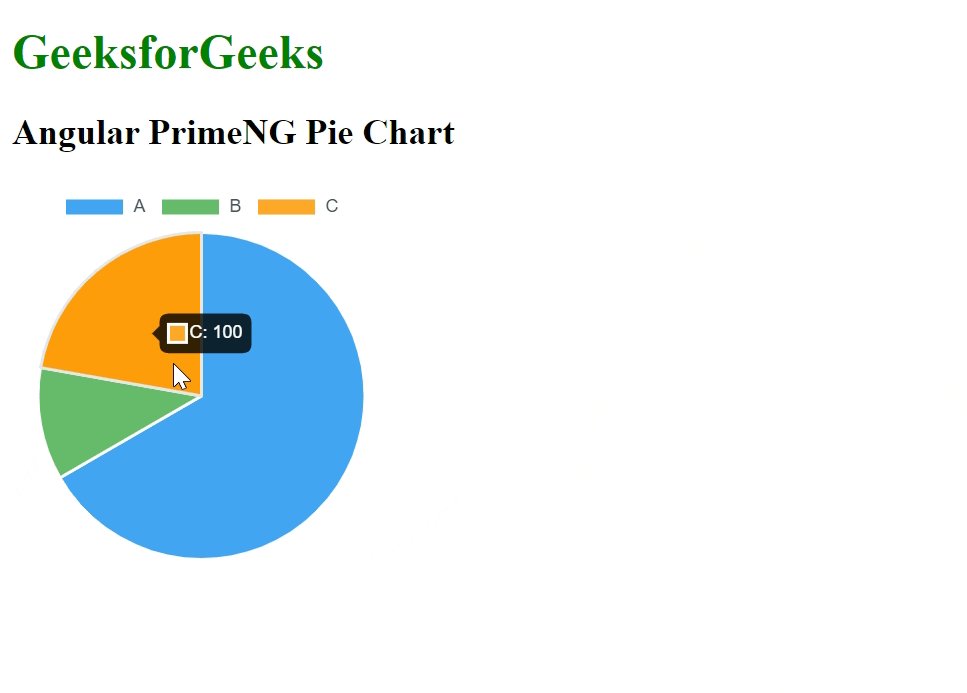
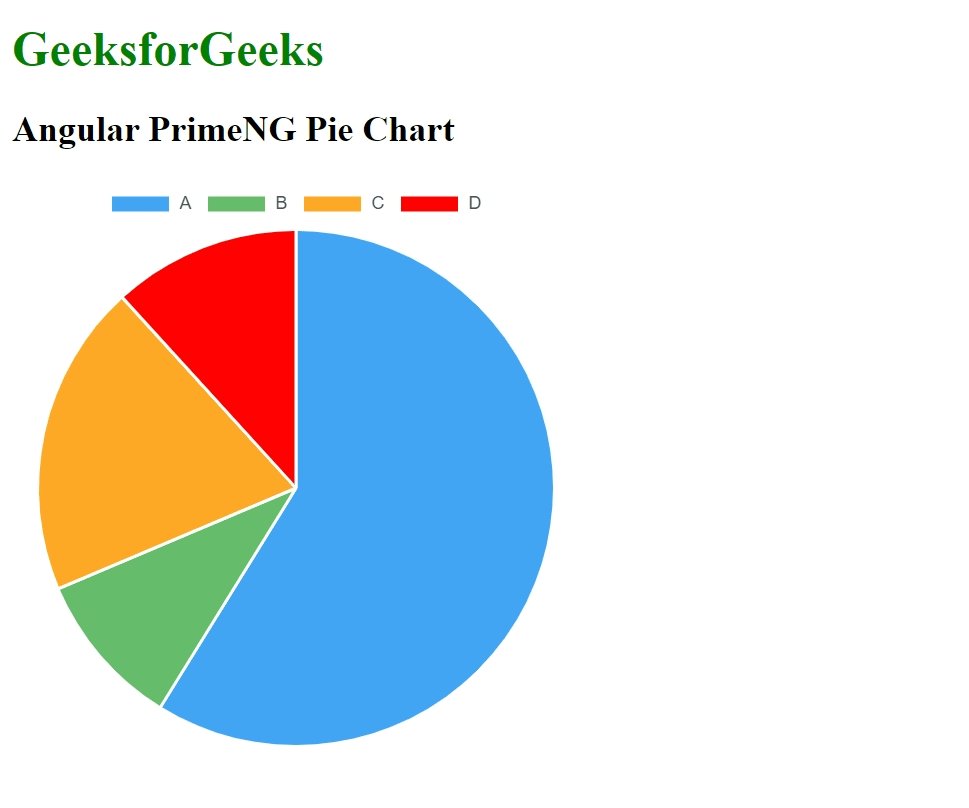
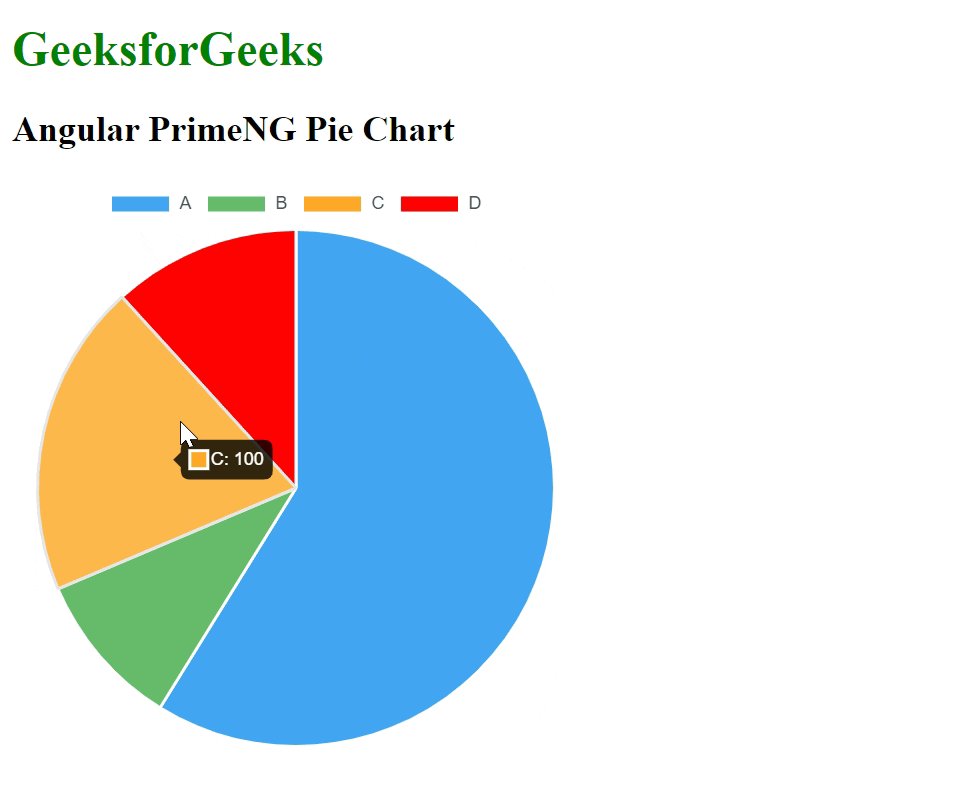
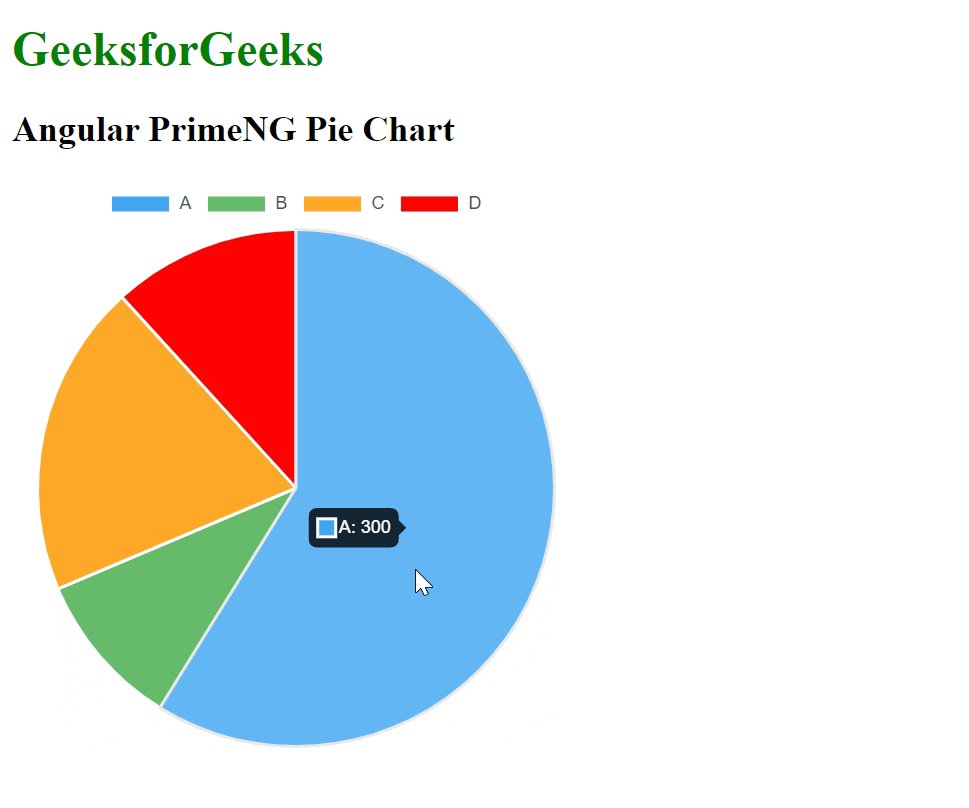
例子2:在这个例子中,我们将添加hoverOptions与一个饼图。当我们将鼠标悬停在饼状图上时,组件的颜色将被改变。同时,添加4个数据集来显示
- app.component.html
<div id="GFG">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>Angular PrimeNG Pie Chart </h2>
<div style="width:30%;">
<p-chart type="pie"
[data]="data"
[options]="chartOptions"
[style]="{'width': '40%'}">
</p-chart>
</div>
</div>
- app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'GFG';
data = {
labels: ['A', 'B', 'C', 'D'],
datasets: [
{
data: [300, 50, 100, 60],
backgroundColor: [
"#42A5F5",
"#66BB6A",
"#FFA726",
'red'
],
hoverBackgroundColor: [
"#64B5F6",
"#81C784",
"#FFB74D",
'pink'
]
}
]
};
chartOptions = {
plugins: {
legend: {
labels: {
color: '#495057'
}
}
}
}
}
- app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule }
from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { ChartModule } from 'primeng/chart';
@NgModule({
declarations: [
AppComponent,
],
imports: [
BrowserModule,
ChartModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
输出:

 极客教程
极客教程