Angular PrimeNG线图的线条样式
Angular PrimeNG是一个开源框架,拥有丰富的原生Angular UI组件,可以用来做很好的造型,这个框架用来做响应式网站非常方便。在这篇文章中,我们将看到Angular PrimeNG中的线形图线条样式。
折线图或折线图是一种图表类型,它以一系列被称为 “标记 “的数据点显示信息,这些数据点由直线段连接。折线图可以有不同的风格,如填充式、边框式或虚线式。
语法:
<p-chart type="line"
[data]="Data"
[options]="Options">
</p-chart>
创建Angular应用程序和模块安装。
第1步 。使用以下命令创建一个Angular应用程序。
ng new appname
第2步:创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
第3步在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
npm install chart.js --save
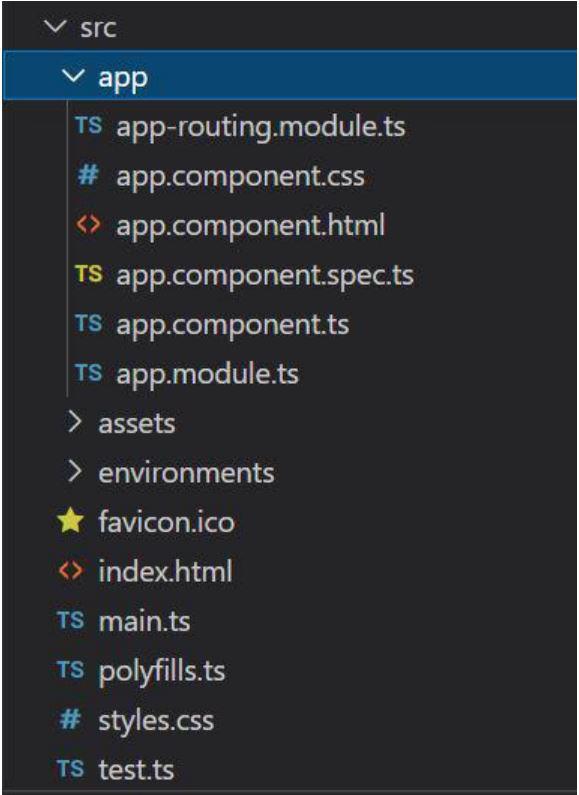
项目结构:它将看起来像如下。
Project Structure
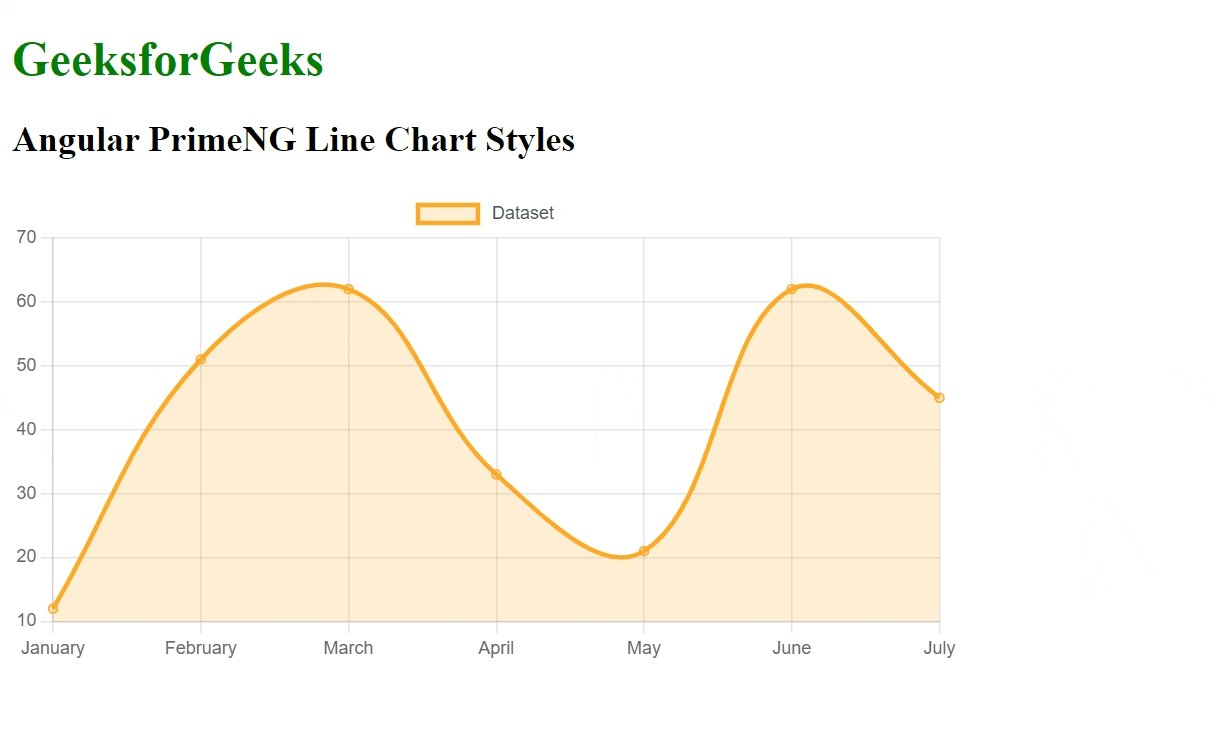
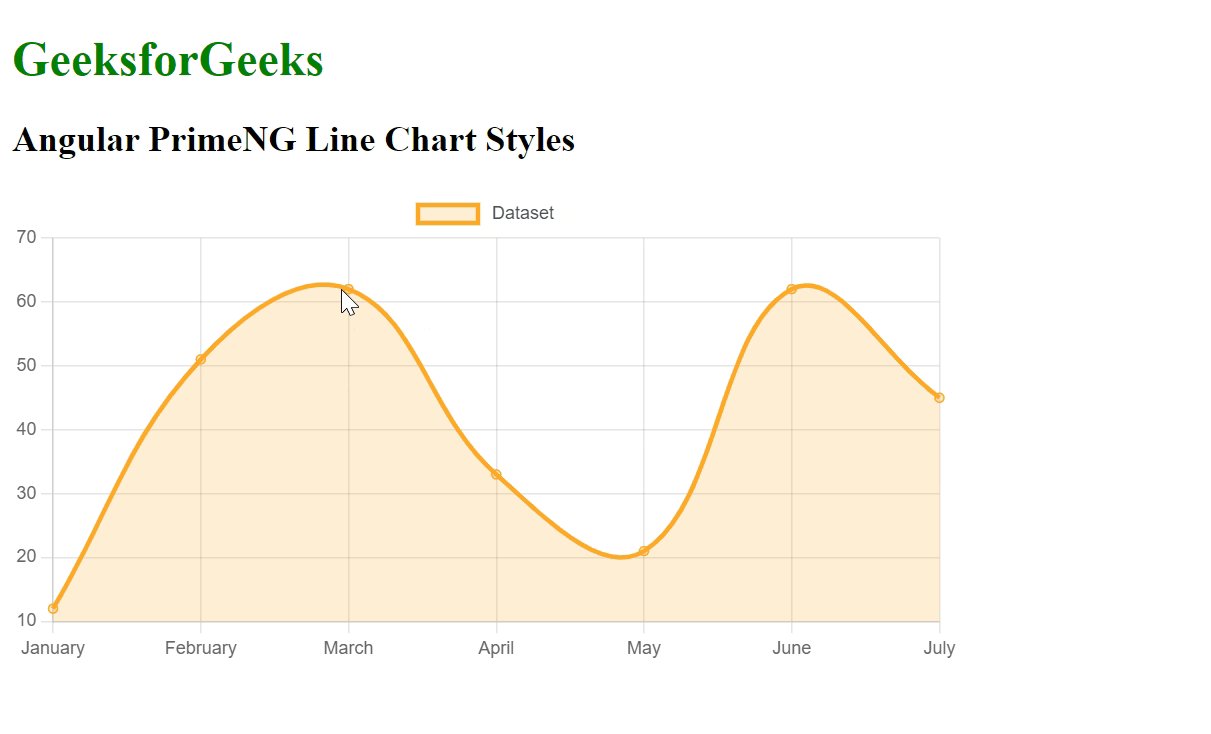
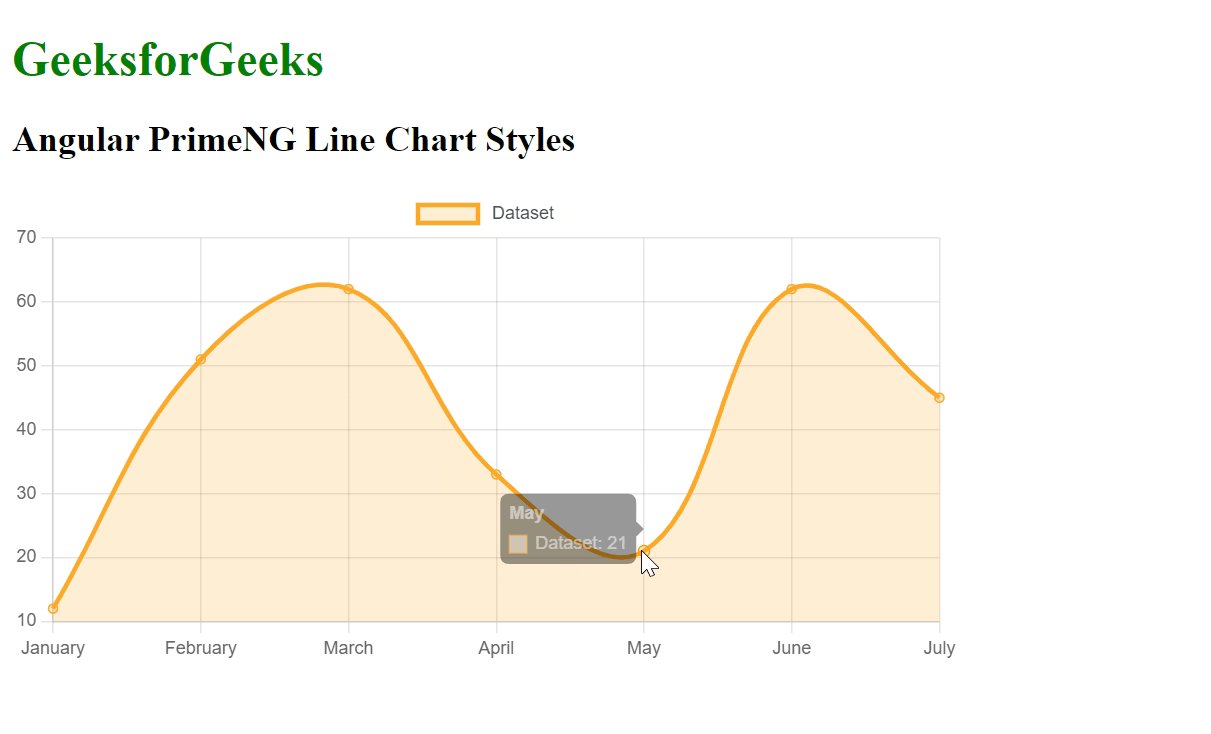
例子1:这个例子描述了Angular PrimeNG中线形图线条样式的基本用法。
- app.component.html
<div id="GFG">
<h1 style="color:green">
GeeksforGeeks
</h1>
<h2>Angular PrimeNG Line Chart Styles </h2>
<div style="width:50%;">
<p-chart type="line"
[data]="data"
[options]="chartOptions">
</p-chart>
</div>
</div>
- app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'GFG';
data = {
labels: ['January', 'February', 'March',
'April', 'May', 'June', 'July'],
datasets: [
{
label: ' Dataset',
data: [12, 51, 62, 33, 21, 62, 45],
fill: true,
borderColor: '#FFA726',
tension: .4,
backgroundColor: 'rgba(255,167,38,0.2)'
}
]
};
chartOptions = {
plugins: {
legend: {
labels: {
color: '#495057'
}
}
}
};
}
- app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule }
from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { ChartModule } from 'primeng/chart';
@NgModule({
declarations: [
AppComponent,
],
imports: [
BrowserModule,
ChartModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
输出:

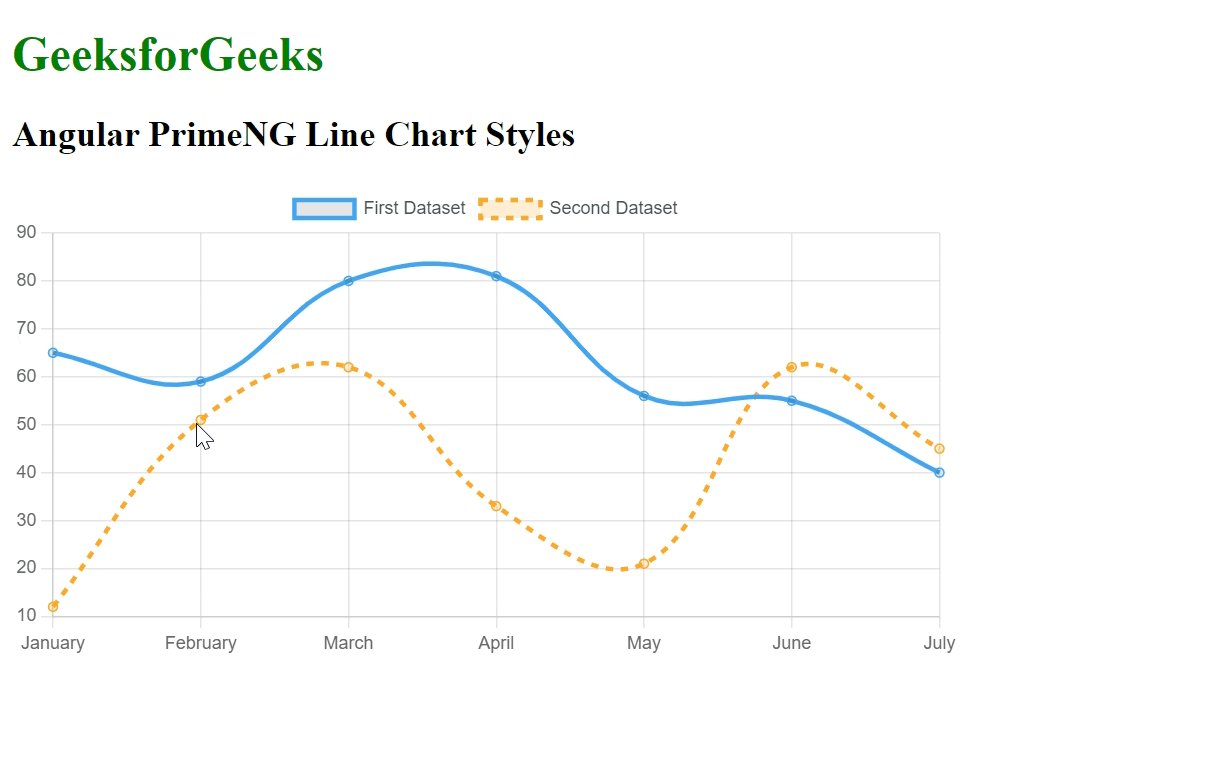
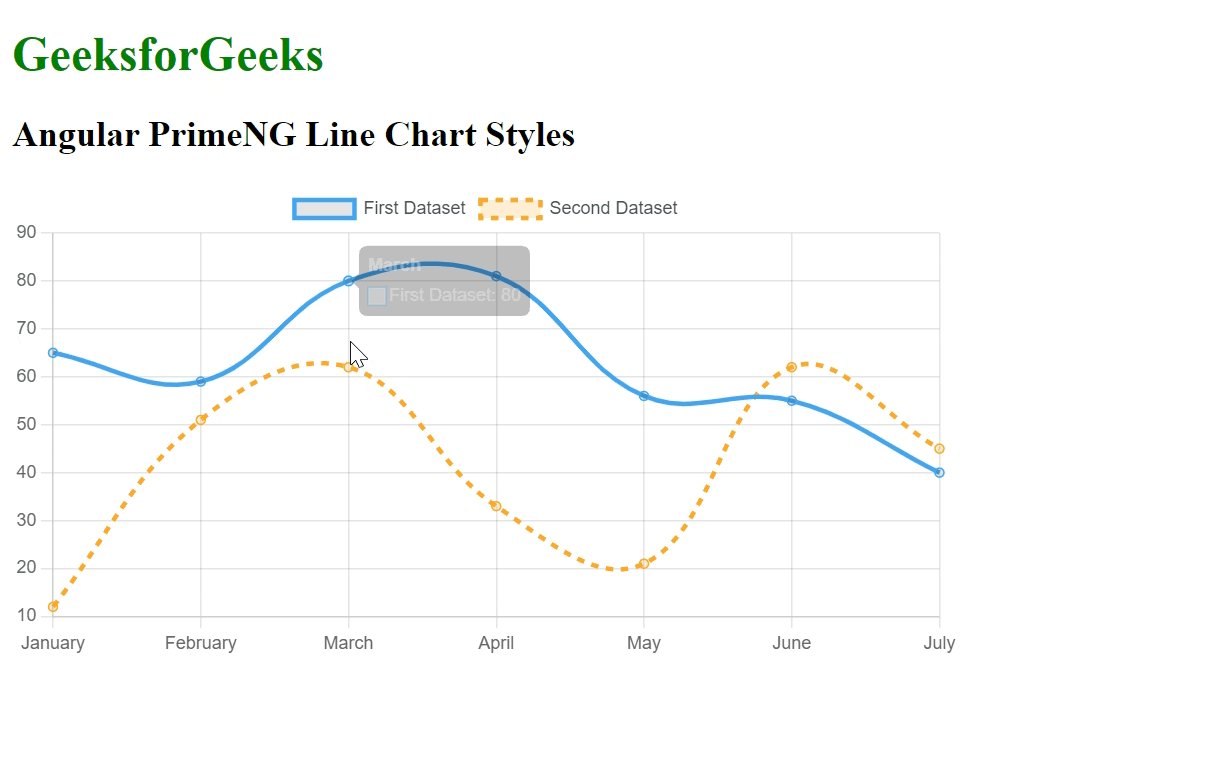
例子2:这个例子描述了Angular PrimeNG中线形图线条样式的使用,我们使用的是有边框的线形图样式和虚线边界
- app.component.html
<div id="GFG">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>Angular PrimeNG Line Chart Styles </h2>
<div style="width:50%;">
<p-chart type="line"
[data]="data"
[options]="chartOptions">
</p-chart>
</div>
</div>
- app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'GFG';
data = {
labels: ['January', 'February', 'March',
'April', 'May', 'June', 'July'],
datasets: [
{
label: 'First Dataset',
data: [65, 59, 80, 81, 56, 55, 40],
fill: false,
tension: .4,
borderColor: '#42A5F5'
},
{
label: 'Second Dataset',
data: [12, 51, 62, 33, 21, 62, 45],
fill: false,
borderDash: [5, 5],
borderColor: '#FFA726',
tension: .4,
backgroundColor: 'rgba(255,167,38,0.2)'
}
]
};
chartOptions = {
plugins: {
legend: {
labels: {
color: '#495057'
}
}
}
};
}
- app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule }
from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { ChartModule } from 'primeng/chart';
@NgModule({
declarations: [
AppComponent,
],
imports: [
BrowserModule,
ChartModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
输出:

 极客教程
极客教程