Angular PrimeNG Inplace组件
Angular PrimeNG是一个开源框架,它拥有丰富的原生Angular UI组件,这些组件被用来做伟大的造型,这个框架被用来制作响应式网站,非常容易。在这篇文章中,我们将了解如何在Angular PrimeNG中使用Inplace组件。我们还将学习属性、事件、方法和造型,以及代码中使用的语法。
Inplace组件。它用于编辑和显示内容,同时替代其他内容,并在点击按钮显示时渲染实际输出。
属性:
- active : 它用于指定内容是否被显示。它是布尔数据类型,默认值是false。
- disabled : 它指定该元素应该被禁用。它是布尔数据类型,默认值是false。
- closable : 它显示一个按钮来切换回显示模式。它是布尔数据类型,默认值是false。
- preventClick : 它指定该组件是否可以用activate()和deactivate()函数进行全编程控制。它的数据类型为布尔型,默认值为false。
- style : 它设置组件的内联风格。它是字符串数据类型,默认值为空。
- styleClass : 它是组件的风格类。它是字符串数据类型,默认值为空。
- closeIcon : 它是关闭图标,是字符串数据类型,默认值是pi-times。
事件:
- onActivate。它是一个回调,当内容被激活时被触发。
- onDeactivate。它是一个回调,当内容被停用时被触发。
方法:
- activate。它用于激活内容。
- deactivate。它用于停用内容。
样式:
- p-inplace。它是容器元素
- p-inplace-display。它是显示容器
- p-inplace-content。它是内容容器
创建Angular应用程序和模块安装。
第1步:使用以下命令创建一个Angular应用程序。
ng new appname
第2步:创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
第3步在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
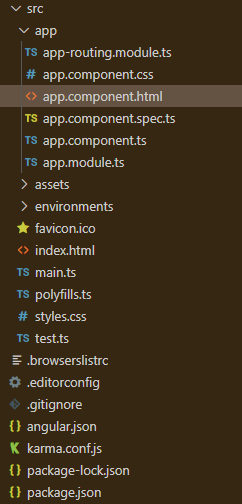
项目结构:它将看起来像如下。
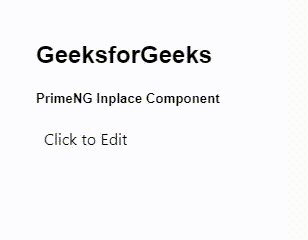
例子1:这是一个基本的例子,说明了如何在Inplace组件中实现closable属性。
<h2>GeeksforGeeks</h2>
<h5>PrimeNG Inplace Component</h5>
<p-inplace closable="closable">
<ng-template pTemplate="display"> Click to Edit </ng-template>
<ng-template pTemplate="content">
<input type="text" value="GeeksforGeeks" pInputText />
</ng-template>
</p-inplace>
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {}
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { HttpClientModule } from "@angular/common/http";
import { FormsModule } from "@angular/forms";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { InplaceModule } from "primeng/inplace";
import { TableModule } from "primeng/table";
import { InputTextModule } from "primeng/inputtext";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
InplaceModule,
InputTextModule,
TableModule,
HttpClientModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
输出:

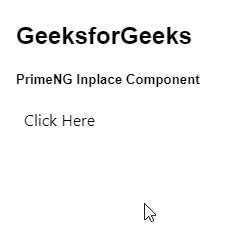
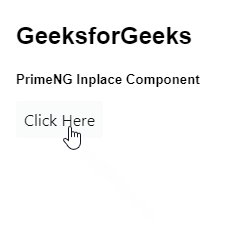
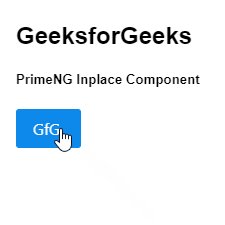
例子2:在这个例子中,我们在Inplace组件里面做一个按钮。
<h2>GeeksforGeeks</h2>
<h5>PrimeNG Inplace Component</h5>
<p-inplace>
<ng-template pTemplate="display">
Click Here
</ng-template>
<ng-template pTemplate="content">
<p-button>GfG</p-button>
</ng-template>
</p-inplace>
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss']
})
export class AppComponent {}
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { HttpClientModule } from "@angular/common/http";
import { FormsModule } from "@angular/forms";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { InplaceModule } from "primeng/inplace";
import { TableModule } from "primeng/table";
import { InputTextModule } from "primeng/inputtext";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
InplaceModule,
InputTextModule,
TableModule,
HttpClientModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
输出:

 极客教程
极客教程