Angular PrimeNG图像造型
Angular PrimeNG是一个开源的框架,有丰富的原生Angular UI组件,用来做很好的造型,这个框架用来做响应式的网站非常容易。它提供了大量的模板、组件、主题设计、广泛的图标库等等。在这篇文章中,我们将看到Angular PrimeNG Image Styling。
图像组件用于将图像添加到angular页面中,同时也为其添加一些样式。图像样式使我们能够修改默认的样式并对其进行相应的定制。
Angular PrimeNG图像造型:
- p-image。它是容器元素。
- p-image-preview-container。它是启用了预览功能的容器元素。
- p-image-preview-indicator : 当悬停时,它是图像上的遮罩层。
- p-image-preview-icon : 它是预览指标的图标。
- p-image-mask。它是预览覆盖的容器。
- p-image-toolbar : 它是转换选项容器。
- p-image-action : 它是工具栏内的一个元素。
- p-image-preview : 它是预览叠加中的图像元素。
语法:
<p-image src="Source"
alt="img">
</p-image>
创建Angular应用程序和模块安装。
- 使用以下命令创建一个Angular应用程序。
ng new geeks_angular
- 在创建你的项目文件夹(即geeks_angular)后,使用以下命令移动到它。
cd geeks_angular
- 在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
项目结构。项目结构将看起来像以下。

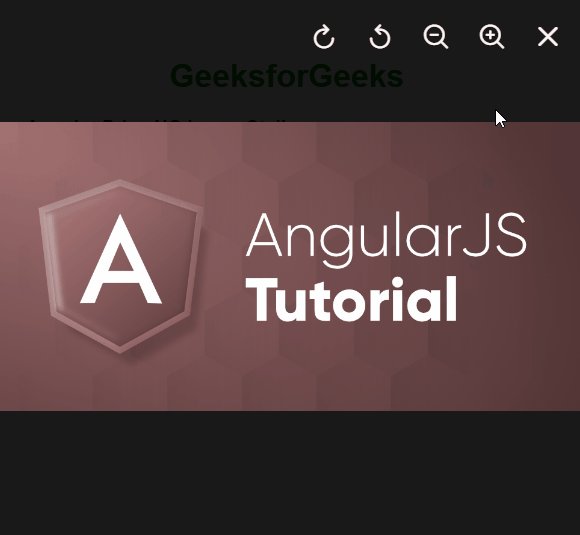
例子1:在以下例子中,我们修改了预览图标的颜色。
- app.component.html
<h1 style="color: green;
text-align:center;">
GeeksforGeeks
</h1>
<h3>Angular PrimeNG Image Styling</h3>
<p-image [src]="images[1]"
alt="Image"
width="500px"
[preview]="true">
</p-image>
- app.component.ts
import { Component } from '@angular/core';
import { MessageService } from 'primeng/api';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
providers: [MessageService],
})
export class AppComponent {
images = [
'https://media.geeksforgeeks.org/wp-content/cdn-uploads/20210203171024/CSSTutorial.png',
'https://media.geeksforgeeks.org/wp-content/cdn-uploads/20210322182256/AngularJS-Tutorial.png',
'https://media.geeksforgeeks.org/wp-content/cdn-uploads/Java.png',
];
constructor(private messageService: MessageService) { }
ngOnInit() { }
}
- app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule }
from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { ImageModule } from 'primeng/image';
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
ImageModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule { }
- app.component.css
:host ::ng-deep .p-image-preview-icon {
color: black;
background-color: greenyellow;
scale: 3;
}
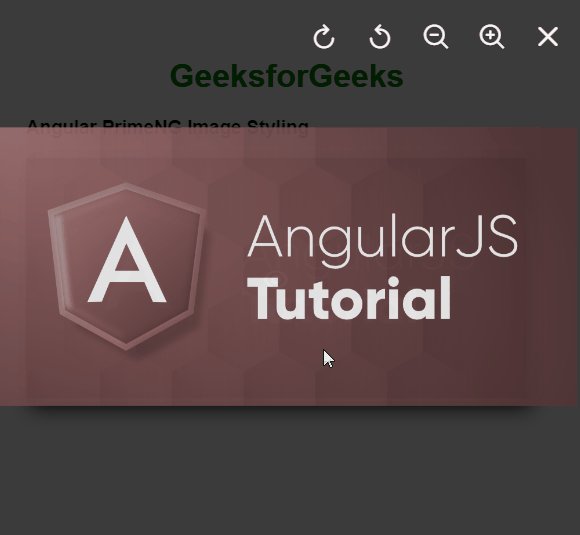
输出:

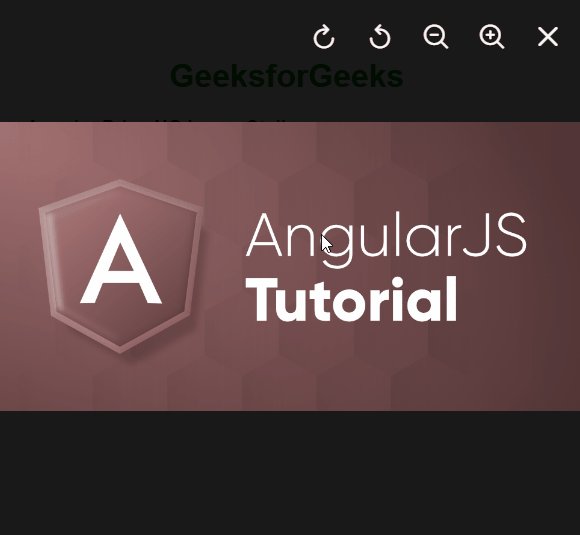
例子2 。在下面的例子中,我们在图像容器中添加了一个盒状阴影。
- app.component.ts
<h1 style="color: green;
text-align:center;">
GeeksforGeeks
</h1>
<h3>Angular PrimeNG Image Styling</h3>
<p-image [src]="images[1]"
alt="Image"
width="500px"
[preview]="true">
</p-image>
- app.component.css
:host ::ng-deep .p-image-preview-container {
box-shadow: 5px 5px 20px;
}
- app.component.ts
import { Component } from '@angular/core';
import { MessageService } from 'primeng/api';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
providers: [MessageService],
})
export class AppComponent {
images = [
'https://media.geeksforgeeks.org/wp-content/cdn-uploads/20210203171024/CSSTutorial.png',
'https://media.geeksforgeeks.org/wp-content/cdn-uploads/20210322182256/AngularJS-Tutorial.png',
'https://media.geeksforgeeks.org/wp-content/cdn-uploads/Java.png',
];
constructor(private messageService: MessageService) { }
ngOnInit() { }
}
- app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule }
from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { ImageModule } from 'primeng/image';
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
ImageModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule { }
输出:

 极客教程
极客教程