Angular PrimeNG Form ToggleButton Icons组件
Angular PrimeNG是一个开源框架,拥有丰富的原生Angular UI组件,可用于出色的造型,该框架可用于制作响应式网站,非常方便。在这篇文章中,我们将了解如何在Angular PrimeNG中使用ToggleButton Icons组件。
ToggleButton组件被用来制作一个用户可以通过点击它来切换的按钮。ToggleButton的onIcon和offIcon属性用于指定图标的外观,而iconPos属性则用于改变图标的位置。
Angular PrimeNG Form ToggleButton Icons 组件属性:
- onLabel。它用于设置开启状态的标签。它的数据类型为字符串,默认值为空。
- offLabel:它用于设置关闭状态的标签。它是字符串数据类型,默认值为空。
- onIcon: 它用于设置开机状态的图标。它的数据类型为字符串,默认值为空。
- offIcon: 它用于设置关闭状态的图标。它是字符串数据类型,默认值为空。
- iconPos。它用于设置图标的位置,有效值是 “左 “和 “右”。它是字符串数据类型,默认值是左。
创建Angular应用程序和模块安装。
第1步:使用以下命令创建一个Angular应用程序。
ng new appname
第2步:创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
第3步:在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
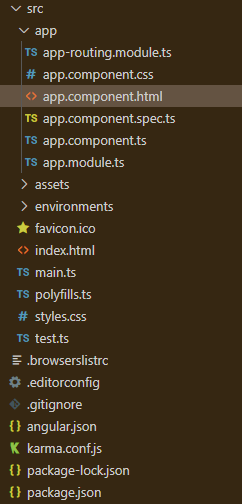
项目结构:它将看起来像如下。
- 要运行上述文件,请运行以下命令。
ng serve --save
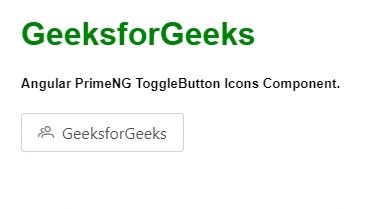
示例1:下面是说明使用**Angular PrimeNG Form ToggleButton Icons Component的示例代码。
- app.component.html
<h1 style="color: green">GeeksforGeeks</h1>
<h5>
Angular PrimeNG ToggleButton
Icons Component.
</h5>
<p-toggleButton onLabel="GfG"
offLabel="GeeksforGeeks"
onIcon="pi pi-user"
offIcon="pi pi-users"
iconPos="left">
</p-toggleButton>
- app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent { }
- app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule }
from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { ToggleButtonModule }
from 'primeng/togglebutton';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
ToggleButtonModule,
FormsModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }
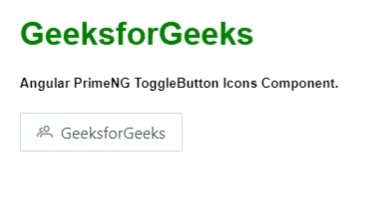
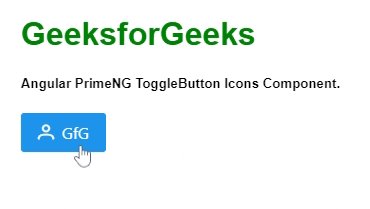
输出:

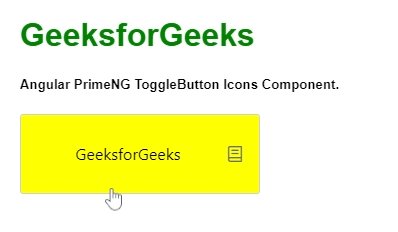
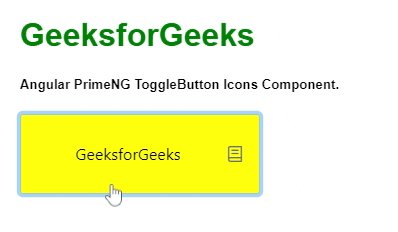
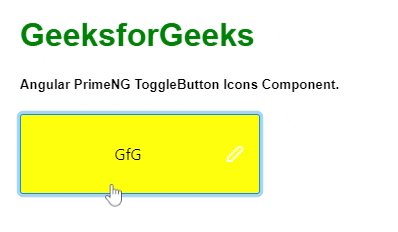
示例2:下面是另一个示例代码,说明了**Angular PrimeNG Form ToggleButton Icons Component的使用。
- app.component.html
<h1 style="color: green">GeeksforGeeks</h1>
<h5>
Angular PrimeNG ToggleButton
Icons Component.
</h5>
<p-toggleButton onLabel="GfG"
offLabel="GeeksforGeeks"
onIcon="pi pi-pencil"
offIcon="pi pi-book"
iconPos="right"
[style]="{
'width': '15em',
'height': '5em',
'background-color': 'yellow',
'color': 'black'
}">
</p-toggleButton>
- app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent { }
- app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule }
from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { ToggleButtonModule }
from 'primeng/togglebutton';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
ToggleButtonModule,
FormsModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }
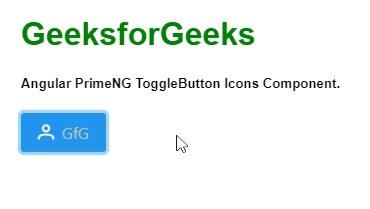
输出:

 极客教程
极客教程