Angular PrimeNG Form SelectButton价值绑定组件
Angular PrimeNG是一个开源框架,拥有丰富的原生Angular UI组件,可用于出色的风格设计,该框架可用于制作响应式网站,非常方便。在这篇文章中,我们将了解如何在Angular PrimeNG中使用Form SelectButton Value Binding Component。
SelectButton组件被用来制作一组按钮,用户可以从中选择一个值。可以利用optionValue属性来定制作为值传递的属性,因为选项本身,默认情况下,是与模型绑定的。
Angular PrimeNG Form SelectButton价值绑定组件属性:
- option:它是一个数组,代表选择项,作为可用的选项显示。它是数组的数据类型,默认值为空。
- optionLabel:它用于给出一个选项的标签。它是字符串数据类型,默认值是标签。
- optionValue:它用于给出一个选项的值,如果没有定义,则默认为选项本身。它的数据类型为字符串,默认值为value。
- multiple: 它用于设置指定的时间,允许选择多个值。它是布尔数据类型,默认值是false。
创建Angular应用程序和模块安装。
第1步:使用以下命令创建一个Angular应用程序。
ng new appname
第2步:创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
步骤3:在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
项目结构:它将看起来像如下。
- 要运行上述文件,请运行以下命令。
ng serve --save
例子1:这个例子描述了Angular PrimeNG Form SelectButton价值绑定组件的基本用法。
- app.component.html
<h1 style="color: green">GeeksforGeeks</h1>
<h5>
Angular PrimeNG Form SelectButton
Value Binding Component
</h5>
<p-selectButton [options]="gfg"
optionLabel="label"
optionValue="value">
</p-selectButton>
- app.component.ts
import { Component } from '@angular/core';
import { PrimeNGConfig } from 'primeng/api';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
})
export class AppComponent {
gfg: any[];
constructor(private primeNGConfig: PrimeNGConfig) {
this.gfg = [
{ label: 'Hi Geek1', value: 'one' },
{ label: 'Hi Geek2', value: 'two' },
{ label: 'Hi Geek3', value: 'three' },
];
}
}
- app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule }
from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { SelectButtonModule }
from 'primeng/selectbutton';
import { ButtonModule } from 'primeng/button';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
SelectButtonModule,
ButtonModule,
FormsModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }
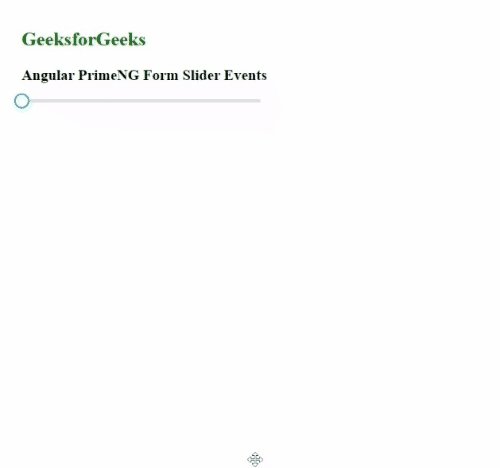
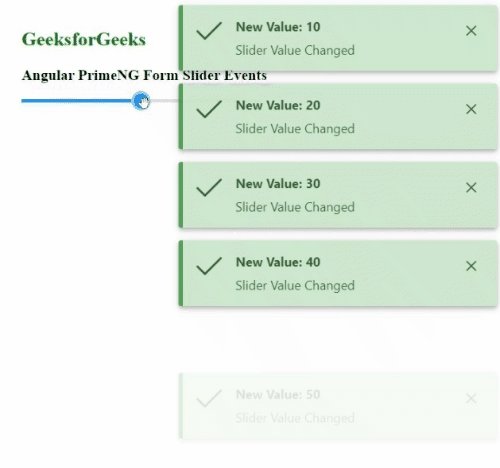
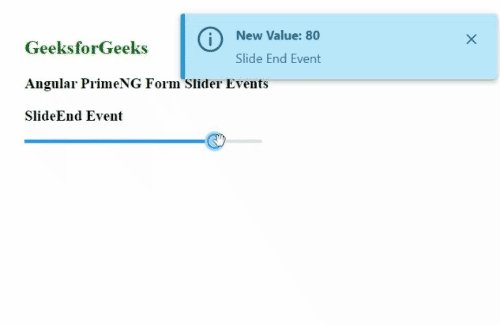
输出:

示例2:下面是另一个代码示例,说明了**Angular PrimeNG Form SelectButton Value Binding Component的使用。
- app.component.html
<h1 style="color: green">GeeksforGeeks</h1>
<h5>
Angular PrimeNG Form SelectButton
Value Binding Component
</h5>
<p-selectButton [options]="gfg"
optionLabel="label"
optionValue="iconValue"
[multiple]="true">
</p-selectButton>
- app.component.ts:
import { Component } from '@angular/core';
import { PrimeNGConfig } from 'primeng/api';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
})
export class AppComponent {
gfg: any[];
constructor(private primeNGConfig: PrimeNGConfig) {
this.gfg = [
{ icon: 'pi pi-instagram', iconValue: 'instagram' },
{ icon: 'pi pi-whatsapp', iconValue: 'whatsapp' },
{ icon: 'pi pi-twitter', iconValue: 'twitter' },
];
}
}
- app.module.ts:
import { NgModule } from '@angular/core';
import { BrowserModule }
from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { SelectButtonModule }
from 'primeng/selectbutton';
import { ButtonModule } from 'primeng/button';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
SelectButtonModule,
ButtonModule,
FormsModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }
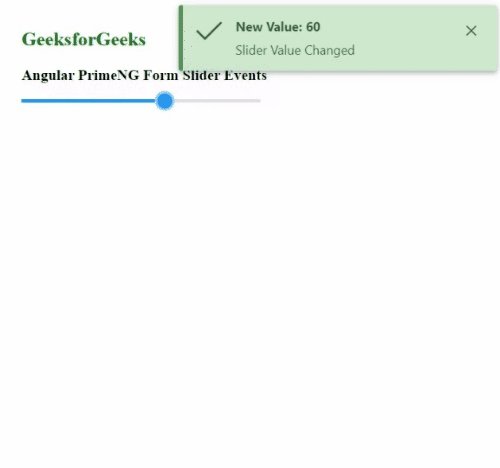
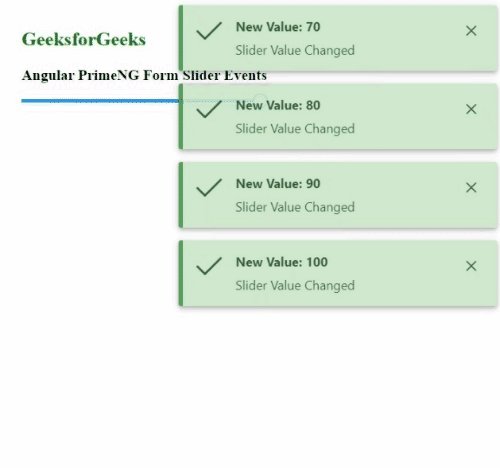
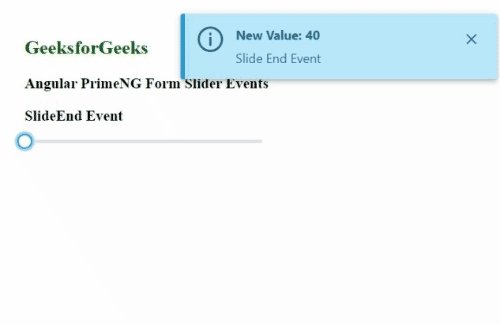
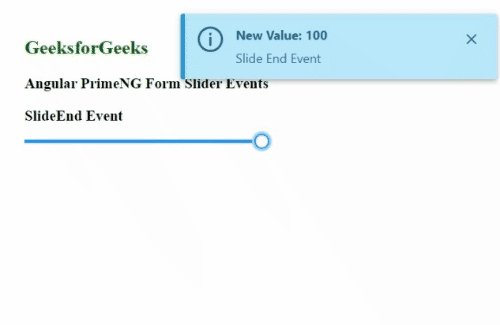
输出:

 极客教程
极客教程