Angular PrimeNG Form InputMask SlotChar组件
Angular PrimeNG是一个开源框架,拥有丰富的原生Angular UI组件,可用于出色的造型,这个框架用于制作响应式网站,非常容易。本文将向我们展示如何在Angular PrimeNG中使用Form InputMask SlotChar组件。我们还将了解到代码示例中使用的各种属性和语法。
InputMask组件允许用户以某种格式输入数值,包括数字、日期、货币和电话。
Angular PrimeNG Form InputMask SlotChar 组件属性:
- mask。它定义了面具的模式。
- slotChar: 它是一个掩码的占位符,默认值是下划线。
语法:
<p-inputMask
mask="..."
slotChar="...">
</p-inputMask>
创建Angular应用程序和模块安装。
第1步:使用以下命令创建一个Angular应用程序。
ng new appname
第2步:创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
第3步:在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
项目结构:它将看起来像如下。
要运行上述文件,请运行以下命令:
ng serve --save
例子1:下面的例子说明了Angular PrimeNG Form InputMask SlotChar Component使用slotChar =”99-a*-a999″。
- app.component.html:
<h2 style="color: green">GeeksforGeeks</h2>
<h5>PrimeNG InputMask SlotChar component</h5>
<p-inputMask
mask="99-a*-a999"
slotChar="99-a*-a999">
</p-inputMask>
- app.component.ts:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
})
export class AppComponent { }
- app.component.ts:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { InputMaskModule } from 'primeng/inputmask';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
InputMaskModule,
FormsModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }
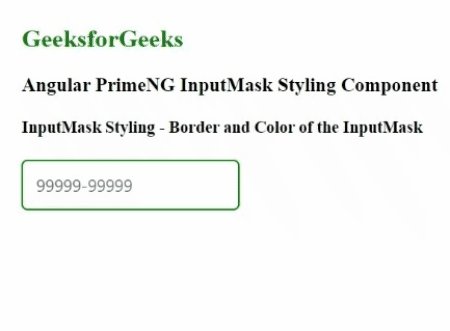
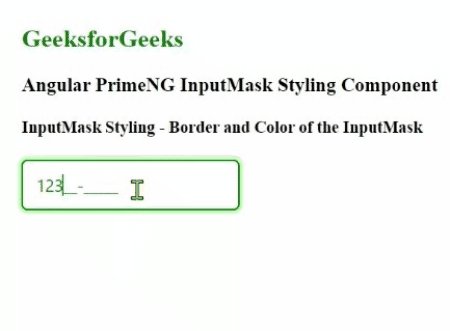
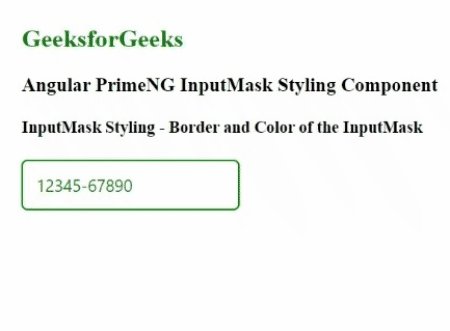
输出:

例子2:下面是另一个例子,说明了Angular PrimeNG Form InputMask SlotChar Component使用slotChar=”*9-aaaaaaaaa”。
- app.component.html:
<h2 style="color: green">GeeksforGeeks</h2>
<h5>PrimeNG InputMask SlotChar component</h5>
<p-inputMask
mask="*9-aaaaaaaaaaaaa"
slotChar="*9-aaaaaaaaaaaaa">
</p-inputMask>
- app.component.ts:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
})
export class AppComponent { }
- app.module.ts:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { InputMaskModule } from 'primeng/inputmask';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
InputMaskModule,
FormsModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }
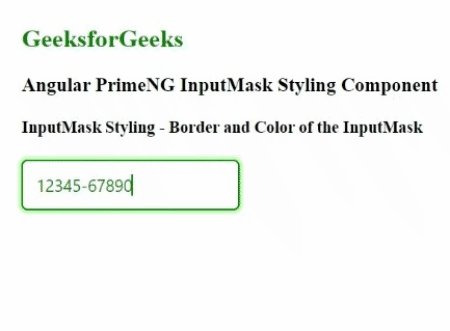
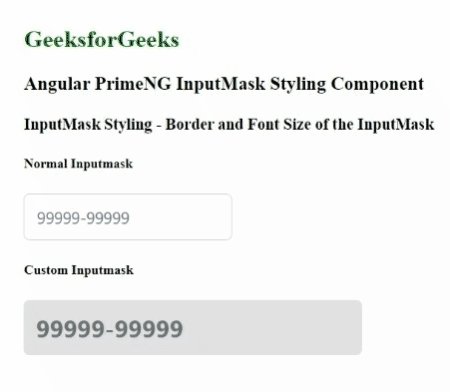
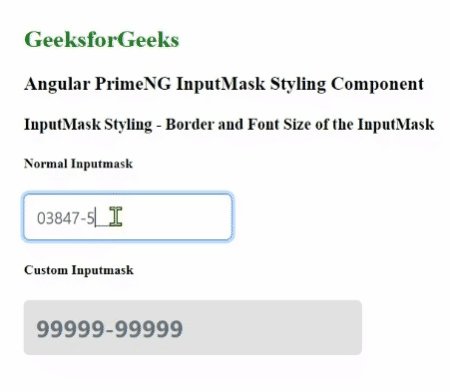
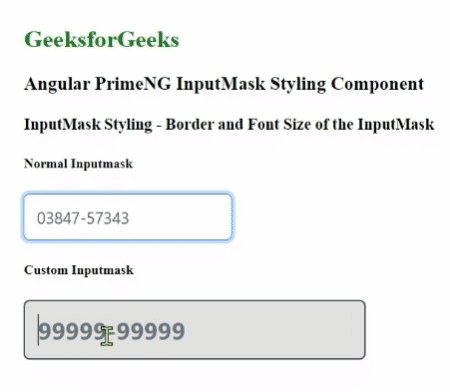
输出:

 极客教程
极客教程