Angular PrimeNG Form InputGroup Button Addons组件
Angular PrimeNG是一个开源框架,拥有丰富的原生Angular UI组件,可以用来做很好的造型,这个框架用来制作响应式网站非常方便。在这篇文章中,我们将学习如何在Angular PrimeNG中使用InputGroup Button Addons组件。
输入组组件允许用户输入内容。
语法:
<div class="p-inputgroup">
<button type="button"
pButton pRipple label="...">
</button>
<input type="text"
pInputText placeholder="....." />
</div>
创建Angular应用程序和模块安装。
第1步:使用以下命令创建一个Angular应用程序。
ng new appname
第2步:创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
第3步:在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
项目结构:它将看起来像如下。
运行应用程序的步骤:运行以下命令以查看输出。
ng serve --open
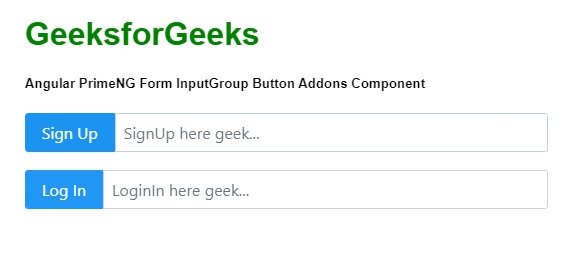
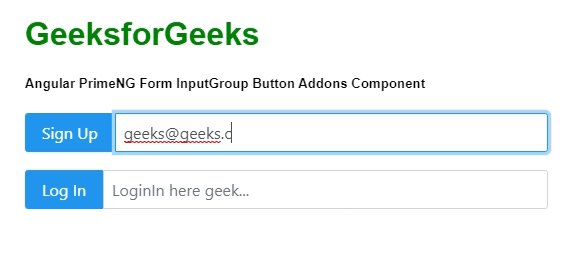
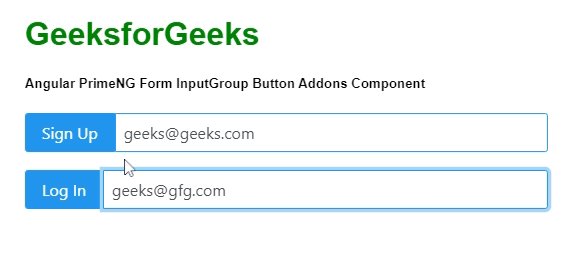
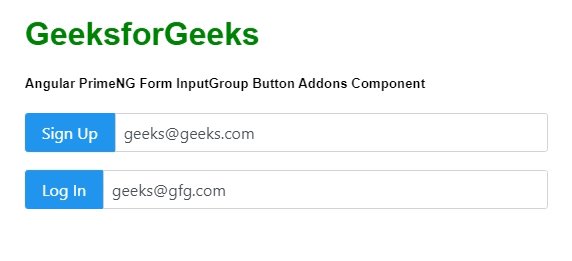
例子1:下面的例子说明了**Angular PrimeNG Form InputGroup Button Addons组件的使用。
- app.component.html:
<h1 style="color: green">GeeksforGeeks</h1>
<h5>Angular PrimeNG Form InputGroup Button Addons Component</h5>
<div class="p-inputgroup">
<button type="button" pButton
pRipple label="Sign Up">
</button>
<input type="text" pInputText
placeholder="SignUp here geek..."
/>
</div>
<br />
<div class="p-inputgroup">
<button type="button" pButton
pRipple label="Log In">
</button>
<input type="text" pInputText
placeholder="LoginIn here geek..."
/>
</div>
- app.component.ts:
import { Component } from '@angular/core';
import { PrimeNGConfig } from 'primeng/api';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent {
ngOnInit() {
this.primengConfig.ripple = true;
}
constructor(private primengConfig: PrimeNGConfig) {}
}
- app.module.ts:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import {FormsModule} from '@angular/forms';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import {InputTextModule} from 'primeng/inputtext';
import {ButtonModule} from 'primeng/button';
import {CheckboxModule} from 'primeng/checkbox';
import {RadioButtonModule} from 'primeng/radiobutton';
import {RippleModule} from 'primeng/ripple';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
InputTextModule,
CheckboxModule,
ButtonModule,
RadioButtonModule,
RippleModule,
FormsModule
],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
输出:

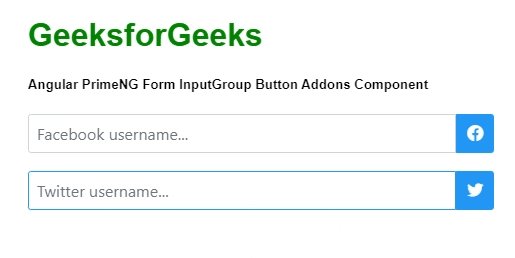
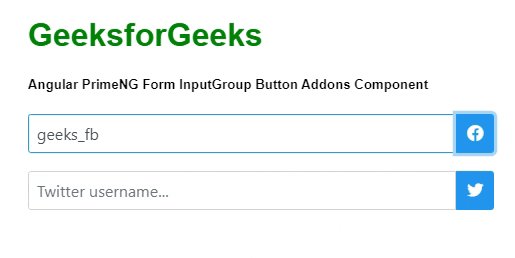
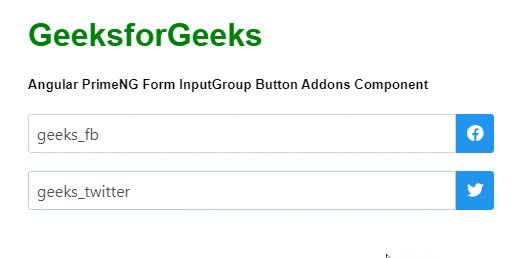
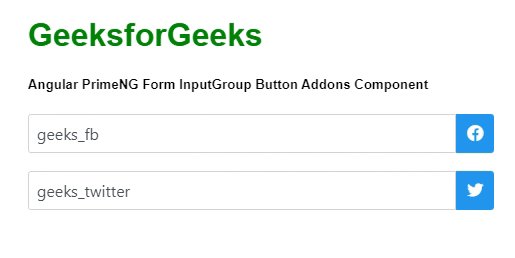
例子2:下面是另一个例子,说明了Angular PrimeNG Form InputGroup Button Addons组件的使用。
- app.component.html:
<h1 style="color: green">GeeksforGeeks</h1>
<h5>
Angular PrimeNG Form InputGroup
Button Addons Component
</h5>
<div class="p-inputgroup">
<input type="text" pInputText
placeholder="Facebook username..." />
<button type="button" pButton
pRipple icon="pi pi-facebook">
</button>
</div>
<br/>
<div class="p-inputgroup">
<input type="text" pInputText
placeholder="Twitter username..." />
<button type="button" pButton
pRipple icon="pi pi-twitter">
</button>
</div>
- app.component.ts:
import { Component } from '@angular/core';
import { PrimeNGConfig } from 'primeng/api';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent {
ngOnInit() {
this.primengConfig.ripple = true;
}
constructor(private primengConfig: PrimeNGConfig) {}
}
- app.module.ts:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import {FormsModule} from '@angular/forms';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import {InputTextModule} from 'primeng/inputtext';
import {ButtonModule} from 'primeng/button';
import {CheckboxModule} from 'primeng/checkbox';
import {RadioButtonModule} from 'primeng/radiobutton';
import {RippleModule} from 'primeng/ripple';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
InputTextModule,
CheckboxModule,
ButtonModule,
RadioButtonModule,
RippleModule,
FormsModule
],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
输出:

 极客教程
极客教程