Angular PrimeNG表格检查框布尔值组件
Angular PrimeNG是一个用于Angular应用程序的UI组件库。它为各种任务提供了许多预建的主题和UI组件,如输入、菜单、图表、按钮等。在这篇文章中,我们将看到Angular PrimeNG中的表格检查框布尔值组件。
PrimeNG提供的Checkbox组件是对HTML checkbox的扩展,具有主题性。通过使用ngModel属性和设置binary选项为_true,一个布尔变量可以被绑定到复选框上。
Angular PrimeNG Form Checkbox Boolean Value 组件属性:
- ngModel。该属性用于将复选框绑定到一个布尔值。
- binary。这个布尔属性用于将复选框的值保存为一个布尔值。
语法:
<p-checkbox [binary]="true" [(ngModel)]="boolean-var-name" label="..."></p-checkbox>
创建Angular应用程序并安装模块:。
第1步:使用以下命令创建一个Angular应用程序。
ng new appname
第2步:创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
第3步 。最后,在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
项目结构。按照上述步骤,项目结构将看起来像这样。

Project Structure
- 运行以下命令。
ng serve --open
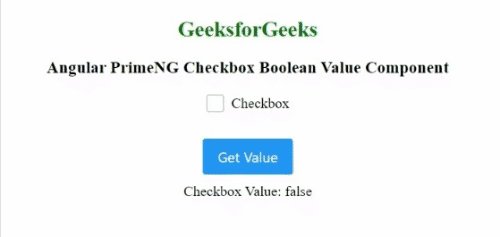
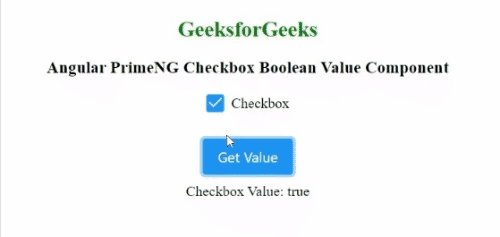
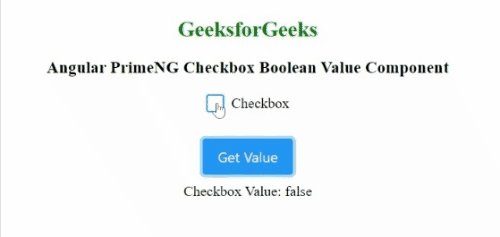
例子1:这个例子显示了使用ngModel属性将布尔值绑定到复选框。
<div class="header">
<h2>GeeksforGeeks</h2>
<h3>Angular PrimeNG Checkbox Boolean Value Component</h3>
</div>
<div class="example-container">
<div class="checkbox">
<p-checkbox [binary]="true"
inputId="checkbox1"
[(ngModel)]="checked"
label="Checkbox">
</p-checkbox>
</div>
<div class="btn">
<p-button label="Get Value"
(onClick)="getValue()">
</p-button>
<div id="result">
Checkbox Value: false
</div>
</div>
</div>
div {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
div.checkbox {
flex-direction: row;
margin-bottom: 20px;
}
.header h2 {
margin-bottom: 0;
color: green;
}
label {
margin-left: 10px;
}
.btn,
.btn > div {
margin-top: 10px;
}
import { Component } from "@angular/core";
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"],
})
export class AppComponent {
checked: boolean = false;
/*Method to retrieve the value of checkbox*/
public getValue(): void {
document.querySelector("#result")!.innerHTML =
"Checkbox Value: " + String(this.checked);
}
}
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { ButtonModule } from "primeng/button";
import { FormsModule } from "@angular/forms";
import { CheckboxModule } from "primeng/checkbox";
@NgModule({
declarations: [AppComponent],
imports: [
FormsModule,
ButtonModule,
BrowserModule,
CheckboxModule,
BrowserAnimationsModule,
],
providers: [],
bootstrap: [AppComponent],
})
export class AppModule {}
输出:

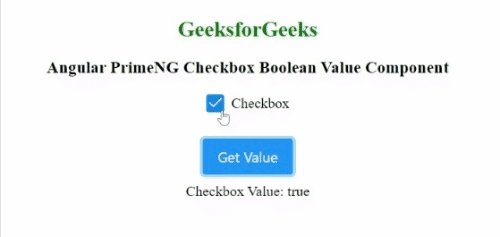
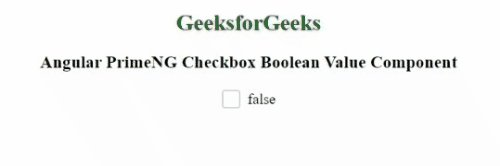
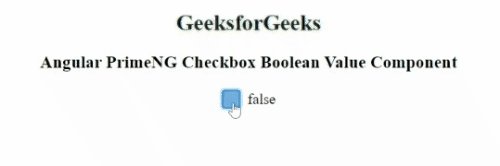
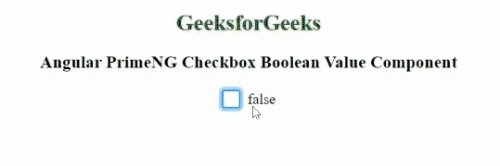
例子2:在这个例子中,我们把复选框的标签设置为边界变量,这样当变量的值发生变化时,它就会自动更新。
<div class="header">
<h2>GeeksforGeeks</h2>
<h3>
Angular PrimeNG Checkbox Boolean Value Component
</h3>
</div>
<div class="example-container">
<div class="checkbox">
<p-checkbox [binary]="true"
inputId="checkbox1"
[(ngModel)]="checked"
label={{checked}}>
</p-checkbox>
</div>
</div>
div {
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
div.checkbox {
flex-direction: row;
}
.header h2 {
margin-bottom: 0;
color: green;
}
label {
margin-left: 10px;
}
import { Component } from "@angular/core";
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"],
})
export class AppComponent {
checked: boolean = false;
}
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { FormsModule } from "@angular/forms";
import { CheckboxModule } from "primeng/checkbox";
@NgModule({
declarations: [AppComponent],
imports: [
FormsModule,
BrowserModule,
CheckboxModule,
BrowserAnimationsModule,
],
providers: [],
bootstrap: [AppComponent],
})
export class AppModule {}
输出:

 极客教程
极客教程