Angular PrimeNG Form CascadeSelect造型组件
Angular PrimeNG是一个开源框架,它有丰富的原生Angular UI组件,可以用来做很好的造型,这个框架用来做响应式网站,非常方便。在这篇文章中,我们将看到如何在Angular PrimeNG中使用Form CascadeSelect造型组件。
CascadeSelect Styling用于显示选项的嵌套结构并提供不同的风格。
Angular PrimeNG Form CascadeSelect造型组件:
- p-cascadeselect。这个造型是用来定义容器元素的。
- p-cascadeselect-label。该造型用于定义显示所选选项的标签的元素。
- p-cascadeselect-trigger。这个造型是用来定义图标元素的。
- p-cascadeselect-panel。这个造型是用来定义图标元素的。
- p-cascadeselect-items-wrapper。该样式用于定义项目列表的包装元素。
- p-cascadeselect-items。该造型用于定义项目的列表元素。
- p-cascadeselect-item。该造型用于定义列表中的项目。
语法:
<p-cascadeSelect>...</p-cascadeSelect>
创建Angular应用程序和模块安装。
第1步:使用以下命令创建一个Angular应用程序。
ng new appname
第2步:创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
第3步:在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
项目结构:

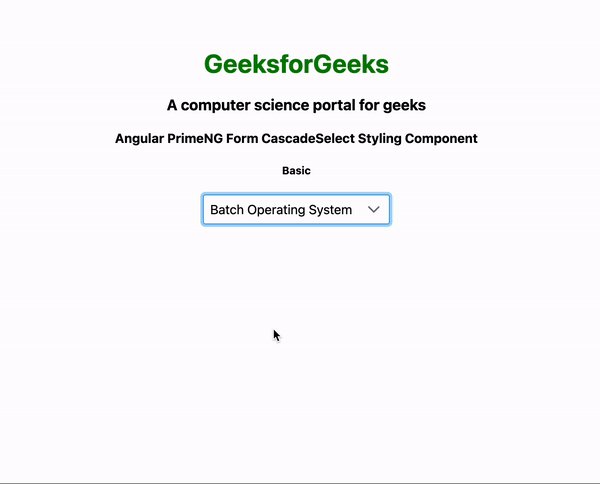
示例1:在下面的代码示例中,我们将利用上述造型来演示Form CascadeSelect造型组件。
- app.component.html
<div style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
A computer science portal for geeks
</h3>
<h4>
Angular PrimeNG Form CascadeSelect Styling Component
</h4>
<h5>Basic</h5>
<p-cascadeSelect [(ngModel)]="course1"
[options]="course"
optionLabel="chapter"
optionGroupLabel="name"
[optionGroupChildren]="['sub', 'chapter']"
[style]="{ minWidth: '14rem' }"
placeholder="Select a chapter">
</p-cascadeSelect>
</div>
- app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
})
export class AppComponent {
course: any[];
course1: any;
ngOnInit() {
this.course = [
{
name: 'Opertating System',
code: 'OS',
sub: [
{
name: 'Types of Operating System',
chapter: [
{ chapter: 'Batch Operating System ' },
{ chapter: ' Time-Sharing Operating Systems' },
{ chapter: 'Distributed Operating System' },
],
},
],
},
];
}
}
- app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule }
from "@angular/platform-browser";
import { FormsModule } from "@angular/forms";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { CascadeSelectModule } from "primeng/cascadeselect";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
CascadeSelectModule,
FormsModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }
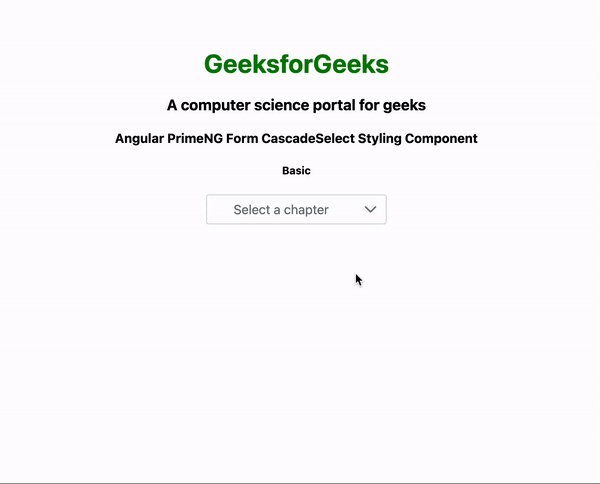
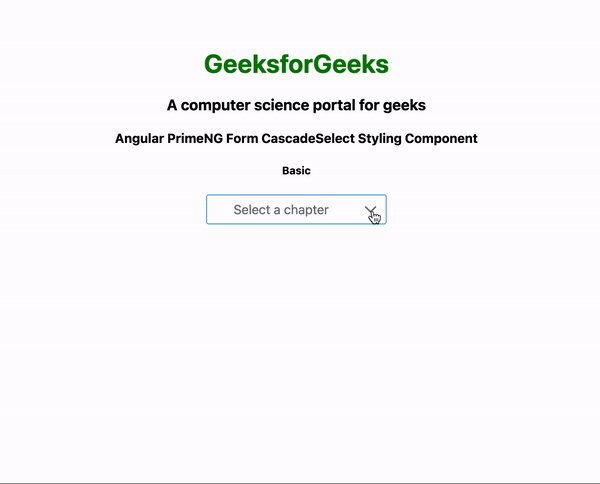
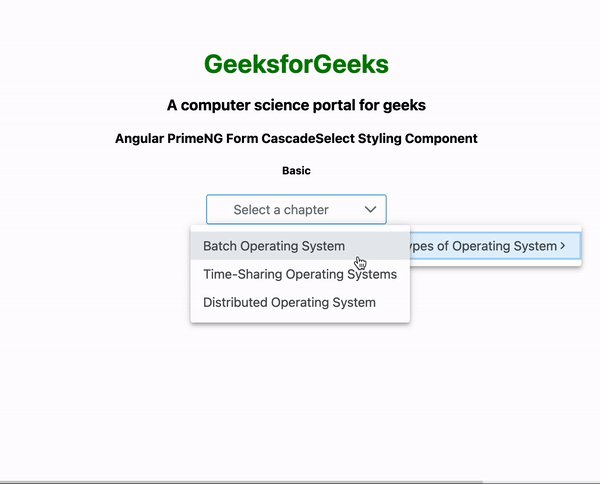
输出:

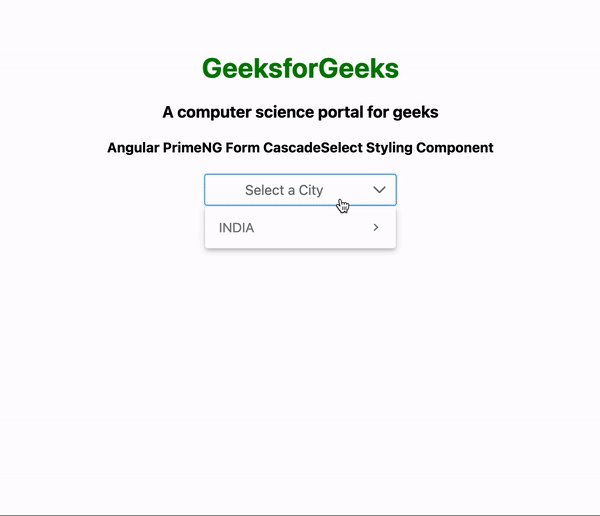
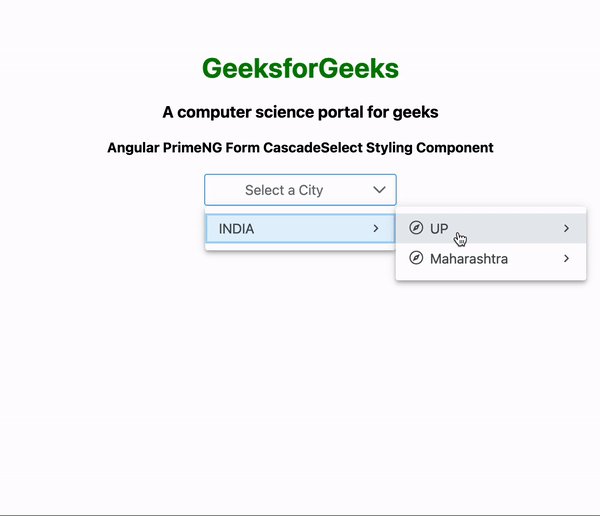
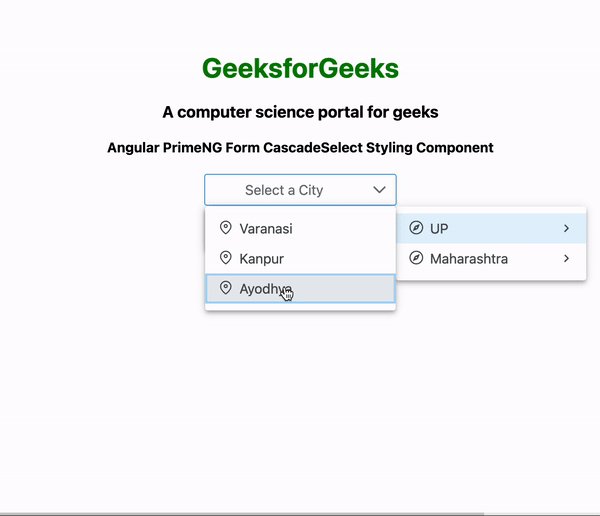
示例2:在下面的代码示例中,我们将利用上述造型来演示Form CascadeSelect造型组件。
- app.component.html
<div style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
A computer science portal for geeks
</h3>
<h4>
Angular PrimeNG Form CascadeSelect Styling Component
</h4>
<p-cascadeSelect p-cascadeselect-label="cname"
[(ngModel)]="selectedCity2"
[options]="countries"
optionLabel="cname"
optionGroupLabel="name"
[optionGroupChildren]="['states', 'cities']"
[style]="{ minWidth: '14rem' }"
placeholder="Select a City">
<ng-template pTemplate="option" let-option>
<div class="country-item">
<i class="pi pi-compass p-mr-2"
*ngIf="option.cities"></i>
<i class="pi pi-map-marker p-mr-2"
*ngIf="option.cname"></i>
<span>{{ option.cname || option.name }}</span>
</div>
</ng-template>
</p-cascadeSelect>
</div>
- app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
})
export class AppComponent {
countries: any[];
selectedCity1: any;
selectedCity2: any;
ngOnInit() {
this.countries = [
{
name: 'INDIA',
code: 'IND',
states: [
{
name: 'UP',
cities: [
{ cname: 'Varanasi', code: 'A-SY' },
{ cname: 'Kanpur', code: 'A-NE' },
{ cname: 'Ayodhya', code: 'A-WO' },
],
},
{
name: 'Maharashtra',
cities: [
{ cname: 'Mumbai', code: 'MUM' },
{ cname: 'Pune', code: 'Pune' },
],
},
],
},
];
}
}
- app.module.ts
import { NgModule } from "@angular/core";
import { BrowserModule }
from "@angular/platform-browser";
import { FormsModule } from "@angular/forms";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { CascadeSelectModule } from "primeng/cascadeselect";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
CascadeSelectModule,
FormsModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }
输出:

 极客教程
极客教程