Angular PrimeNG Form Calendar Year Picker组件
Angular PrimeNG是一个开源框架,拥有丰富的原生Angular UI组件,可用于出色的造型,这个框架用于制作响应式网站,非常容易。本文将向我们展示如何在Angular PrimeNG中使用Calendar Form Year Picker组件。
日历组件:它用于显示一个按月划分的日历,允许用户选择日期并移动到下个月或上个月。
Angular PrimeNG Form Calendar Year Picker Component是用来在一定范围内挑选年份的。
语法:
<p-calendar
view="year"
dateFormat="..."
[readonlyInput]="true"
inputId="..."
placeholder="...">
</p-calendar>
Angular PrimeNG Form Calendar Multiple Months 属性:
- readonlyInput。它用于防止用键盘手动输入日期。
- dateFormat。它用于设置日期的格式,也可以在地区设置中定义。
- view。它用于指定要显示的视图类型。
创建Angular应用程序和模块安装。
第1步:使用以下命令创建一个Angular应用程序。
ng new appname
第2步:创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
第3步:在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
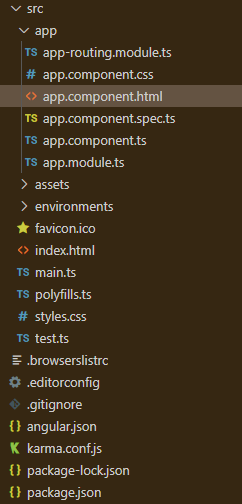
项目结构:它将看起来像如下。
**运行以下命令以查看输出。
ng serve --open
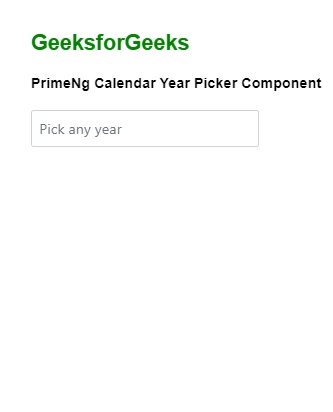
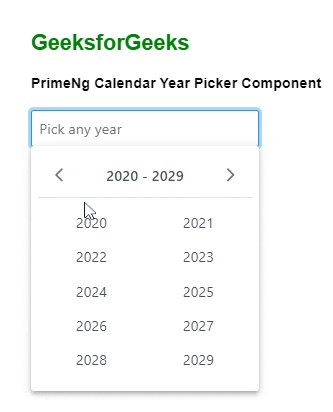
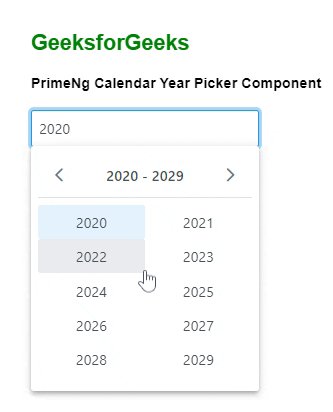
例子1:下面的例子说明了**Angular PrimeNG Form Year Picker组件的使用。
<h2 style="color: green">GeeksforGeeks</h2>
<h4>PrimeNg Calendar Year Picker Component</h4>
<div class="p-fluid p-grid p-formgrid">
<div class="p-field p-col-12 p-md-4">
<p-calendar
view="year"
dateFormat="yy"
[readonlyInput]="false"
inputId="pickYear"
placeholder="Pick any year">
</p-calendar>
</div>
</div>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {}
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { BrowserAnimationsModule } from
'@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { CalendarModule } from 'primeng/calendar';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
CalendarModule,
FormsModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
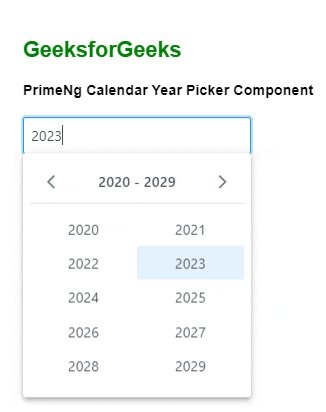
输出:

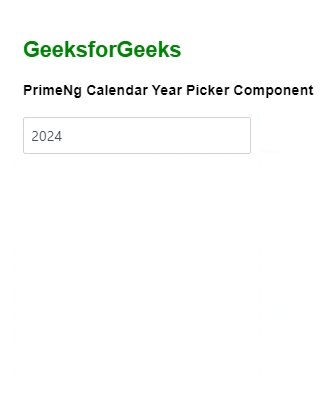
例子2:下面是另一个例子,说明了Angular PrimeNG Form Year Picker Component使用readOnlyInput=”true”,这将禁用任何来自键盘的手动输入。
<h2 style="color: green">GeeksforGeeks</h2>
<h4>PrimeNg Calendar Year Picker Component</h4>
<div class="p-fluid p-grid p-formgrid">
<div class="p-field p-col-12 p-md-4">
<p-calendar
view="year"
dateFormat="yy"
[readonlyInput]="true"
inputId="pickYear"
placeholder="Pick any year">
</p-calendar>
</div>
</div>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
})
export class AppComponent {}
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { BrowserAnimationsModule } from
'@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { CalendarModule } from 'primeng/calendar';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
CalendarModule,
FormsModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
输出:

 极客教程
极客教程