Angular PrimeNG分割器基础
Angular PrimeNG是一个开源框架,拥有丰富的原生Angular UI组件,用来做很好的造型,这个框架用来做响应式网站非常方便。这篇文章将告诉我们如何使用Angular PrimeNG Divider Basic。我们还将了解代码中所使用的属性及其语法。
分割器组件是用来做一个使用分割器分割内容的组件。
语法:
<p-divider
type="..."
align="...">
...
</p-divider>
Angular PrimeNG Divider 基本属性:
- type。它是边界风格类型。它是字符串数据类型,默认值是纯色。
- align: 它用于设置内容的对齐方式。它是字符串数据类型,默认值为空。
创建Angular应用程序和模块安装。
第1步:使用以下命令创建一个Angular应用程序。
ng new appname
第2步:创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
步骤3:在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
项目结构:它将看起来像如下。
运行下面的命令可以看到输出。
ng serve --open
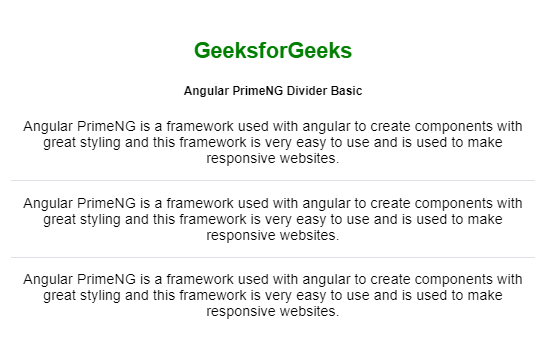
实例1:这是说明使用**Angular PrimeNG Divider Basic的基本实例代码。
<div class="card text-center">
<h2 style="color: green;">GeeksforGeeks</h2>
<h5>Angular PrimeNG Divider Basic</h5>
<p>
Angular PrimeNG is a framework used
with angular to create components with
great styling and this framework is
very easy to use and is used to make
responsive websites.
</p>
<p-divider></p-divider>
<p>
Angular PrimeNG is a framework used
with angular to create components with
great styling and this framework is
very easy to use and is used to make
responsive websites.
</p>
<p-divider></p-divider>
<p>
Angular PrimeNG is a framework used
with angular to create components with
great styling and this framework is
very easy to use and is used to make
responsive websites.
</p>
</div>
import { Component } from "@angular/core";
@Component({
selector: "app-root",
templateUrl: "./app.component.html"
})
export class AppComponent {}
import { NgModule } from "@angular/core";
import { BrowserModule }
from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { DividerModule } from "primeng/divider";
import { ButtonModule } from "primeng/button";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
DividerModule,
ButtonModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }
输出:
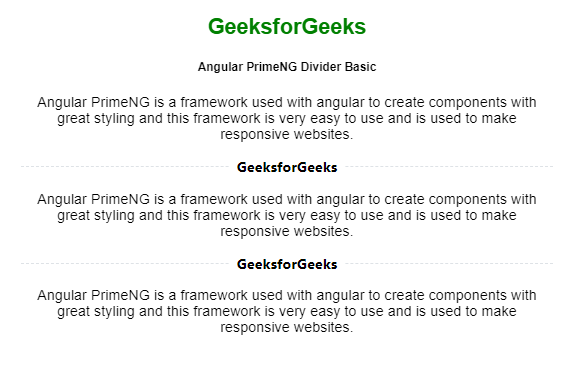
示例2:下面是另一个示例代码,说明了Angular PrimeNG Divider Basic使用align和type属性的用法。
<div class="card text-center">
<h2 style="color: green">GeeksforGeeks</h2>
<h5>Angular PrimeNG Divider Basic</h5>
<p>
Angular PrimeNG is a framework used
with angular to create components with
great styling and this framework is
very easy to use and is used to make
responsive websites.
</p>
<p-divider align="center" type="dashed">
<b>GeeksforGeeks</b>
</p-divider>
<p>
Angular PrimeNG is a framework used
with angular to create components with
great styling and this framework is
very easy to use and is used to make
responsive websites.
</p>
<p-divider align="center" type="dashed">
<b>GeeksforGeeks</b>
</p-divider>
<p>
Angular PrimeNG is a framework used
with angular to create components with
great styling and this framework is
very easy to use and is used to make
responsive websites.
</p>
</div>
import { Component } from "@angular/core";
@Component({
selector: "app-root",
templateUrl: "./app.component.html"
})
export class AppComponent {}
import { NgModule } from "@angular/core";
import { BrowserModule }
from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { DividerModule } from "primeng/divider";
import { ButtonModule } from "primeng/button";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
DividerModule,
ButtonModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }
输出:
 极客教程
极客教程