Angular PrimeNG Chip图像
Angular PrimeNG是一个开源框架,拥有丰富的原生Angular UI组件,可用于出色的造型,这个框架用于制作响应式网站,非常容易。这篇文章将向我们展示如何在Angular PrimeNG中使用Chips Image。
筹码组件为一个输入字段设置多个输入值。
语法:
<p-chip
label="..."
image="..."
[removable]="true">
</p-chip>
Angular PrimeNG芯片图像属性:
- 标签。它用于显示芯片内的文字。
- 可移动的。它用于指定是否应该显示可移动的图标。它是布尔型的。默认值为false。
创建Angular应用程序和模块安装。
第1步:使用以下命令创建一个Angular应用程序。
ng new appname
第2步:创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
步骤3:在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
项目结构:它将看起来像如下。
运行以下命令以查看输出:
ng serve --open
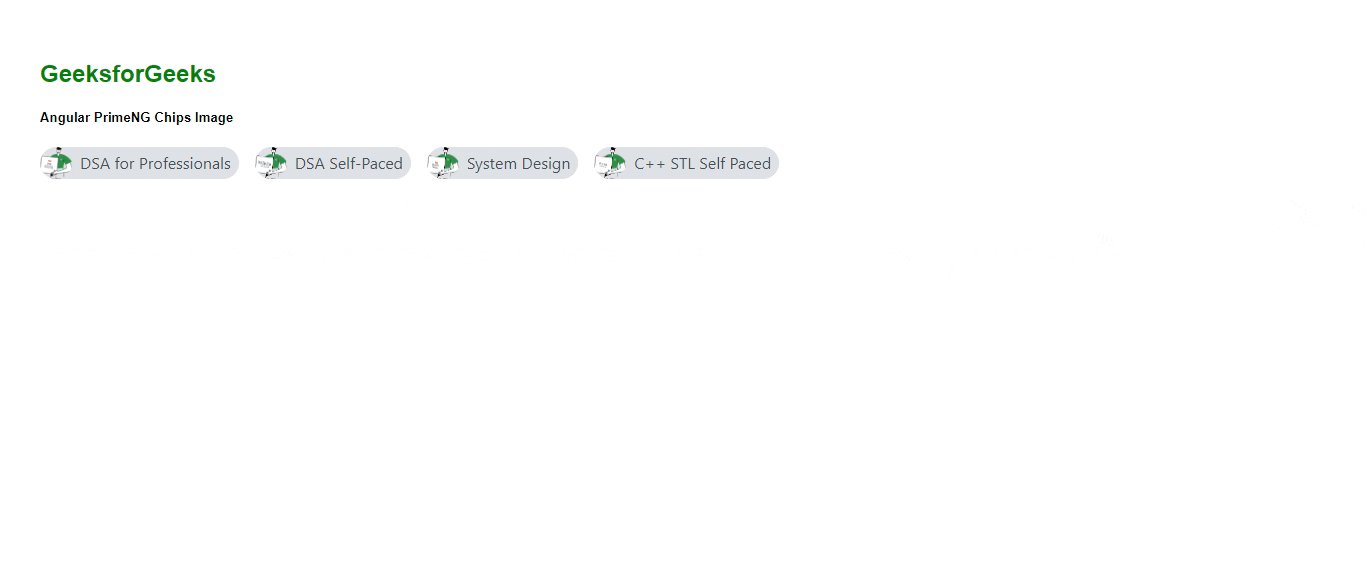
实例1:下面是说明使用**Angular PrimeNG芯片图像的实例代码。
<h2 style="color: green">
GeeksforGeeks
</h2>
<h5>Angular PrimeNG Chips Image</h5>
<div class="p-d-flex p-ai-center">
<p-chip label="DSA for Professionals"
styleClass="p-mr-3"
image=
"https://media.geeksforgeeks.org/wp-content/uploads/20220820113633/DSAforprofessionals-300x289.png">
</p-chip>
<p-chip label="DSA Self-Paced"
styleClass="p-mr-3"
image=
"https://media.geeksforgeeks.org/img-practice/banner/dsa-self-paced-course-overview-image.png?v=1660966260">
</p-chip>
<p-chip label="System Design"
styleClass="p-mr-3"
image=
"https://media.geeksforgeeks.org/img-practice/banner/system-design-live-course-overview-image.png?v=1660969521">
</p-chip>
<p-chip label="C++ STL Self Paced"
image=
"https://media.geeksforgeeks.org/img-practice/banner/cpp-stl-course-overview-image.png?v=1660972016">
</p-chip>
</div>
import { Component } from "@angular/core";
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.scss"]
})
export class AppComponent {}
import { NgModule } from "@angular/core";
import { BrowserModule }
from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { ButtonModule } from "primeng/button";
import { BadgeModule } from "primeng/badge";
import { ChipModule } from "primeng/chip";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
ChipModule,
ButtonModule,
BadgeModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }
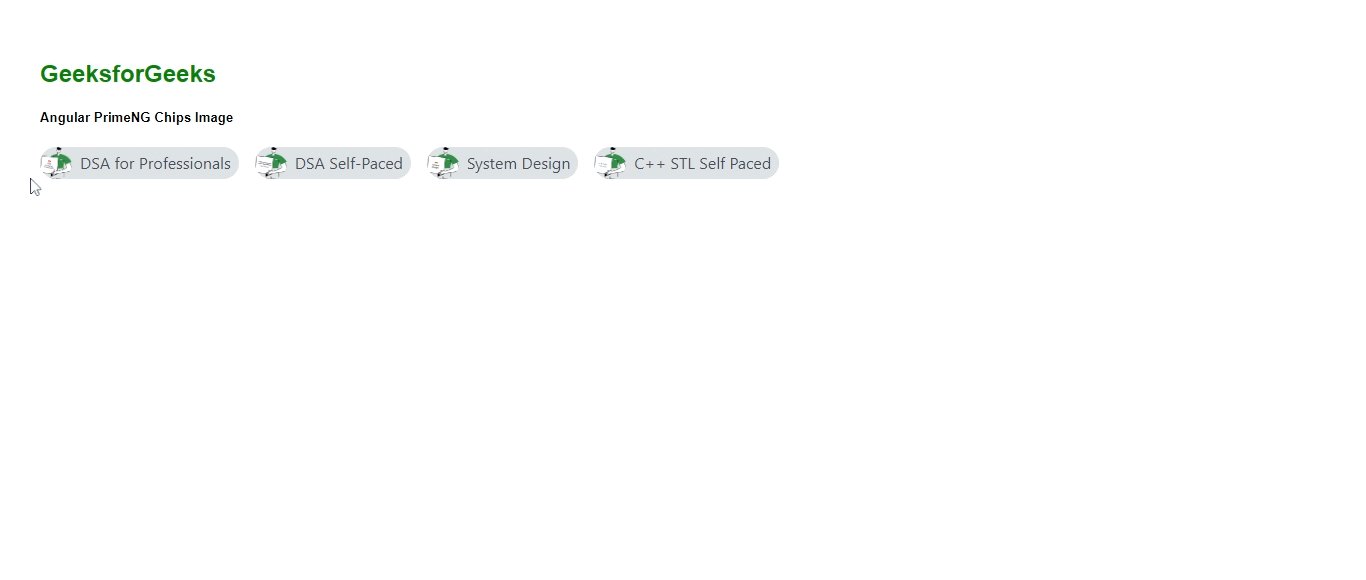
输出:

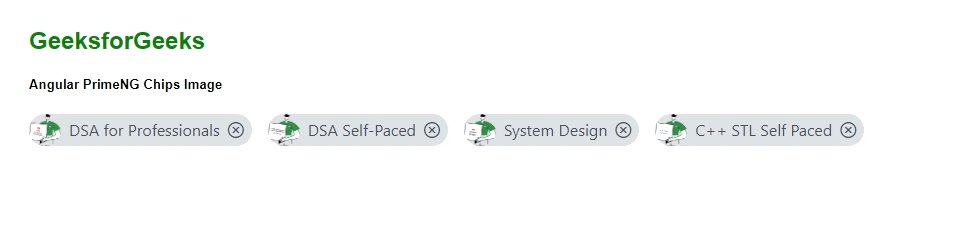
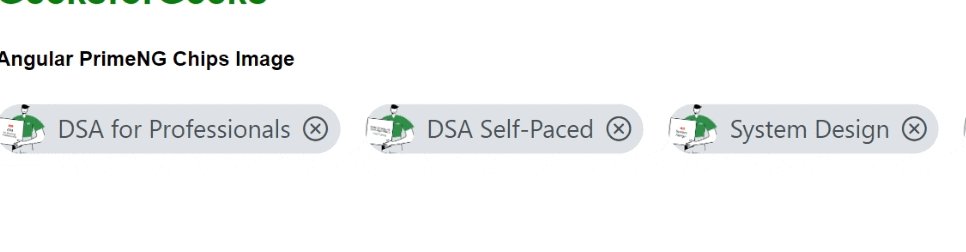
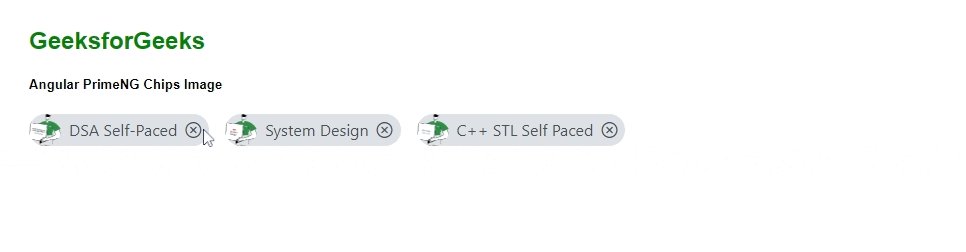
示例2:下面是另一个示例代码,说明了Angular PrimeNG Chip Image使用[可移除]=”true”属性。
<h2 style="color: green">
GeeksforGeeks
</h2>
<h5>Angular PrimeNG Chips Image</h5>
<div class="p-d-flex p-ai-center">
<p-chip label="DSA for Professionals"
styleClass="p-mr-3"
image=
"https://media.geeksforgeeks.org/wp-content/uploads/20220820113633/DSAforprofessionals-300x289.png"
[removable]="true">
</p-chip>
<p-chip label="DSA Self-Paced"
styleClass="p-mr-3"
image=
"https://media.geeksforgeeks.org/img-practice/banner/dsa-self-paced-course-overview-image.png?v=1660966260"
[removable]="true">
</p-chip>
<p-chip label="System Design"
styleClass="p-mr-3"
image=
"https://media.geeksforgeeks.org/img-practice/banner/system-design-live-course-overview-image.png?v=1660969521"
[removable]="true">
</p-chip>
<p-chip label="C++ STL Self Paced"
image=
"https://media.geeksforgeeks.org/img-practice/banner/cpp-stl-course-overview-image.png?v=1660972016"
[removable]="true">
</p-chip>
</div>
import { Component } from "@angular/core";
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.scss"]
})
export class AppComponent { }
import { NgModule } from "@angular/core";
import { BrowserModule }
from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { ButtonModule } from "primeng/button";
import { BadgeModule } from "primeng/badge";
import { ChipModule } from "primeng/chip";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
ChipModule,
ButtonModule,
BadgeModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }
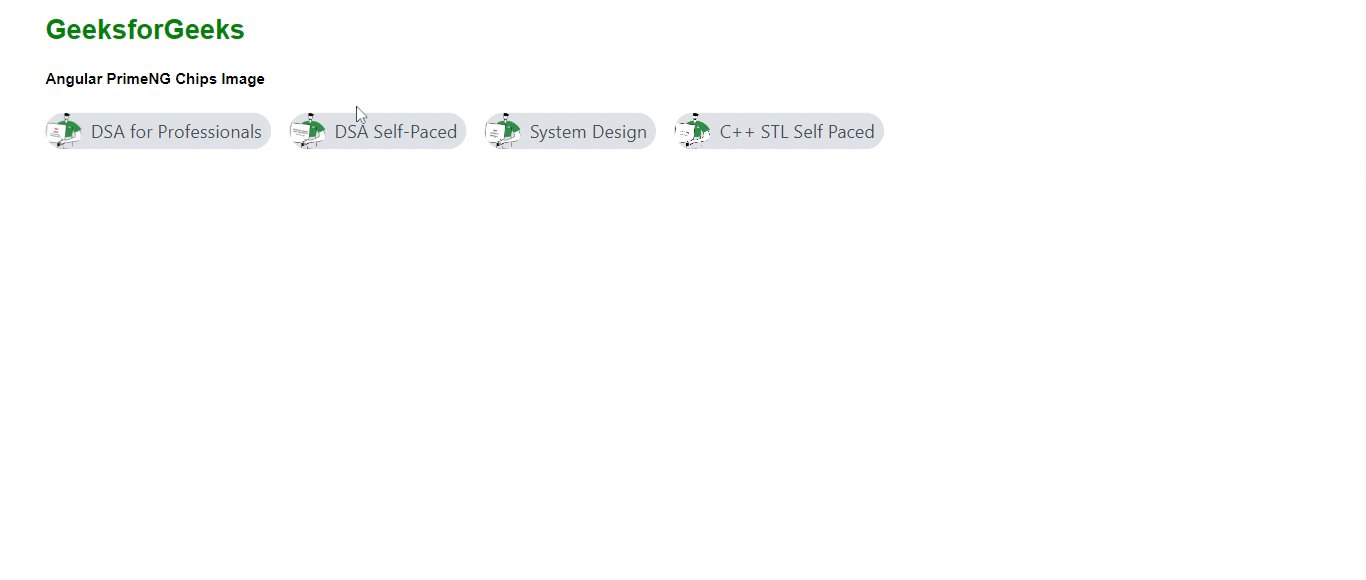
输出:

 极客教程
极客教程