Angular PrimeNG AvatarGroup
Angular PrimeNG是一个用于Angular应用程序的UI组件库。它为各种任务提供了许多预建的主题和UI组件,如输入、菜单、图表、按钮等。在这篇文章中,我们将看到Angular PrimeNG AvatarGroup。
AvatarGroup组件用于将头像分组。它为头像创建了一个容器,其显示属性被设置为flex,项目被排列在中心。
语法:
<p-avatarGroup>
<p-avatar icon="pi pi-search"></p-avatar>
<p-avatar icon="pi pi-hashtag"></p-avatar>
<p-avatar icon="pi pi-circle"></p-avatar>
...
</p-avatarGroup>
创建Angular应用程序并安装模块:
第1步:使用以下命令创建一个Angular应用程序。
ng new appname
第2步:创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
第3步:最后,在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
项目结构:在完成上述步骤后,项目结构将看起来像这样。

Project Structure
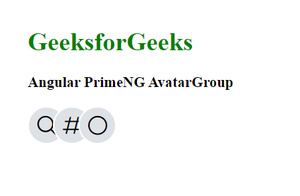
例子1:在这个例子中,我们用头像组组件将三个图标头像组合在一起。
<h1 style="color:green">GeeksforGeeks</h1>
<h3>Angular PrimeNG AvatarGroup</h3>
<p-avatarGroup>
<p-avatar
icon="pi pi-search"
shape="circle"
size="large">
</p-avatar>
<p-avatar
icon="pi pi-hashtag"
shape="circle"
size="large">
</p-avatar>
<p-avatar
icon="pi pi-circle"
shape="circle"
size="large">
</p-avatar>
</p-avatarGroup>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styles: []
})
export class AppComponent {
}
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { AvatarModule } from 'primeng/avatar';
import { AvatarGroupModule } from 'primeng/avatargroup';
@NgModule({
declarations: [
AppComponent,
],
imports: [
BrowserModule,
AvatarModule,
AvatarGroupModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
输出:

例子2:在这个例子中,我们用头像组将两个图像头像组合在一起。
<h1 style="color:green">GeeksforGeeks</h1>
<h3>Angular PrimeNG AvatarGroup</h3>
<p-avatarGroup>
<p-avatar
shape="circle"
size="large"
image="https://media.geeksforgeeks.org/wp-content/uploads/20220907004414/gfglogo.png">
</p-avatar>
<p-avatar
shape="circle"
size="large"
image="https://media.geeksforgeeks.org/wp-content/uploads/20220310125926/gfglogo.jpg">
</p-avatar>
</p-avatarGroup>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styles: []
})
export class AppComponent {
}
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { AvatarModule } from 'primeng/avatar';
import { AvatarGroupModule } from 'primeng/avatargroup';
@NgModule({
declarations: [
AppComponent,
],
imports: [
BrowserModule,
AvatarModule,
AvatarGroupModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
输出:

 极客教程
极客教程