Angular MDBootstrap加载器组件
MDBootstrap是一个基于Material Design和bootstrap的Angular UI库,通过其无缝和易于使用的组件来制作有吸引力的网页。在这篇文章中,我们将知道如何在Angular MDBootstap中使用Loaders组件。Loaders组件用于用简单的动画来表示组件的加载状态,使用户在页面仍在加载时保持参与,这反过来又有助于提高整个用户体验。
属性:
- spinnerType。它允许用户设置旋转器的大小。
- spinnerColor:它允许用户设置旋转器的颜色。
语法:
<div class="spinner-border"></div>
步骤:
- 从官方网站下载Angular MDBootstrap。
- 将文件提取到当前工作目录。
- 使用以下命令在当前项目中安装npm。
npm install
- 在创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
- 使用以下命令启动服务器。
ng serve
项目结构:完成安装后,它将看起来像下面这样。
Project Structure
例子1:这是一个基本的例子,说明了如何在Angular MDBootstrap中使用Loaders组件。
<div id='gfg'>
<h2>GeeksforGeeks</h2>
<h4>Angular MDBootstrap Loaders Component</h4>
<br />
<div>
<h5>Default loader with different sizes & Color</h5>
Loading
<div class="spinner-border text-success spinner-border-sm"></div><br>
Loading
<div class="spinner-border text-danger"></div><br>
Loading
<div class="spinner-border text-secondary"
style="width: 3rem; height: 3rem;">
</div>
</div>
<br>
<div>
<h5>Growing spinner with different sizes & Color</h5>
Loading
<div class="spinner-grow text-warning spinner-grow-sm"></div><br/>
Loading
<div class="spinner-grow text-primary"></div><br/>
Loading
<div class="spinner-grow text-info"
style="width: 3rem; height: 3rem;">
</div>
</div>
</div>
- app.component.ts:
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent{}
- app.module.ts:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { MDBBootstrapModule } from 'angular-bootstrap-md';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule{}
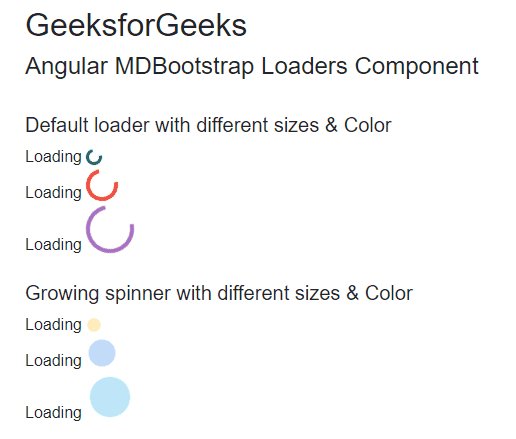
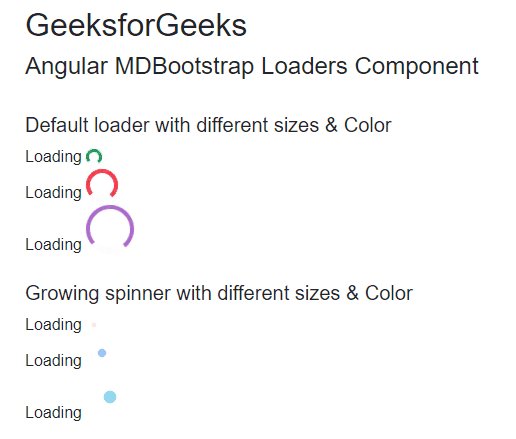
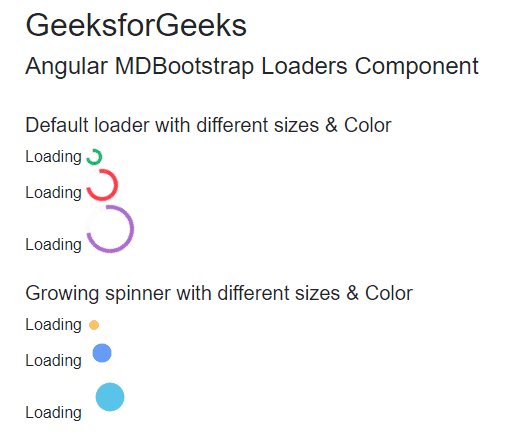
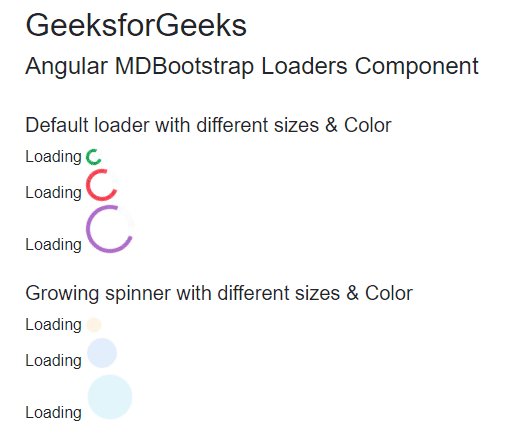
输出:

Angular MDBootstrap加载器组件
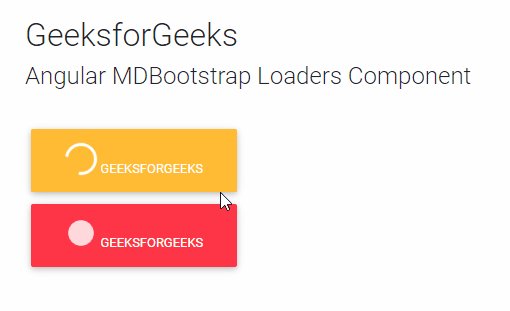
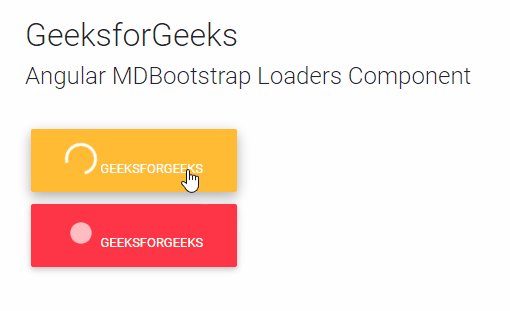
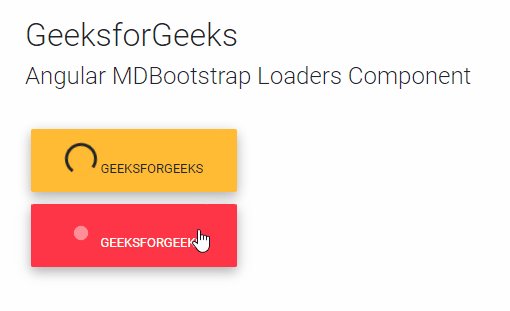
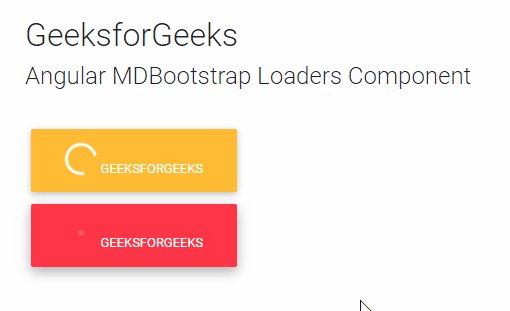
例子2:这个例子说明了在Loaders组件中,成长的旋转器确实是重复的槽,而不是旋转。
- app.component.html:
<div id='gfg'>
<h2>GeeksforGeeks</h2>
<h4>Angular MDBootstrap Loaders Component</h4>
<br />
<button mdbBtn color="warning"
type="button">
<span class="spinner-border"
role="status"
aria-hidden="true">
</span> GeeksforGeeks
</button>
<br/>
<button mdbBtn color="danger"
type="button">
<span class="spinner-grow"
role="status"
aria-hidden="true">
</span> GeeksforGeeks
</button>
</div>
- app.component.ts:
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent{}
- app.module.ts:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { MDBBootstrapModule } from 'angular-bootstrap-md';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule{}
输出:

在装载机组件中增长的旋转器
 极客教程
极客教程