Angular MDBootstrap按钮组组件
MDBootstrap是一个基于Material Design和bootstrap的Angular UI库,通过其无缝和易于使用的组件来制作有吸引力的网页。在这篇文章中,我们将知道如何在Angular MDBootstap中使用Button Group组件。
按钮组组件是用来显示一组按钮,它们之间没有空间。它既可以水平分组,也可以垂直分组,这使得用户可以把可选择的选项数量。
语法:
<div class="btn-group" role="group" aria-label="Basic example">
<button mdbBtn type="button color="primary"> Content </button>
<button mdbBtn type="button color="success"> Content </button>
</div>
步骤:
- 从官方网站下载Angular MDBootstrap。
- 将文件提取到当前工作目录。
- 使用以下命令在当前项目中安装npm。
npm install
- 在创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
- 使用以下命令启动服务器。
ng serve
项目结构:完成安装后,它将看起来像下面这样。
Project Structure
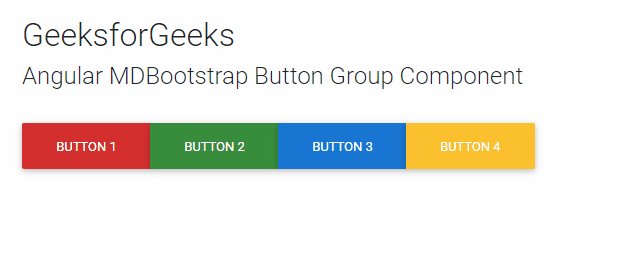
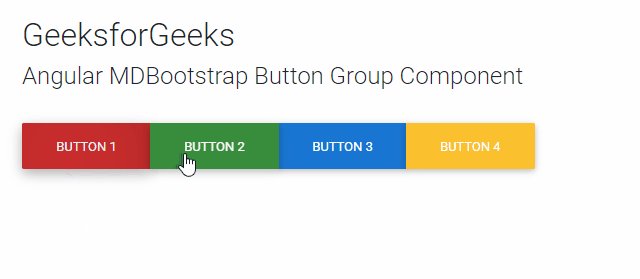
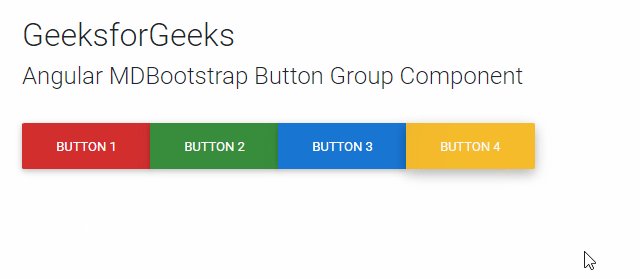
实例1:这是一个基本的例子,说明了如何在Angular MDBootstrap中使用Button Group组件。
<div id='gfg'>
<h2>GeeksforGeeks</h2>
<h4>Angular MDBootstrap Button Group Component</h4>
<br />
<div class="btn-group"
role="group"
aria-label="Basic example">
<button mdbBtn color="red" mdbWavesEffect>
Button 1
</button>
<button mdbBtn color="green" mdbWavesEffect>
Button 2
</button>
<button mdbBtn color="blue" mdbWavesEffect>
Button 3
</button>
<button mdbBtn color="yellow" mdbWavesEffect>
Button 4
</button>
</div>
</div>
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent{}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { MDBBootstrapModule } from 'angular-bootstrap-md';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule{}
输出:

Angular MDBootstrap按钮组组件
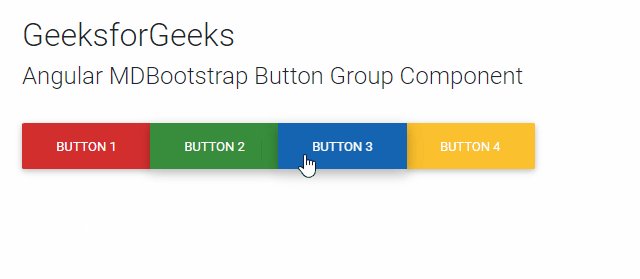
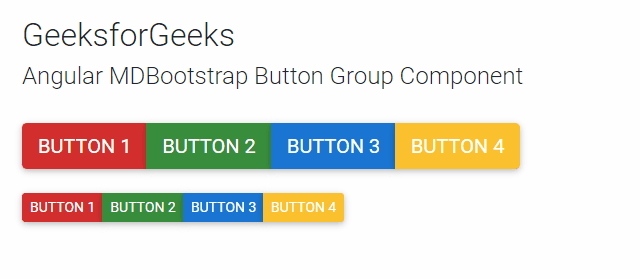
例子2:这个例子说明了按钮组组件中不同的按钮尺寸。
<div id='gfg'>
<h2>GeeksforGeeks</h2>
<h4>Angular MDBootstrap Button Group Component</h4>
<br />
<div class="btn-group btn-group-lg"
role="group"
aria-label="Basic example">
<button mdbBtn color="red" mdbWavesEffect>
Button 1
</button>
<button mdbBtn color="green" mdbWavesEffect>
Button 2
</button>
<button mdbBtn color="blue" mdbWavesEffect>
Button 3
</button>
<button mdbBtn color="yellow" mdbWavesEffect>
Button 4
</button>
</div>
<br/>
<br/>
<div class="btn-group btn-group-sm"
role="group"
aria-label="Basic example">
<button mdbBtn color="red" mdbWavesEffect>
Button 1
</button>
<button mdbBtn color="green" mdbWavesEffect>
Button 2
</button>
<button mdbBtn color="blue" mdbWavesEffect>
Button 3
</button>
<button mdbBtn color="yellow" mdbWavesEffect>
Button 4
</button>
</div>
</div>
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent{}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { MDBBootstrapModule } from 'angular-bootstrap-md';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule{}
输出:

按钮组组件中不同的按钮尺寸
 极客教程
极客教程