Angular Material mat-tab-group
Angular Material是一个UI组件库,由Angular团队开发,用于构建桌面和移动Web应用程序的设计组件。为了安装它,我们需要在我们的项目中安装Angular,一旦你有了它,你可以输入下面的命令并可以下载它。 mat-tab-group主要用于当我们有多个标签要显示时的导航条要求。
安装:
ng add @angular/material
步骤:
- 首先,使用上述命令安装角质材料。
- 完成安装后,在app.module.ts文件中从’@angular/material/tabs’导入’MatTabsModule’。
- 然后使用
<mat-tab-group>标签将所有项目分组在这个组标签内。 - 在
<mat-tab-group>标签里面,<mat-tab-group>我们需要<mat-tab>为每一个项目使用<mat-tab>标签。 - 我们还可以根据开始、中心和结束等位置来设计标签的样式。为此,我们需要使用一个叫做mat-align-tabs的属性。
- 如果我们想改变主题,我们可以通过使用颜色属性来改变它。在angular中,我们有3个主题,它们是主要的、重点的和警告的。
- 一旦完成了上述步骤,就可以服务或开始项目。
示例:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { MatTabsModule } from '@angular/material/tabs';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from
'@angular/platform-browser/animations';
@NgModule({
imports:
[ BrowserModule,
FormsModule,
MatTabsModule,
BrowserAnimationsModule],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
<p>
Implementation of mat-tab-group for
center style and for default theme
</p>
<mat-tab-group mat-align-tabs="center">
<mat-tab label="Home">Home Content</mat-tab>
<mat-tab label="Overview">Overview Content</mat-tab>
</mat-tab-group>
<br>
<p>
Implementation of mat-tab-group for center
style and for primary theme
</p>
<mat-tab-group mat-align-tabs="center" backgroundColor="primary">
<mat-tab label="Home">Home Content</mat-tab>
<mat-tab label="Overview">Overview Content</mat-tab>
</mat-tab-group>
<br>
<p>
Implementation of mat-tab-group for center
style and for accent theme
</p>
<mat-tab-group mat-align-tabs="center" backgroundColor="accent">
<mat-tab label="Home">Home Content</mat-tab>
<mat-tab label="Overview">Overview Content</mat-tab>
</mat-tab-group>
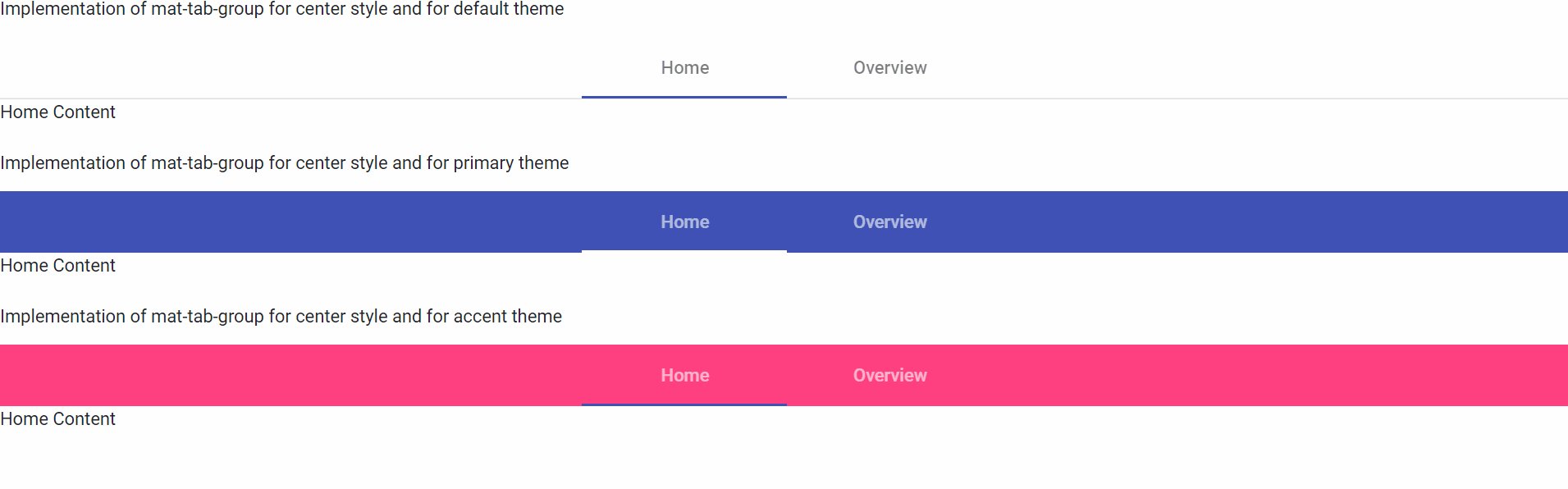
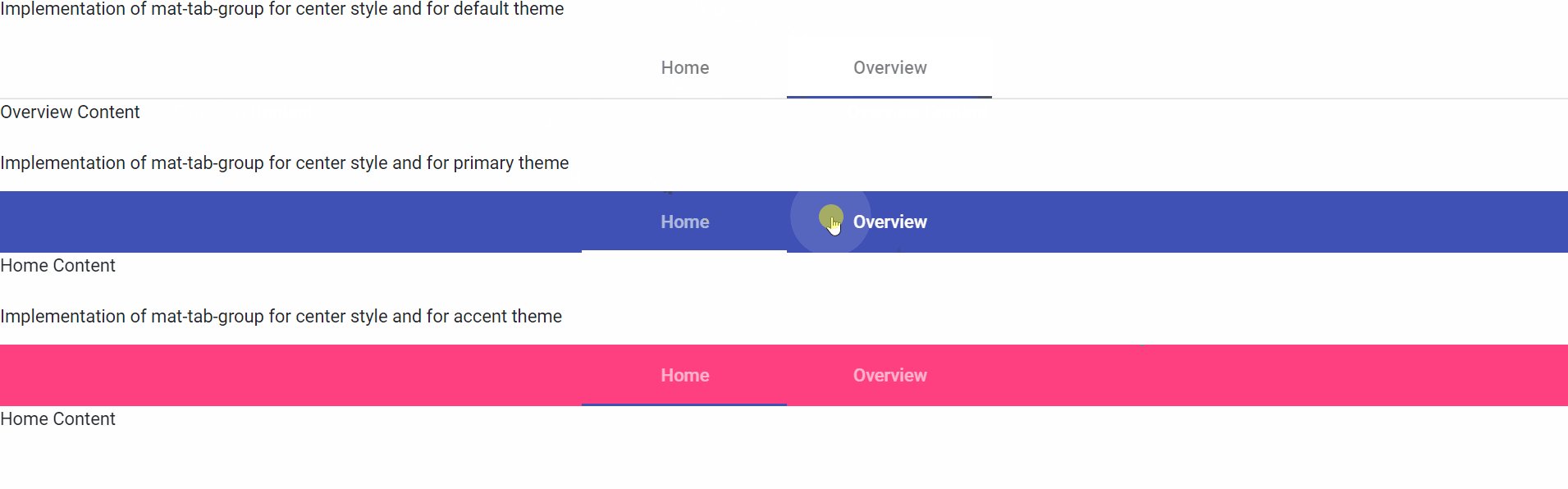
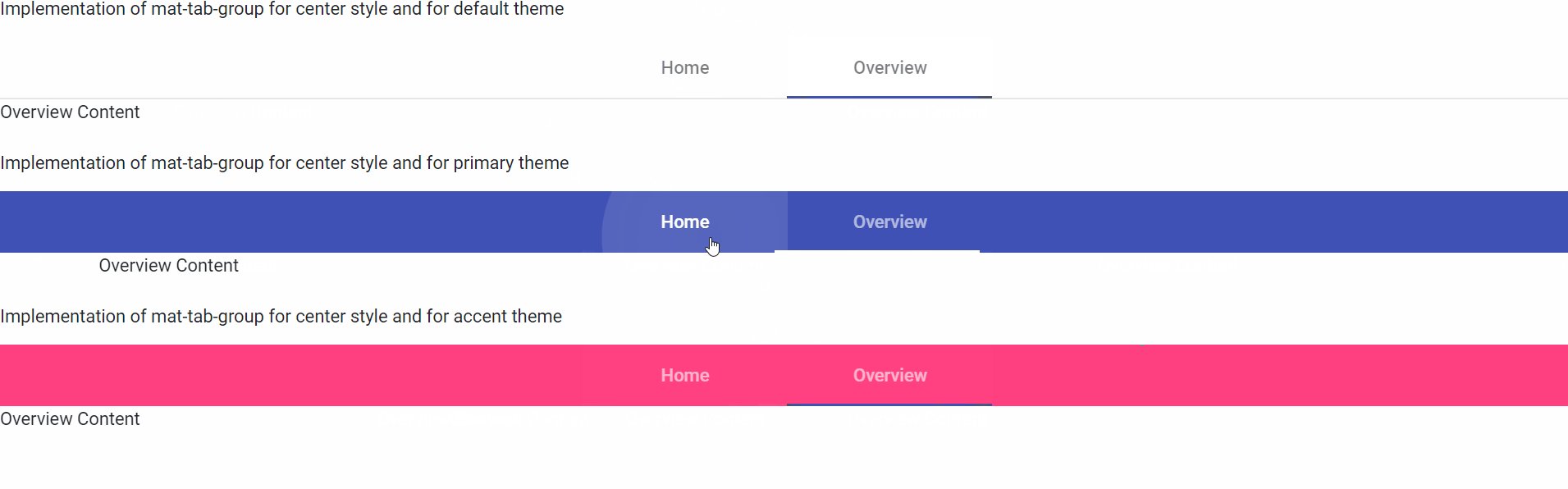
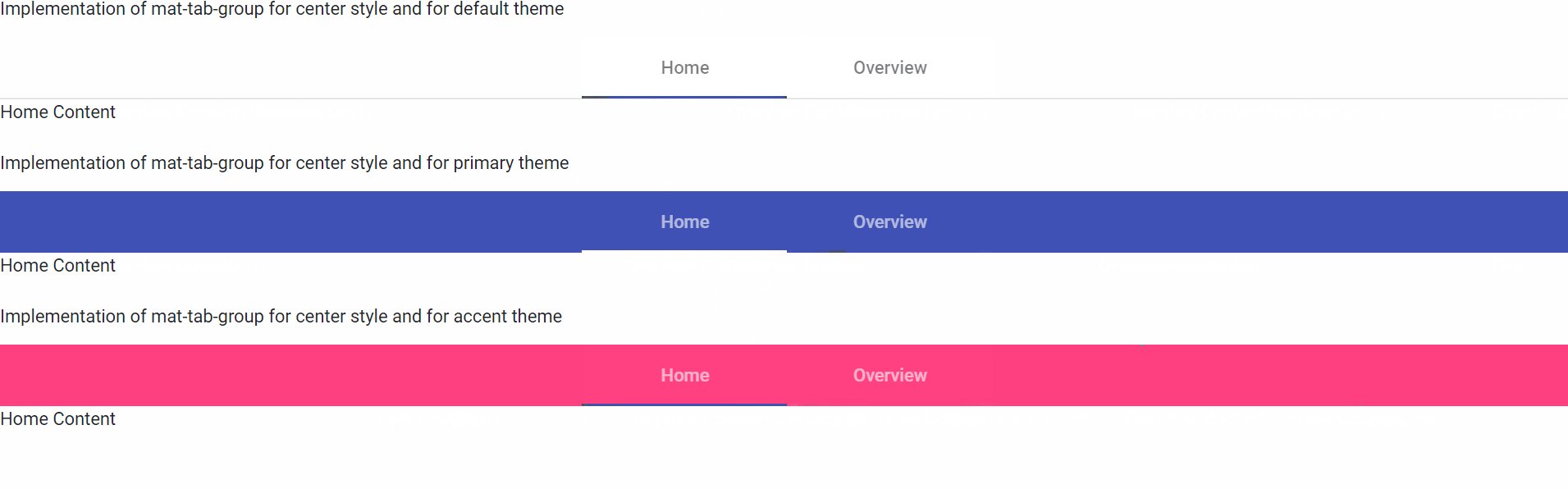
输出:

 极客教程
极客教程