如何使用Angular 9/8添加Highcharts
Highcharts 是一个基于JavaScript的库,允许我们创建高度互动的图表,显示信息一目了然。它由挪威Highsoft公司的Torstein Hønsi于2009年发布。这个库是一个强大的图表辅助工具,通过显示不同类型的图表,如直线、区域、馅饼、甜甜圈等,帮助数据可视化并向终端用户传达有意义的信息。它们兼容所有的JavaScript框架,如Angular、React、Vue.js等。
该库对所有非商业用途都是免费的,并且可以在任何浏览器平台上原生运行,不需要安装任何Flash或Silverlight等插件。使用这个库的另一个好处是,图表是用SVG(可伸缩矢量图)渲染的。这意味着,无论何时,我们调整我们的图表大小,或在不同的设备上查看它,有一个生动的屏幕尺寸范围,我们可以轻松地查看图像,其质量将在所有屏幕类型上保持一致。
我们可以使用该标签<highcharts-chart>来创建这样的交互式图表。我们还可以使用[options]字段为其指定其他图表选项,如图表类型、坐标轴标题、工具提示、图表标签等等。
语法:
<highcharts-chart
[options] = "options"
</highcharts-chart>
安装语法:为了使用基本的highchart库,我们必须在本地机器上安装Angular CLI,这将有助于添加和配置图表库。满足所需条件后,在Angular CLI上键入以下命令。
- 运行以下命令来安装Highcharts库。
npm install highcharts --save
- 接下来,我们需要一个用于Angular的highchairs包装模块 它包含一些核心依赖,附加模块,插件等。要添加它,请运行以下命令。
npm install highcharts-angular --save
- 通过将HighchartsChartModule添加到app.module.ts文件的imports部分,将其导入我们的应用程序。
@NgModule({
declarations: [
..
],
imports: [
..
HighchartsChartModule
],
项目结构:安装成功后,项目结构将看起来像以下图片。

Project Structure
例子:下面的例子说明了Angular Highcharts的实现。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HighchartsChartModule }
from 'highcharts-angular';
@NgModule({
declarations: [AppComponent],
imports: [BrowserModule,
HighchartsChartModule],
bootstrap: [AppComponent],
})
export class AppModule { }
import { Component } from "@angular/core";
import * as HighCharts from "highcharts";
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"],
})
export class AppComponent {
title = "HighChartsDemo";
highcharts = HighCharts;
config = {
chart: {
type: "column",
},
title: {
text: "Average Number of People born",
},
subtitle: {
text: "Average number of daily births" +
" per month in India vs USA from 2000 to 2020",
},
xAxis: {
categories: [
"Jan",
"Feb",
"Mar",
"Apr",
"May",
"Jun",
"Jul",
"Aug",
"Sep",
"Oct",
"Nov",
"Dec",
],
},
yAxis: {
title: {
text: "Average Births",
},
},
tooltip: {
valueSuffix: " K",
},
series: [
{
name: "India",
data: [70, 69, 95, 145, 188, 255,
222, 260, 233, 183, 139, 96],
},
{
name: "USA",
data: [60, 57, 85, 130, 195, 215,
172, 210, 143, 233, 179, 200],
},
],
};
}
<h1>GeeksForGeeks</h1>
<h3>Add Highcharts using Angular 9/8</h3>
<highcharts-chart [Highcharts]="highcharts"
[options]="config" style=
"width: 50%;
height: 300px;
display: flex;
margin: 0 auto;">
</highcharts-chart>
h1,
h3 {
color: green;
font-family: "Roboto", sans-serif;
text-align: center;
}
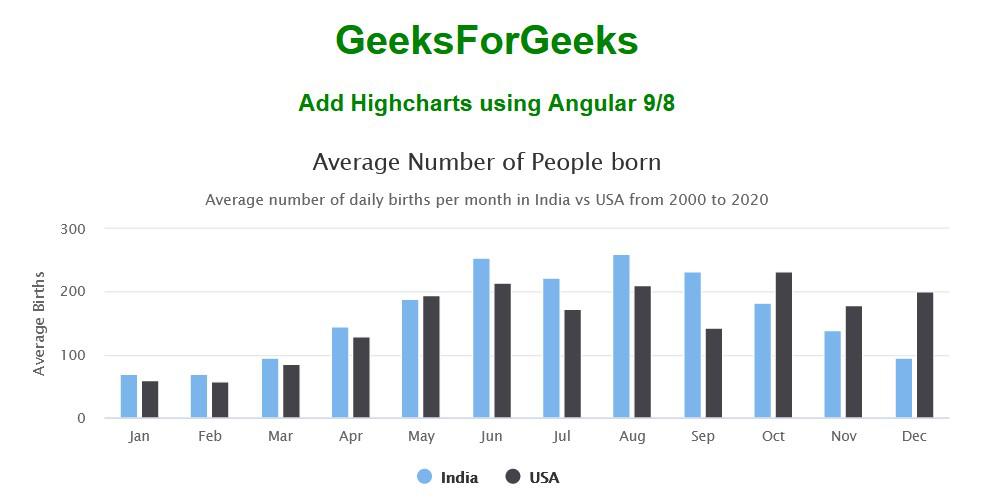
输出:

Column Highchart
 极客教程
极客教程