在Angular 11中建立兄弟姐妹组件之间的通信
在这篇文章中,我们将看到如何在客户机上的同级组件之间传递数据。
在Angular中,我们将网页划分为多个组件,这些组件之间的关系形成一个树状结构。一个组件可以有一个父级和多个子级。也就是说,它也可以有兄弟姐妹。在某些情况下,我们需要在这些独立组件之间传递数据。传递数据是很容易的,它使我们的代码更干净,在一个大项目上工作时更容易阅读。
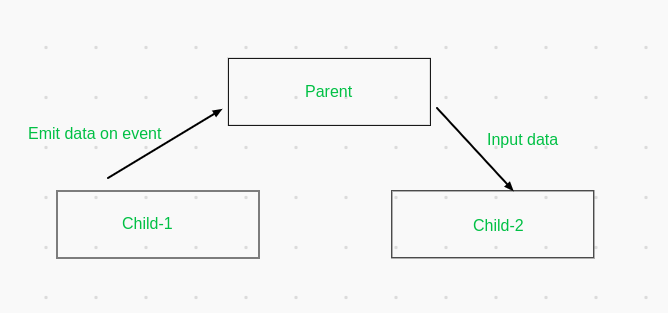
要了解它是如何工作的,请看下图。

- 在用户事件的情况下,我们可以从一个组件中发射数据。
- 这些数据将被发送到父组件。
- 父组件可以进一步将这些数据以输入的形式传输给其他子组件。
- 这是一个单向的传输,但我们可以用另一种方式来做一个双向的沟通渠道。
在Angular中,我们可以使用其内置的功能来实现这一点。
- @Output装饰器有助于通过一个
EventEmitter<T>对象来发射数据<T>。我们将通过这个例子看到它的工作。 - 父组件将捕捉到作为$event变量的数据。它可以在一个方法中使用它或通过其他方式传输它。
- 最后,@Input()装饰器使用了一个变量,任何通过父类的输入都会被储存在这个变量中。
让我们通过一个简单的例子来看看这一切。在这篇文章中,我们将看到一个简单的网页,在一个组件中把关键词作为用户的输入,在另一个组件中显示匹配的行。
让我们首先设置环境。
- 安装angular cli。以管理员身份运行或在权限错误的情况下使用sudo。
npm i -g @angular/cli
- 当angular CLI安装完毕后,使用以下命令启动一个新项目。
ng new <project-name>
- 现在用以下方法进行测试。
ng serve -o
- 如果可以在http://localhost:4200 上访问angular登陆页面,说明设置成功了。在进一步行动之前,请清除app.component.html的内容。
- 之后,生成两个新的组件。
ng generate component search
ng generate component table
- 你将在应用程序文件夹中看到两个目录 “搜索 “和 “表格”。这两个目录将分别有4个新文件。
让我们制作我们的搜索组件并从它发出一个事件。首先在search.component.html中写下以下代码。
<br><br>
<div>
<label for="search">Enter the text</label>
<br>
<br>
<input type="text" id="search" placeholder="type some words"
(keyup)="emit(keyword.value);" #keyword>
</div>
在上面的代码中,有一个简单的输入字段,它在按键事件发生时使用emit()函数。我们将用它来向父级组件发出关键字。让我们在search.component.ts中定义这个方法和事件。
import { Component, EventEmitter, OnInit, Output }
from '@angular/core';
@Component({
selector: 'app-search',
templateUrl: './search.component.html',
styleUrls: ['./search.component.css']
})
export class SearchComponent implements OnInit {
constructor() { }
ngOnInit(): void {
}
@Output() emitter:EventEmitter<string>
= new EventEmitter<string>();
emit(keyword){
this.emitter.emit(keyword);
}
}
类型为 “字符串 “的发射器对象将在其emit()方法中发射指定参数。在按键事件中,emit()方法会执行emitter对象的emit()方法。
现在让我们在table.component.ts中填充代码。
import { Component, DoCheck, Input, OnInit } from '@angular/core';
@Component({
selector: 'app-table',
templateUrl: './table.component.html',
styleUrls: ['./table.component.css']
})
export class TableComponent implements OnInit, DoCheck {
data = [
{name:"Liam", age:"20", post: "Marketing Coordinator"},
{name:"Noah", age:"25" , post:"Medical Assistant"},
{name:"Oliver", age:"22", post:"Web Designer"},
{name:"William", age:"20", post:"Dog Trainer"},
{name:"Bill", age: "22", post:"President of Sales"},
{name:"James", age: "19", post:"Project Manager"},
];
items = [];
constructor() { }
@Input() keyword:string;
ngOnInit(): void {
this.refresh();
}
ngDoCheck(){
this.refresh();
}
refresh(){
this.items = [];
this.data.forEach(
item => {
if(item.name.search(this.keyword) != -1
|| item.age.search(this.keyword) != -1
|| item.post.search(this.keyword) != -1) {
this.items.push(item)
}
}
)
}
}
我们已经声明了一个数据对象,它是我们这个例子中的表的一些静态数据。
- keyword “变量使用@Input()装饰器被定义为该组件的输入。
- 我们声明了一个refresh()方法,如果内容与 “keyword “变量中的任何一个字段相匹配,该方法将填充项目列表。
- 我们在ngDoCheck和ngOnInit方法中调用了这个方法(注意,我们必须为它们实现接口)。ngDoCheck方法在应用中的变化检测后被调用。因此,每当父类中的关键字发生变化时,这个方法就会替换列表。
- 我们将使用以下代码在table.component.html上显示这个列表。
<p *ngIf="!items.length">No results found</p>
<table class="table" *ngIf="items.length">
<thead >
<td>Name</td>
<td>Age</td>
<td>Post</td>
</thead>
<br>
<tr *ngFor="let item of items">
<td>{{item.name}}</td>
<td>{{item.age}}</td>
<td>{{item.post}}</td>
</tr>
</table>
上面的代码显示了 “items “数组中的表格。现在让我们为父组件app.component.ts编写代码。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'GeeksForGeeks';
keyword = "";
send(keyword){
this.keyword = keyword;
}
}
在上述代码中。
- 我们已经声明了一个关键字变量。
- send()方法将关键字作为参数,并将其设置为类变量。
- 我们将使用类变量 “keyword “作为表组件的输入。
- 搜索组件所发出的事件将由send()方法处理。
- 见下面app.component.html的代码。
<div>
<app-search (emitter)="send($event)"></app-search>
</div>
<hr>
<div>
<app-table [keyword]="keyword"></app-table>
</div>
在这个代码中。
- “$event “变量代表从搜索组件发出的数据。
- 表组件的关键字变量以[keyword]的形式传递。
现在,保存所有的文件,并使用测试代码。
ng serve -o
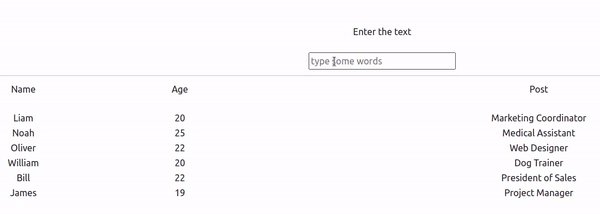
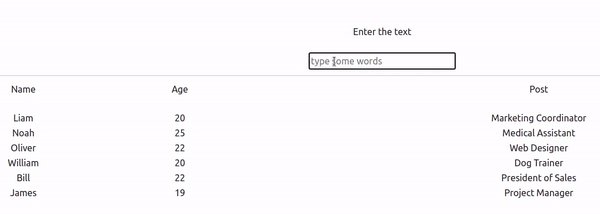
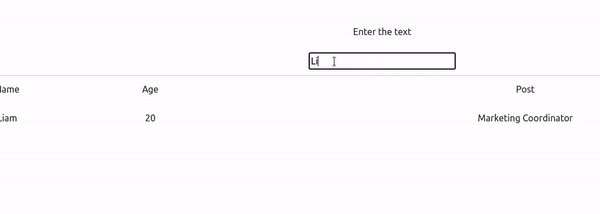
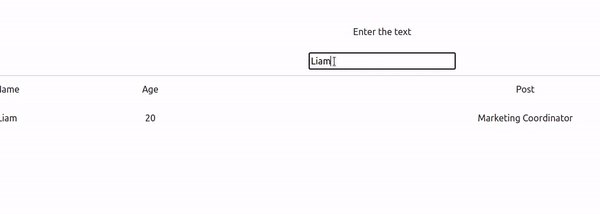
在http://localhost:4200,我们可以看到结果。
输出:

 极客教程
极客教程