PyQt5 – 为可编辑的组合框设置皮肤
在这篇文章中,我们将看到如何为可编辑的组合框设置皮肤,皮肤基本上是背景图片,但皮肤会根据组合框的大小来调整其大小。可编辑的组合框是用户可以插入数据的,setEditable方法被用来使组合框可编辑。皮肤只在可编辑的组合框中出现,如果用户使id不可编辑,那么皮肤将消失。
为了做到这一点,我们必须改变组合框的样式表代码,下面是样式表代码
QComboBox::editable
{
border-image : url(image.png);
}
以下是实施情况
# importing libraries
from PyQt5.QtWidgets import * from PyQt5 import QtCore, QtGui
from PyQt5.QtGui import * from PyQt5.QtCore import * import sys
class Window(QMainWindow):
def __init__(self):
super().__init__()
# setting title
self.setWindowTitle("Python ")
# setting geometry
self.setGeometry(100, 100, 600, 400)
# calling method
self.UiComponents()
# showing all the widgets
self.show()
# method for widgets
def UiComponents(self):
# creating a check-able combo box object
self.combo_box = QComboBox(self)
# setting geometry of combo box
self.combo_box.setGeometry(200, 150, 200, 80)
# making combo box editable
self.combo_box.setEditable(True)
# geek list
geek_list = ["Sayian", "Super Sayian", "Super Sayian 2", "Super Sayian B"]
# adding list of items to combo box
self.combo_box.addItems(geek_list)
# setting style sheet of combo box
# adding skin to the combo box when it is editable
self.combo_box.setStyleSheet("QComboBox::editable"
"{"
"border-image : url(image.png);"
"border : 1px solid black;"
"}")
# create pyqt5 app
App = QApplication(sys.argv)
# create the instance of our Window
window = Window()
window.show()
# start the app
sys.exit(App.exec())
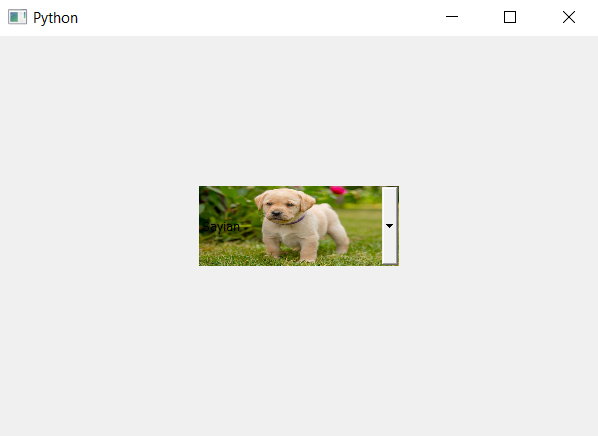
输出 :

 极客教程
极客教程