PyQt5 QSlider小部件& Signal
QSlider 类对象为用户提供一个沟槽,可以在其上移动一个手柄。它是一个经典的小部件,用于控制有界值。手柄在沟槽上的位置相当于控件的下限和上限之间的整数。
可以通过在构造函数中指定方向来以水平或垂直方式显示滑块控件。
self.sp = QSlider(Qt.Horizontal)
self.sp = QSlider(Qt.Vertical)
下表列出了QSlider类的一些常用方法:
| 序号 | 方法与描述 |
|---|---|
| 1 | setMinimum() 设置滑块的最小值 |
| 2 | setMaximum() 设置滑块的最大值 |
| 3 | setSingleStep() 设置递增/递减步长 |
| 4 | setValue() 以编程方式设置控件的值 |
| 5 | value() 返回当前值 |
| 6 | setTickInterval() 在滑槽上放置刻度的数量 |
| 7 | setTickPosition() 在滑槽上放置刻度。 |
setTickPosition值为−
QSlider.NoTicks: 没有刻度标记
QSlider.TicksBothSides: 刻度标记在两侧
QSlider.TicksAbove: 刻度标记在滑块上方
QSlider.TicksBelow: 刻度标记在滑块下方
QSlider.TicksLeft: 刻度标记在滑块左侧
QSlider.TicksRight: 刻度标记在滑块右侧
QSlider Signal
以下是 QSlider 信号的方法 –
| 序号 | 方法与说明 |
|---|---|
| 1 | valueChanged() 当滑块的值已变化 |
| 2 | sliderPressed() 当用户开始拖动滑块 |
| 3 | sliderMoved() 当用户拖动滑块时 |
| 4 | sliderReleased() 当用户释放滑块 |
valueChanged() 信号是最经常使用的一个信号。
示例
以下示例演示了上述功能。在垂直布局中放置了一个标签和一个水平滑动条。滑动条的 valueChanged() 信号被连接到 valuechange() 方法。
self.sl.valueChanged.connect(self.valuechange)
slot函数valuechange()读取滑块的当前值,并将其作为标签标题的字体大小。
size = self.sl.value()
self.l1.setFont(QFont("Arial",size))
完整的代码如下所示−
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class sliderdemo(QWidget):
def __init__(self, parent = None):
super(sliderdemo, self).__init__(parent)
layout = QVBoxLayout()
self.l1 = QLabel("Hello")
self.l1.setAlignment(Qt.AlignCenter)
layout.addWidget(self.l1)
self.sl = QSlider(Qt.Horizontal)
self.sl.setMinimum(10)
self.sl.setMaximum(30)
self.sl.setValue(20)
self.sl.setTickPosition(QSlider.TicksBelow)
self.sl.setTickInterval(5)
layout.addWidget(self.sl)
self.sl.valueChanged.connect(self.valuechange)
self.setLayout(layout)
self.setWindowTitle("SpinBox demo")
def valuechange(self):
size = self.sl.value()
self.l1.setFont(QFont("Arial",size))
def main():
app = QApplication(sys.argv)
ex = sliderdemo()
ex.show()
sys.exit(app.exec_())
if __name__ == '__main__':
main()
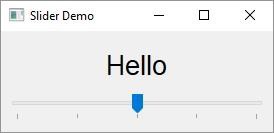
输出
上述代码产生以下输出 –

滑块的把手移动过程中,标签的字体大小会发生变化。
 极客教程
极客教程