PyQt5 QTab小部件
如果一个表单具有太多字段无法同时显示,则可以将它们安排在选项卡窗口小部件的每个选项卡下的不同页面中。提供了一个选项卡栏和一个页面区域。第一个选项卡下的页面会显示,其他页面会隐藏。用户可以通过点击所需的选项卡来查看任何页面。
以下是QTabWidget类的一些常用方法:
| Sr.No. | 方法及描述 |
|---|---|
| 1 | addTab() 添加与小部件页面关联的标签页 |
| 2 | insertTab() 将页面插入到所需位置的标签页中 |
| 3 | removeTab() 移除给定索引处的标签页 |
| 4 | setCurrentIndex() 将当前可见页面的索引设置为当前页 |
| 5 | setCurrentWidget() 将可见页面设置为当前页 |
| 6 | setTabBar() 设置小部件的标签栏 |
| 7 | setTabPosition() 通过以下值控制标签的位置 QTabWidget.North 在页面上方 QTabWidget.South 在页面下方 QTabWidget.West 在页面左侧 QTabWidget.East 在页面右侧 |
| 8 | setTabText() 定义与标签索引关联的标签名称 |
以下信号与QTabWidget对象相关联−
| 序号 | 方法和描述 |
|---|---|
| 1 | currentChanged() 每当当前页面索引改变时 |
| 2 | tabClosedRequested() 当点击标签上的关闭按钮时 |
示例
在下面的示例中,一个表单的内容被分为三个类别进行分组。每个小部件组在不同的标签下显示。
顶级窗口本身是一个QTabWidget。三个标签被添加到其中。
self.addTab(self.tab1,"Tab 1")
self.addTab(self.tab2,"Tab 2")
self.addTab(self.tab3,"Tab 3")
每个选项卡显示了使用布局设计的子表单。通过该语句可以修改选项卡文本。
self.setTabText(0,"Contact Details")
self.setTabText(1,"Personal Details")
self.setTabText(2,"Education Details")
完整的代码如下:
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class tabdemo(QTabWidget):
def __init__(self, parent = None):
super(tabdemo, self).__init__(parent)
self.tab1 = QWidget()
self.tab2 = QWidget()
self.tab3 = QWidget()
self.addTab(self.tab1,"Tab 1")
self.addTab(self.tab2,"Tab 2")
self.addTab(self.tab3,"Tab 3")
self.tab1UI()
self.tab2UI()
self.tab3UI()
self.setWindowTitle("tab demo")
def tab1UI(self):
layout = QFormLayout()
layout.addRow("Name",QLineEdit())
layout.addRow("Address",QLineEdit())
self.setTabText(0,"Contact Details")
self.tab1.setLayout(layout)
def tab2UI(self):
layout = QFormLayout()
sex = QHBoxLayout()
sex.addWidget(QRadioButton("Male"))
sex.addWidget(QRadioButton("Female"))
layout.addRow(QLabel("Sex"),sex)
layout.addRow("Date of Birth",QLineEdit())
self.setTabText(1,"Personal Details")
self.tab2.setLayout(layout)
def tab3UI(self):
layout = QHBoxLayout()
layout.addWidget(QLabel("subjects"))
layout.addWidget(QCheckBox("Physics"))
layout.addWidget(QCheckBox("Maths"))
self.setTabText(2,"Education Details")
self.tab3.setLayout(layout)
def main():
app = QApplication(sys.argv)
ex = tabdemo()
ex.show()
sys.exit(app.exec_())
if __name__ == '__main__':
main()
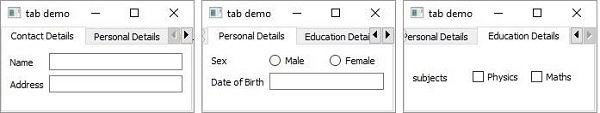
上述代码产生以下输出−

 极客教程
极客教程