PyQt5 QCheckBox小部件
当将QCheckBox对象添加到父窗口时,文本标签之前会出现一个矩形框。和QRadioButton一样,它也是一个可选择的按钮。它通常用于用户被要求选择一个或多个可用选项的场景。
不同于单选按钮,复选框默认情况下不是互斥的。为了限制选择为可用选项之一,复选框需要添加到QButtonGroup中。
下表列出了常用的QCheckBox类方法:
| 序号 | 方法和描述 |
|---|---|
| 1 | setChecked() 改变复选框按钮的状态 |
| 2 | setText() 设置与按钮关联的标签 |
| 3 | text() 检索按钮的标题 |
| 4 | isChecked() 检查按钮是否被选中 |
| 5 | setTriState() 对复选框不进行状态更改 |
每当复选框被选中或取消选中时,该对象会发出 stateChanged() 信号。
示例
这里,我们将两个 QCheckBox 对象添加到一个水平布局中。它们的 stateChanged() 信号被连接到 btnstate() 函数。信号的源对象通过使用 lambda 传递给函数。
self.b1.stateChanged.connect(lambda:self.btnstate(self.b1))
self.b2.toggled.connect(lambda:self.btnstate(self.b2))
isChecked()函数被用来检查按钮是否被选中。
if b.text() == "Button1":
if b.isChecked() == True:
print b.text()+" is selected"
else:
print b.text()+" is deselected"
完整的代码如下:
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class checkdemo(QWidget):
def __init__(self, parent = None):
super(checkdemo, self).__init__(parent)
layout = QHBoxLayout()
self.b1 = QCheckBox("Button1")
self.b1.setChecked(True)
self.b1.stateChanged.connect(lambda:self.btnstate(self.b1))
layout.addWidget(self.b1)
self.b2 = QCheckBox("Button2")
self.b2.toggled.connect(lambda:self.btnstate(self.b2))
layout.addWidget(self.b2)
self.setLayout(layout)
self.setWindowTitle("checkbox demo")
def btnstate(self,b):
if b.text() == "Button1":
if b.isChecked() == True:
print b.text()+" is selected"
else:
print b.text()+" is deselected"
if b.text() == "Button2":
if b.isChecked() == True:
print b.text()+" is selected"
else:
print b.text()+" is deselected"
def main():
app = QApplication(sys.argv)
ex = checkdemo()
ex.show()
sys.exit(app.exec_())
if __name__ == '__main__':
main()
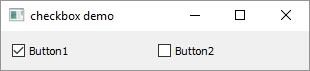
输出
上述代码产生以下输出结果-

Button2 is selected
Button2 is deselected
Button1 is deselected
Button1 is selected
如前所述,可以通过将checkBox按钮添加到 QButtonGroup 对象中使它们互斥。
self.bg = QButtonGroup()
self.bg.addButton(self.b1,1)
self.bg.addButton(self.b2,2)
QButtonGroup对象是按钮的抽象容器,没有可视化表示。它发射buttonClicked()信号,并将Button对象的引用发送到槽函数btngroup()。
self.bg.buttonClicked[QAbstractButton].connect(self.btngroup)
btngroup()函数显示所点击复选框的标题。
def btngroup(self,btn):
print btn.text()+" is selected"
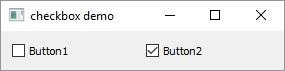
在上述更改之后,应用程序窗口如下所示−

Button1 is selected
Button2 is selected
Button1 is selected
 极客教程
极客教程