PyQt5 QSplitter小部件
这是另一个高级布局管理器,允许通过拖动边界来动态改变子小部件的大小。Splitter控件提供一个手柄,可以拖动以调整控件的大小。
QSplitter 对象中的小部件默认情况下是水平布置的,尽管可以将方向更改为Qt.Vertical。
以下是QSplitter类的方法和信号-
| 序号 | 方法和描述 |
|---|---|
| 1 | addWidget() 将小部件添加到拆分器的布局中 |
| 2 | indexOf() 返回布局中小部件的索引 |
| 3 | insetWidget() 在指定的索引处插入小部件 |
| 4 | setOrientation() 将拆分器的布局设置为Qt.Horizontal或Qt.Vertical |
| 5 | setSizes() 设置每个小部件的初始大小 |
| 6 | count() 返回拆分器小部件中的小部件数 |
splitterMoved() 是 QSplitter 对象拖动分隔条时发出的唯一信号。
示例
下面的示例中有一个分隔器对象,splitter1,其中水平添加了一个框架和 QTextEdit 对象。
topleft = QFrame()
textedit = QTextEdit()
splitter1.addWidget(topleft)
splitter1.addWidget(textedit)
在另一个分割器splitter2中,添加了这个分割器对象splitter1和一个底部框架对象,垂直排列。最后,将这个分割器对象splitters添加到顶级窗口中。
bottom = QFrame()
splitter2 = QSplitter(Qt.Vertical)
splitter2.addWidget(splitter1)
splitter2.addWidget(bottom)
hbox.addWidget(splitter2)
self.setLayout(hbox)
完整的代码如下:
以下是完整的代码−
import sys
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
class Example(QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
hbox = QHBoxLayout(self)
topleft = QFrame()
topleft.setFrameShape(QFrame.StyledPanel)
bottom = QFrame()
bottom.setFrameShape(QFrame.StyledPanel)
splitter1 = QSplitter(Qt.Horizontal)
textedit = QTextEdit()
splitter1.addWidget(topleft)
splitter1.addWidget(textedit)
splitter1.setSizes([100,200])
splitter2 = QSplitter(Qt.Vertical)
splitter2.addWidget(splitter1)
splitter2.addWidget(bottom)
hbox.addWidget(splitter2)
self.setLayout(hbox)
QApplication.setStyle(QStyleFactory.create('Cleanlooks'))
self.setGeometry(300, 300, 300, 200)
self.setWindowTitle('QSplitter demo')
self.show()
def main():
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
if __name__ == '__main__':
main()
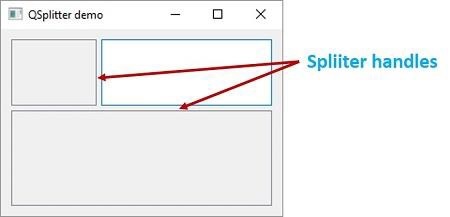
上述代码生成以下输出 −

 极客教程
极客教程