PyQt5 如何调整按钮内的图像
当我们为一个按钮设置图像时,我们看到如果按钮的尺寸小于图像,那么图像就会被裁剪。在这篇文章中,我们将看到如何保留图像的实际尺寸。
有两种方法可以做到这一点: **- > **根据图像的大小改变按钮的大小。 **- > **不使用背景图像,而使用图像作为皮肤。
注意: 在第一种方法中,按钮的大小可能会或可能不会被改变。这取决于图像的大小,在第二种方法中,按钮的大小不会发生变化。
方法#1: 改变按钮的大小。
代码:
# importing libraries
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
from PyQt5.QtCore import *
import sys
class Window(QMainWindow):
def __init__(self):
super().__init__()
# setting title
self.setWindowTitle("Python ")
# setting geometry
self.setGeometry(100, 100, 1000, 800)
# calling method
self.UiComponents()
# showing all the widgets
self.show()
# method for widgets
def UiComponents(self):
# creating a push button
button = QPushButton("CLICK", self)
# setting geometry of button
button.setGeometry(10, 15, 100, 40)
# adding action to a button
button.clicked.connect(self.clickme)
# setting background image
button.setStyleSheet("background-image : url(image.png);")
# resizing button according to size of image
button.resize(724, 430)
# action method
def clickme(self):
# printing pressed
print("pressed")
# create pyqt5 app
App = QApplication(sys.argv)
# create the instance of our Window
window = Window()
# start the app
sys.exit(App.exec())
输出:
 注意: 如果图像尺寸太大,这种方法不可取。
注意: 如果图像尺寸太大,这种方法不可取。
方法#2: 将图像设置为皮肤。
代码:
# importing libraries
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
from PyQt5.QtCore import *
import sys
class Window(QMainWindow):
def __init__(self):
super().__init__()
# setting title
self.setWindowTitle("Python ")
# setting geometry
self.setGeometry(100, 100, 600, 400)
# calling method
self.UiComponents()
# showing all the widgets
self.show()
# method for widgets
def UiComponents(self):
# creating a push button
button = QPushButton("CLICK", self)
# setting geometry of button
button.setGeometry(100, 150, 100, 40)
# adding action to a button
button.clicked.connect(self.clickme)
# setting image as skin
button.setStyleSheet("border-image : url(image.png);")
# action method
def clickme(self):
# printing pressed
print("pressed")
# create pyqt5 app
App = QApplication(sys.argv)
# create the instance of our Window
window = Window()
# start the app
sys.exit(App.exec())
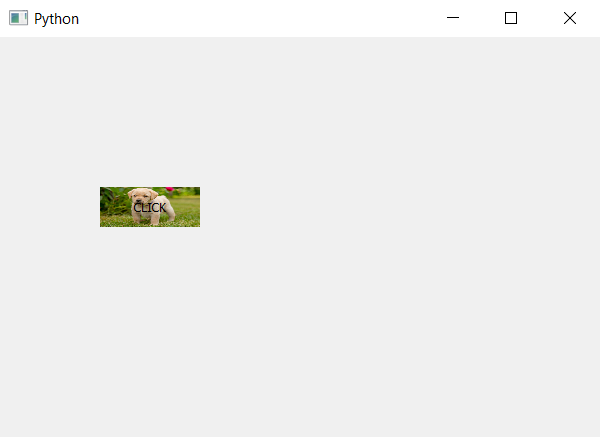
输出:

注意: 如果图像的形状与按钮不一样,这种方法就不可取。
 极客教程
极客教程