JavaScript – Switch Case
您可以使用多个 if…else。.。.if 语句(如上一章所述)执行多路径分支。然而,当所有分支均取决于单个变量的值时,这并不是最佳解决方案。
从JavaScript 1.2开始,可以使用 switch 语句来处理此情况,而且比重复使用 if…else if 语句更有效。
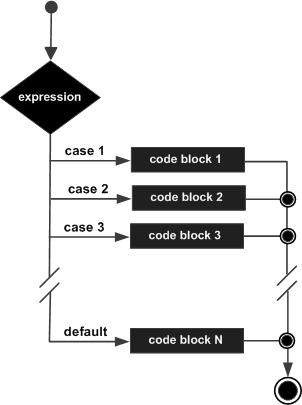
Flow Chart
以下流程图说明了switch-case语句的工作原理。

语法
switch 语句的目标是提供一个要评估的表达式和多个不同的语句,这些语句基于表达式的值执行。解析器检查每个 case 与表达式的值是否匹配,直到找到匹配为止。如果没有匹配项,则将使用 default 条件。
switch(expression) {
case condition1: statement(s)
break;
case condition2: statement(s)
break;
...
case conditionn: statement(s)
break;
default: statement(s)
}
break 语句指示特定情况的结束。如果省略它们,解释器将继续执行以下情况中的每个语句。
我们将在 Loop Control 章节中解释 break 语句。
示例
尝试以下示例以实现switch-case语句。
<html>
<body>
<script type = "text/javascript">
<!--
var grade = 'A';
document.write("进入switch块<br />");
switch (grade) {
case 'A': document.write("做得很好<br />");
break;
case 'B': document.write("相当不错<br />");
break;
case 'C': document.write("通过<br />");
break;
case 'D': document.write("没那么好<br />");
break;
case 'F': document.write("失败<br />");
break;
default: document.write("未知等级<br />")
}
document.write("退出switch块");
//-->
</script>
<p>将变量设置为不同的值,然后尝试一下...</p>
</body>
</html>
输出
进入switch块
做得很好
退出switch块
将变量设置为不同的值,然后尝试一下...
在switch-case语句中,break语句发挥着重要作用。尝试以下使用没有任何break语句的switch-case语句的代码。
<html>
<body>
<script type = "text/javascript">
<!--
var grade = 'A';
document.write("进入switch块<br />");
switch (grade) {
case 'A': document.write("做得很好<br />");
case 'B': document.write("相当不错<br />");
case 'C': document.write("通过<br />");
case 'D': document.write("没那么好<br />");
case 'F': document.write("失败<br />");
default: document.write("未知等级<br />")
}
document.write("退出switch块");
//-->
</script>
<p>将变量设置为不同的值,然后尝试一下...</p>
</body>
</html>
输出
Entering switch block
Good job
Pretty good
Passed
Not so good
Failed
Unknown grade
Exiting switch block
Set the variable to different value and then try...
 极客教程
极客教程